Una guía para principiantes sobre el desarrollo de proyectos con WordPress y React
WordPress es un poderoso sistema de gestión de contenido (CMS) que te permite crear lo que desees, desde sitios simples hasta tiendas de comercio electrónico sofisticadas y complejas. Para integrar el código PHP de la plataforma con JavaScript, puedes aprovechar la API REST de WP y WordPress junto con React.
Desarrollada por Facebook, React es una biblioteca de interfaz de usuario (UI) que utiliza un enfoque simple basado en componentes para crear aplicaciones multiplataforma escalables que son fáciles de entender. Sin embargo, es importante aprender a usarla correctamente para aprovechar al máximo sus características y funciones.
En esta guía, explicaremos cómo usar React con WordPress. Discutiremos qué es el framework, describiremos sus beneficios y te mostraremos cómo usarlo. ¡Comencemos!
Descarga la hoja de trucos de WordPress definitiva
Tabla de Contenidos
Introducción a React
Antes de comenzar, primero queremos hacer la pregunta, “¿qué es React?“. También conocida como ReactJS, esta es una de las bibliotecas de JavaScript más populares que se pueden usar para el desarrollo web.

Creada y mantenida por Facebook, React incluye una amplia gama de fragmentos de código JavaScript que se pueden usar para crear componentes de interfaz de usuario.
Contrariamente a la creencia popular, ReactJS no es un framework de JavaScript, ya que sólo es responsable de renderizar los componentes de la capa de vista de una aplicación. Por lo tanto, si estás buscando funciones más sofisticadas puedes combinarla con un framework real como Vue.js.
También es importante tener en cuenta que existen ReactJS y React Native. Este último es un marco de JavaScript de código abierto construido en la biblioteca React. Puedes usarlo para crear aplicaciones multiplataforma y componentes específicos de plataforma para iOS y Android.
Características y funciones de React
Para comprender los beneficios de React, es útil saber cómo funciona. Estas son algunas de sus características y funciones más significativas:
JSX
La principal extensión de sintaxis de JavaScript utilizada en React es JSX. Puedes usarla para incrustar código HTML en objetos JavaScript y simplificar estructuras de código complejas.
JSX también ayuda a prevenir los ataques de secuencias de comandos en sitios cruzados (XSS) al dificultar que terceros inyecten código adicional a través de la entrada del usuario que no está escrito explícitamente en la aplicación.
Las etiquetas JSX incluyen un nombre, elementos secundarios y atributos. Una etiqueta de imagen HTML típica se vería así:
<img class="" src="" alt="" >
Sin embargo, una etiqueta JSX tendría el siguiente aspecto:
<img className="" src="" alt="" />
Además, los valores numéricos se escriben entre corchetes. Similar a JavaScript, las comillas representan cadenas:
const name = 'Juan Pérez’;
const element = <h1>Hola, {name}</h1>;
ReactDOM.render(
element,
document.getElementById('root')
);
Puedes poner cualquier expresión de JavaScript válida dentro de los corchetes. Por ejemplo, podría ser “user.firstName” o “formatName(user)”.
DOM virtual
El Modelo de objetos del documento (DOM) presenta una página web en una estructura de árbol de datos, que React almacena en su memoria. React puede implementar actualizaciones en ciertas partes del árbol en lugar de volver a renderizarlo por completo.
El DOM virtual ofrece la vinculación de datos unidireccional. Esto hace que manipularlo y actualizarlo sea más rápido que el DOM original.
Este utiliza un proceso conocido como diffing. Aquí es cuando React genera un nuevo árbol DOM virtual, lo compara con el anterior y luego encuentra la forma más eficiente de aplicar cambios al DOM real. Esto toma menos tiempo y requiere menos recursos, lo que es beneficioso para proyectos grandes que involucran mucha interacción del usuario.
El DOM también es compatible con la API declarativa. Esto significa que puedes decirle a React en qué estado deseas que esté la interfaz de usuario para asegurarte de que el DOM coincida con ese estado.
Componentes
Como mencionamos, los componentes de React son piezas de código independientes y reutilizables que conforman la interfaz de usuario. Estos componentes funcionan de manera similar a las funciones de JavaScript. Estos también aceptan props, las cuales son entradas arbitrarias. Cuando un componente de función devuelve un elemento, influye en cómo se verá la interfaz de usuario.
Las props son de solo lectura. Aquí hay un ejemplo:
import React, { useState } from 'react'
import ReactDOM from 'react-dom'
const ParentComponent = () => {
const [stateVariable, setStateVariable] = useState('esto es el valor inicial de la variable');
return (
<div>
<h1>Esta es una vista del componente funcional</h1>
<ChildComponent exampleProp={stateVariable} />
</div>
)
}
const ChildComponent = (props) => {
return (
<div>
<h2>{props.exampleProp}</h2>
</div>
)
}
ReactDOM.render( <ParentComponent />, document.getElementById('app') );
Existen dos tipos principales: componentes de clase y componentes funcionales. Los componentes de clase usan hooks de WordPress de ciclo de vida y llamadas API:
class ExampleComponent extends React.Component {
constructor(props) {
super(props);
this.state = { };
}
render() {
return (
<div>
<h1>Esta es una vista creada por un componente de clase</h1>
</div>
);
}
}
Mientras tanto, un componente funcional se parece al siguiente ejemplo:
const ExampleComponent = (props) => {
const [stateVariable, setStateVariable] = useState('');
return (
<div>
<h1>Esta es una vista del componente de funcional</h1>
</div>
)
}
Los componentes funcionales sirven para renderizar vistas sin solicitudes de datos o administración de estado.
Estado
El estado se refiere al objeto integrado de los componentes de React. Aquí es donde almacenas los valores de propiedad de los elementos. Si el estado cambia, el componente se vuelve a renderizar.
La gestión de estado es el proceso de administrar estos estados de aplicación y almacenar datos en bibliotecas de gestión de estado. Puedes usar un puñado de bibliotecas de gestión de estado, incluidas Redux y Recoil, siendo esta última más amigable para principiantes.
¿Por qué usar React?
Hay muchos beneficios al usar React para el desarrollo de WordPress. Para empezar, esta es apta para principiantes y muchos proveedores de hosting web admiten su uso.
Dado que se basa en JavaScript y componentes simples, puedes usarla para crear aplicaciones basadas en la web después de solo unos días de aprender a usarla. También hay muchos sitios web para aprender a programar gratis en línea. Una sólida comprensión de los conceptos básicos de JavaScript puede agilizar el proceso.
Otro beneficio de React es que te permite reutilizar componentes en otras aplicaciones. Esta es de código abierto, por lo que puedes preconstruir tus componentes y anidarlos entre otros sin inflar el código.
Los componentes de React también son relativamente sencillos de escribir, gracias a la integración JSX, que discutiremos en un momento. Puedes incorporar tipografía HTML, etiquetas y aprovechar múltiples funciones para el desarrollo dinámico de aplicaciones.
Con React, también puedes usar la interfaz de línea de comandos (CLI) oficial, Create React App, para acelerar el desarrollo de aplicaciones de una sola página. Esta viene con herramientas preconfiguradas que pueden ayudarte a optimizar el proceso de configuración y aprendizaje.
Finalmente, React también es compatible con SEO. La implementación del DOM virtual ayuda a aumentar la velocidad de la página, lo que aumenta el rendimiento y la renderización del lado del servidor, lo que facilita que los bots rastreen tu sitio.
Descripción general de la API REST de WP
La interfaz de programación de aplicaciones (API) REST de WordPress permite a los desarrolladores integrar frameworks de JavaScript como React con WordPress. Puedes acceder a la API REST de WP desde el front-end de tu sitio, agregar tipos de entradas personalizadas y crear una aplicación React respaldada por esta API.
La REST API de WordPress es un conjunto de protocolos utilizados para crear aplicaciones de software. Estos definen cómo se comparte la información y los datos entre los programas y cómo interactúan sus componentes. REST, abreviatura de Transferencia de estado representacional, se refiere a las restricciones arquitectónicas de los programas que definen el estilo.
El formato para estructurar los datos que deben leer las aplicaciones se denomina notación de objetos JavaScript (JSON). Este ayuda a agilizar la comunicación entre WordPress y otras aplicaciones y programas.
La API REST de WP da como resultado un entorno de desacoplamiento que permite a los usuarios tratar a WordPress como un CMS sin cabeza. Esto significa que se puede usar una variedad de frameworks de front-end para conectar el back-end de WordPress. Esto es ventajoso para los desarrolladores que no están demasiado entusiasmados con PHP.
React: Antes de comenzar
Un conocimiento básico de JavaScript, CSS y HTML facilitaría el aprendizaje de React. Además, el proceso de aprendizaje puede ser más eficiente si estás familiarizado con ECMAScript 6 (también conocido como ES6), la programación funcional y la programación orientada a objetos.
En cuanto al programa, también necesitarás algunas dependencias instaladas en tu computadora. Esto incluye NodeJS y npm y un editor de texto. Opcionalmente, también puedes usar Git para el control de versiones.
La forma más popular de desarrollar proyectos React para WordPress es usar Create React App:

CRA proporciona un entorno simple para aprender React y usarlo para crear aplicaciones de una sola página. Ten en cuenta que para usarlo, primero necesitarás Node y npm en tu dispositivo.
Para crear un nuevo proyecto, puedes ejecutar el siguiente comando en tu terminal:
npx create-react-app wp-react-demo
Si aún no lo has hecho, esto confirmará que deseas instalar la aplicación Create React antes de crear la prueba. Esto crea una plantilla repetitiva. También puedes reemplazar “wp-react-demo” con tu propio nombre.
A continuación, ejecuta lo siguiente:
cd wp-react-demo npm start
La estructura del directorio se verá así:
├── README.md ├── package.json ├── public │ ├── favicon.ico │ ├── index.html │ └── manifest.json ├── src │ ├── App.css │ ├── App.js │ ├── App.test.js │ ├── index.css │ ├── index.js │ ├── logo.svg │ └── registerServiceWorker.js
En el directorio src, encontrarás todos los archivos JavaScript en los que estarás trabajando. Ahora, puedes visitar localhost:3000 para cargar el archivo index.html.
El archivo public/index.html no contiene mucho. Sin embargo, puedes encontrar la siguiente línea, que será el punto de partida para tu proyecto:
<div id="root"></div>
En el archivo index.js del directorio src, encontrarás lo siguiente:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './App';
ReactDOM.render(<App />, document.getElementById('root'));
Esto significa que está renderizando el componente de la aplicación, el cual puedes encontrar en src./App.js. Puedes reemplazar esto con tu propio contenido HTML. Podemos usar render() para HTML gracias a la extensión de sintaxis JSX.
Cómo consultar la API REST de WP desde React
Por defecto, puedes realizar una solicitud GET para usar la API REST de WP en el front-end de tu sitio. Por ejemplo, puedes usar /wp-json/wp/v2/posts para obtener todas tus entradas. Siguiendo con el ejemplo anterior, los datos de esta entrada se ubicarían en http://localhost/wp-json/wp/v2/posts/.
Para comenzar con React, puedes ejecutar este comando en tu terminal:
npx create-react-app react-app
Luego, ejecuta lo siguiente:
cd react-app npm install @material-ui/core
A continuación, puedes introducir el siguiente ejemplo:
import React, { useEffect, useState } from 'react';
import Card from '@material-ui/core/Card';
import CardContent from '@material-ui/core/CardContent';
import Typography from '@material-ui/core/Typography';
import Grid from '@material-ui/core/Grid';
export default function Posts() {
const [posts, setPosts] = useState([]);
useEffect(() => {
async function loadPosts() {
const response = await fetch('/wp-json/wp/v2/posts');
if(!response.ok) {
// oups! something went wrong
return;
}
const posts = await response.json();
setPosts(posts);
}
loadPosts();
}, [])
return (
<Grid container spacing={2}>
{posts.map((post, index) => (
<Grid item xs={4} key={index}>
<Card>
<CardContent>
<Typography
color="textSecondary"
gutterBottom
dangerouslySetInnerHTML={{__html: post.title.rendered}} />
<Typography
variant="body2"
component="p"
dangerouslySetInnerHTML={{__html: post.content.rendered}} />
</CardContent>
</Card>
</Grid>
))}
</Grid>
);
}
El ejemplo anterior utiliza los hooks de React useEffect y useState. El primero declara la matriz de entradas y llama para actualizarla, mientras que el segundo obtiene el código.
Cómo crear un tipo de entrada personalizada con React
También puedes usar React para crear un tipo de entrada personalizada de WordPress. Sin embargo, existen algunas herramientas que deberás instalar con anticipación. Esto ayudará a que el proceso sea lo más fluido y sencillo posible.
Primero, deberás agregar el plugin de WordPress Custom Post Type UI.

Este plugin simplifica el proceso de creación de tipos de entradas personalizadas en WordPress.
También recomendamos instalar Advanced Custom Fields (ACF).

Esta también es una herramienta gratuita. El plugin se puede usar para crear y agregar campos personalizados a tus tipos de entradas personalizadas. También sugerimos instalar ACF to REST API para que tus campos personalizados estén disponibles para los tipos de entradas.
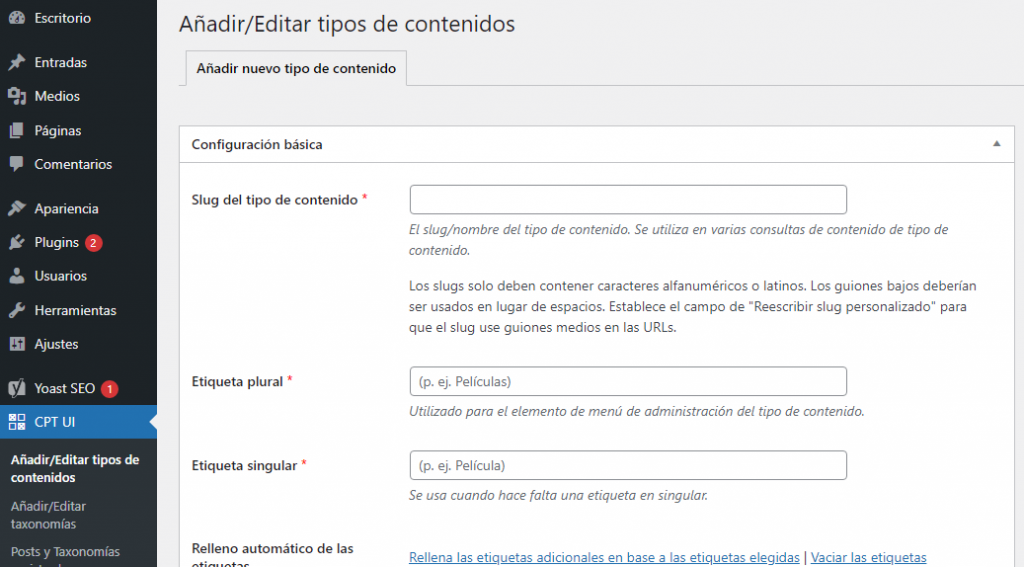
Para comenzar, dirígete a CPT UI > Añadir/Editar tipos de contenidos desde tu área de administración. En nuestro ejemplo, usaremos el nombre “Libros”. También seleccionaremos la opción de autocompletar el resto de los campos.

En la sección Mostrar en REST API, configúralo en Verdadero e ingresa “Libros” como el slug base de la API REST. En Soportes, selecciona las casillas de verificación Autor y Campos personalizados. Haz clic en Añadir tipo de contenido cuando hayas terminado.
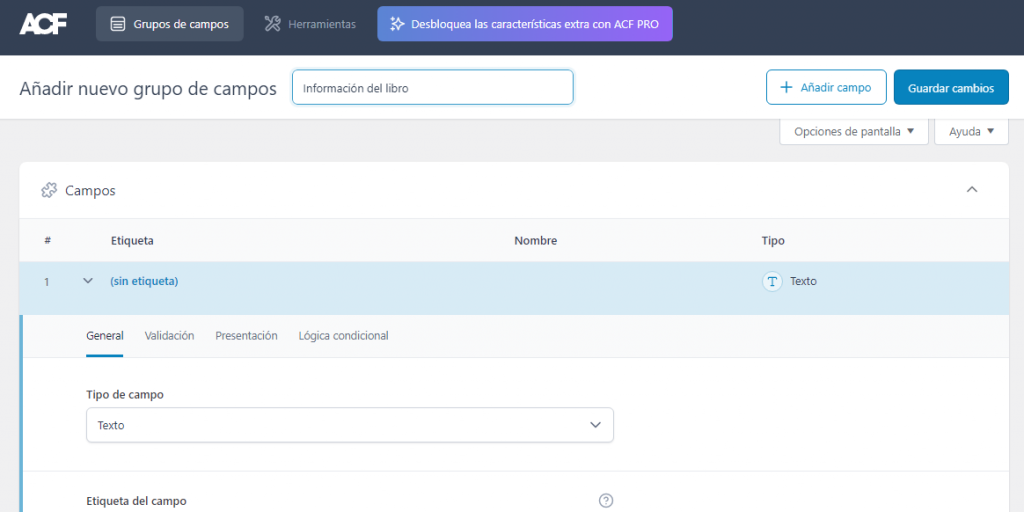
A continuación, podemos crear campos personalizados para el tipo de entrada personalizada. Dirígete a Campos personalizados > Añadir nuevo e ingresa un título apropiado, como “Información del libro”. Puedes hacer clic en Añadir campo y luego completar la etiqueta, el nombre y el tipo del campo.

En Ubicación, puedes configurar el tipo de entrada para que sea igual al tipo de entrada personalizada del libro. Cuando hayas terminado, selecciona Publicar para activar el campo personalizado.
A continuación, dirígete a Mis libros > Añadir nueva e ingresa el título, resumen e imagen destacada. Puedes repetir este proceso para crear tantos como desees.
Ahora, desde tu terminal, ingresa el siguiente comando, ejecutando cada uno antes de pasar al siguiente:
npx create-react-app frontend cd frontend npm i axios npm start
Luego, dentro del directorio src, puedes crear una carpeta llamada components, seguida de un archivo llamado libros.js. Cuando termines, ingresa lo siguiente:
import React, { Component } from 'react';
import axios from 'axios';
export class Books extends Component {
state = {
books: [],
isLoaded: false
}
componentDidMount () {
axios.get('http://localhost:3000/wp-json/wp/v2/books')
.then(res => this.setState({
books: res.data,
isLoaded: true
}))
.catch(err => console.log(err))
}
render() {
console.log(this.state);
return (
<div>
</div>
)
}
}
export default Books;
En el archivo App.js, ingresa lo siguiente:
import React from 'react';
import './App.css';
import Books from './components/Books';
function App() {
return (
<div className="App">
<Books>
</div>
);
}
export default App;
Ahora, en tu terminal, puedes ejecutar el comando npm start. Esto iniciará la aplicación React. Puedes ver la consola de datos “Libro” cuando la abres en un navegador. Puedes visualizar cada título mapeando a través de cada libro.
En libros.js, ingresa lo siguiente:
render() {
const {books, isLoaded} = this.state;
return (
<div>
{books.map(book => <h4>{book.title.rendered}</h4>)}
</div>
)
}
Ten en cuenta que también puedes separar la colección de libros en un solo componente de libro. Puedes hacerlo creando un archivo dentro de src/components. También puedes agregar CSS personalizado para diseñar el tipo de entrada personalizada (app.css).
Cómo crear un tema con WordPress y React (2 métodos)
Quizás te estés preguntando cómo crear un tema de WordPress usando React. Hay un puñado de opciones, así que veamos dos métodos populares:
1. Crea un tema con React y WordPress usando scripts de WP
En las aplicaciones típicas de React, debes importar React en la parte superior de los archivos. Sin embargo, a partir de WordPress 5.0, el CMS incluye las bibliotecas React y ReactDOM y las exporta a wp.element, un objeto de ventana global.
Si has usado React antes, probablemente hayas usado Create React App para ejecutar tu servidor de desarrollo. Sin embargo, esto no es necesario con WordPress.
El equipo de WordPress creó un paquete wp-scripts basado en los react-scripts utilizados con la aplicación Create React. WP Scripts incluye los comandos por defecto.
Para cargar React en tu tema, navega hasta el archivo functions.php del tema y agrega el siguiente fragmento de código:
// Enqueue Theme JS w React Dependency
add_action( 'wp_enqueue_scripts', 'my_enqueue_theme_js' );
function my_enqueue_theme_js() {
wp_enqueue_script(
'my-theme-frontend',
get_stylesheet_directory_uri() . '/build/index.js',
['wp-element'],
time(), // Cambiar a null para producción
true
);
}
Esto agregará el wp-element como una dependencia de tu archivo JavaScript. A continuación, debemos configurar un archivo package.json. Desde la raíz de tu tema de WordPress, ejecuta el siguiente comando:
npm init
Una vez hecho esto, ejecuta lo siguiente:
npm install @wordpress/scripts --save-dev
Los scripts de WP se descargarán en tus node_modules, por lo que estarán disponibles para usar en tu línea de comandos. Para asignar los scripts de WP a los scripts de NPM, puedes buscar el archivo package.json, cargar la configuración de “scripts” y reemplazarlos con este ejemplo:
{
"name": "myreacttheme",
"version": "1.0.0",
"description": "Mi tema de WordPress con React",
"main": "src/index.js",
"dependencies": {},
"devDependencies": {
"@wordpress/scripts": "^5.1.0"
},
"scripts": {
"build": "wp-scripts build",
"check-engines": "wp-scripts check-engines",
"check-licenses": "wp-scripts check-licenses",
"lint:css": "wp-scripts lint-style",
"lint:js": "wp-scripts lint-js",
"lint:pkg-json": "wp-scripts lint-pkg-json",
"start": "wp-scripts start",
"test:e2e": "wp-scripts test-e2e",
"test:unit": "wp-scripts test-unit-js"
},
"author": "",
"license": "1 GNU V2+, MIT"
}
A continuación, puedes ejecutar lo siguiente:
npm start
Esto buscará archivos importados de src/index.js y los compilará en build/index.js cada vez que se cambie un archivo.
2. Crea un tema con React y WordPress usando Create-React-WPTheme
Otra opción es usar create-react-wptheme de devloco. Este paquete es similar a create-react-app. Sin embargo, este utiliza WordPress en lugar de webpack como servidor de desarrollo. También tendrás acceso a todas las funciones principales, hooks, acciones, filtros, etc.
Para configurarlo, puedes iniciar una terminal (o git bash) en tu instalación local de WordPress, luego escribe el siguiente comando:
npx create-react-wptheme barebones
“Barebones” es el nombre del tema. Puedes cambiarlo a lo que quieras llamar a tu tema.
Verás un mensaje que te informa que la instalación creó una carpeta raíz y un directorio “react-src” dentro de ella. Este directorio es importante porque contendrá el código sin compilar.
A continuación, debemos agregar los archivos styles.css, index.php y otros archivos necesarios para validarlo. En la terminal, ingresa el siguiente comando:
cd barebones/react-src npm run wpstart
Ahora, cuando navegues a wp-admin > temas, deberías ver tu nuevo tema. Haz clic en el botón Activar, luego regresa a la terminal y ejecuta lo siguiente:
npm run wpstart
Esto debería abrir automáticamente una nueva pestaña del navegador. Ten en cuenta que los archivos ubicados en la carpeta raíz (cualquier cosa fuera de react-src) no deben editarse. Estos contienen la versión compilada del código requerido para WordPress y React.
Para crear un nuevo tema, puedes usar lo siguiente:
npx create-react-wptheme my_react_theme
Puedes cambiar “my_react_theme” como desees. A continuación, puedes ingresar el siguiente comando:
cd my_react_theme/react-src npm run start
Recuerda reemplazarlo con el mismo nombre que usaste en el paso anterior. Esto configurará el tema que se verá en el área de administración.
Una vez que hayas terminado de desarrollar tu tema, deberás usar el comando de compilación para moverlo a producción. Para hacer esto, abre tu línea de comando, navega a la carpeta react-src de tu tema y ejecuta lo siguiente:
npm run build
Esto optimizará tus archivos ubicados dentro de una carpeta. Luego puedes implementarlo en tu servidor.
Cómo agregar React a una plantilla de página personalizada
Si te preguntas cómo crear un tema hijo en WordPress usando React, el proceso es relativamente similar. Puedes agregar React a una plantilla de página personalizada.
Comencemos con una estructura de tema estándar:
/build /src /-- index.js functions.php package.json page-react.php style.css
A continuación, agrega el siguiente código al archivo functions.php de tu tema:
<?php
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'twentytwenty-style';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
[ $parent_style ],
time() //Para producción usar wp_get_theme()->get('Version')
);
wp_enqueue_script(
'my-theme-frontend',
get_stylesheet_directory_uri() . '/build/index.js',
['wp-element'],
time() //Para producción usar wp_get_theme()->get('Version')
);
}
También deberás agregar código a tu archivo style.css. Dentro de él, copia y pega lo siguiente:
/* Theme Name: Twenty Twenty Child Description: Twenty Twenty Child Theme Author: Tu Nombre Author URI: https://tusitioweb.com Template: twentytwenty Version: 0.9.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html Text Domain: twentytwentychild */
A continuación, puedes crear una plantilla de página personalizada básica page-react.php con este ejemplo:
<? php
/**
* Nombre de Template: React Template
*/
get_header();
?>
<main id="site-content" role="main">
<article class="post-2 page type-page status-publish hentry">
<?php get_template_part( 'template-parts/entry-header' ); ?>
<div class="post-inner thin">
<div class="entry-content">
<div id="react-app"></div><!-- #react-app -->
</div><!-- .entry-content -->
</div><!-- .post-inner -->
</article><!-- .post -->
</main><!-- #site-content -->
<?php get_template_part( 'template-parts/footer-menus-widgets' ); ?>
<?php get_footer(); ?>
Ahora puedes crear una nueva página en WordPress y luego seleccionar React Template como plantilla de página.
Cómo usar React en tu aplicación
Si deseas utilizar React en una aplicación existente, puedes agregar su red de entrega de contenido (CDN) directamente a tu archivo HTML. Para comenzar, navega a la página HTML donde deseas agregar React para comenzar.
Inserta una etiqueta <div> en blanco. Esto creará un contenedor donde puedes renderizar un componente. Para este ejemplo, digamos que estamos tratando de crear un botón.
A continuación, inserta tres etiquetas<script> en la página antes de la etiqueta de cierre </body>. Los dos primeros se utilizarán para cargar React y el tercero cargará el código de tu componente.
Ahora, en la misma carpeta que tu página HTML, crea un nuevo archivo y asígnale el nombre button.js (o lo que sea relevante para el elemento que estás agregando). Dentro de ese archivo, copia y pega el siguiente código:
'use strict';
const e = React.createElement;
class Button extends React.Component {
constructor(props) {
super(props);
this.state = { clicked: false };
}
render() {
if (this.state.clicked) {
return 'Presionaste este botón.';
}
return e(
'button',
{ onClick: () => this.setState({ clicked: true }) },
'Presiona'
);
}
}
Esto creará un componente de botón que muestra un mensaje una vez que se hace clic. Para usar el botón en tu página HTML, puedes agregar el siguiente fragmento de código al final del archivo button.js:
const domContainer = document.querySelector('#button_container');
ReactDOM.render(e(Button), domContainer);
Esto vuelve a llamar al contenedor <div> que agregaste a tu página HTML. Luego renderiza el componente del botón.
También puedes usar React para crear una aplicación React en blanco desde cero. La mejor manera de hacerlo es usar la solución Create React App que discutimos anteriormente. Esto puede ser útil para aplicaciones de una sola página.
Para comenzar, puedes ejecutar este comando en tu terminal:
const domContainer = document.querySelector('#button_container');
ReactDOM.render(e(Button), domContainer);
Ten en cuenta que puedes cambiar “my-app” por el nombre que desees. Para ejecutarlo, puedes buscar la carpeta de la aplicación ejecutando el comando cd my-app, seguido de npm start.
La aplicación se ejecutará en modo de desarrollo. Puedes verla en tu navegador en http://localhost:3000.
Conclusión
Desarrollar proyectos de WordPress y React puede ser un proceso simple y directo, incluso si eres un principiante. Sin embargo, es importante aprender cómo funciona el framework de JavaScript con el CMS y su API REST para hacerlo con éxito.
Afortunadamente, con una comprensión básica de JavaScript, HTML y CSS, puedes aprender a usar React en poco tiempo. Como discutimos en esta entrada, puedes usarlo para crear aplicaciones y temas de una sola página y plantillas de página personalizadas.
Esperamos que esta guía te haya ayudado a comprender mejor React y sus capacidades para el desarrollo web.

