Imagen destacada en WordPress – Guía completa

Incluir elementos visuales en tu sitio web de WordPress es una forma estupenda de captar la atención de tus visitantes. Además, cuando se combina con un buen artículo, un elemento visual bueno puede aumentar significativamente el valor informativo de tu contenido.
Por suerte, WordPress tiene una variedad de funciones que pueden incorporar elementos visuales a un sitio web, como la inclusión de imágenes destacadas.
Este tutorial cubrirá todo lo que necesitas saber sobre las imágenes destacadas: qué son, por qué deberías usarlas y cómo activarlas en tu sitio web. También repasaremos algunos plugins para optimizarlas.
Tabla de Contenidos
¿Qué es la imagen destacada de WordPress?
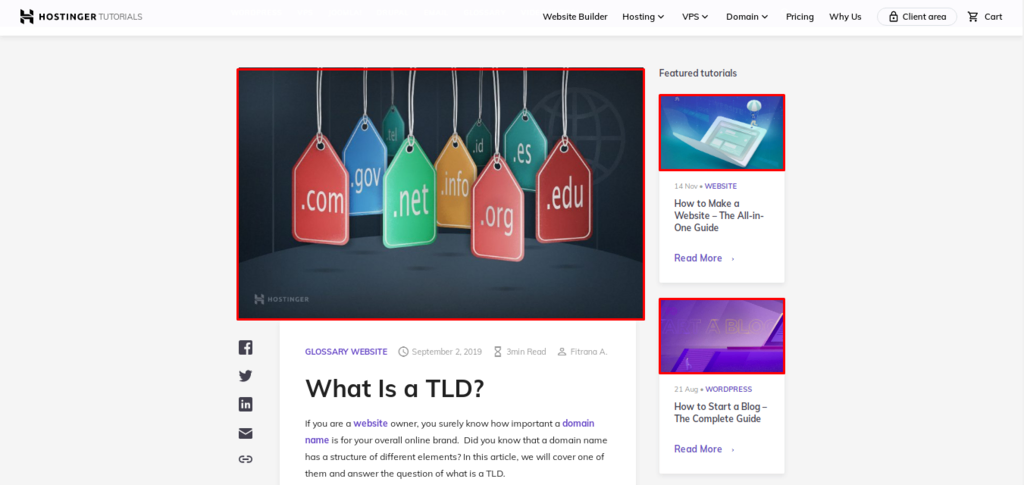
Una imagen destacada en WordPress, también conocida como publicaciones miniatura (post thumbnail), puede representar tus entradas, páginas o tipos de entradas personalizadas.
Estas imágenes suelen acompañar a tus publicaciones cuando se visualizan desde el archivo o la página de inicio de tu sitio web. También serán visibles cuando tus publicaciones se compartan en otras plataformas.
Su ubicación, sin embargo, depende del tema de WordPress que hayas elegido. Algunos temas muestran la imagen por encima o por debajo del título, mientras que otros la colocan automáticamente a la derecha o a la izquierda de la entrada.
Las imágenes destacadas también pueden aparecer en el área del widget junto a las publicaciones recientes o populares.

¿Por qué utilizar una imagen destacada?
Las imágenes destacadas pueden mejorar en gran medida la apariencia de tu sitio web y ofrecer una imagen atractiva a un artículo o entrada de blog que de otro modo sería sencillo. Las imágenes ayudan a transmitir ideas a los lectores, ayudándoles a comprender mejor el contenido.
El uso constante de imágenes destacadas no sólo te ayudará a definir el estilo visual de tu sitio web, sino que también aumentará tu tráfico: las investigaciones demuestran que los artículos que incluyen imágenes generan un 94% más de visitas que los que no lo hacen.
Además, la incorporación de palabras clave en el pie de foto y en el texto alternativo de la imagen puede impulsar el SEO de tu sitio de WordPress.
Activar las imágenes destacadas en tu sitio web de WordPress
Por lo general, la mayoría de los temas de WordPress admiten la opción “establecer imagen destacada”. Sin embargo, no siempre es así.
Puedes solucionar rápidamente este problema utilizando el método del desarrollador de temas e insertando el siguiente código en el archivo functions.php de tu tema.
add_theme_support( 'post-thumbnails' );
Una vez que hayas terminado, la configuración de las imágenes destacadas de WordPress debería estar disponible cuando crees o edites una entrada del blog.
Ten en cuenta que la función “post thumbnails” no hace que tu tema muestre o asigne automáticamente las imágenes. Sólo habilita esa opción en el editor de entradas de tu página web.
Para mostrar las imágenes, tienes que añadir el fragmento de código que aparece a continuación a la parte de tu plantilla en la que quieres que se muestren los elementos visuales:
<?php the_post_thumbnail(); ?>
El archivo específico que hay que editar variará en función de tu tema.
Si utilizas el alojamiento de WordPress de Hostinger, sigue estos pasos para acceder al archivo de tu tema a través del Administrador de Archivos de Hostinger.
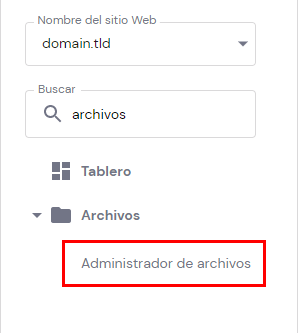
- Accede a tu hPanel y haz clic en el menú Administrador de Archivos.

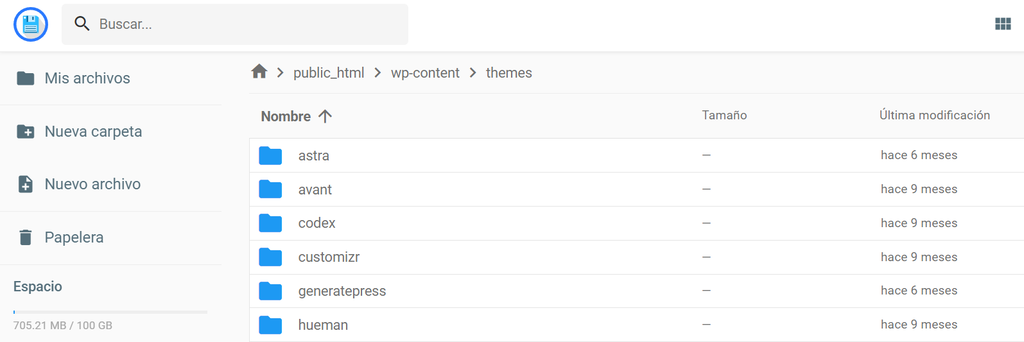
- Aparecerá una nueva ventana con el directorio del sitio. Busca la carpeta public_html.
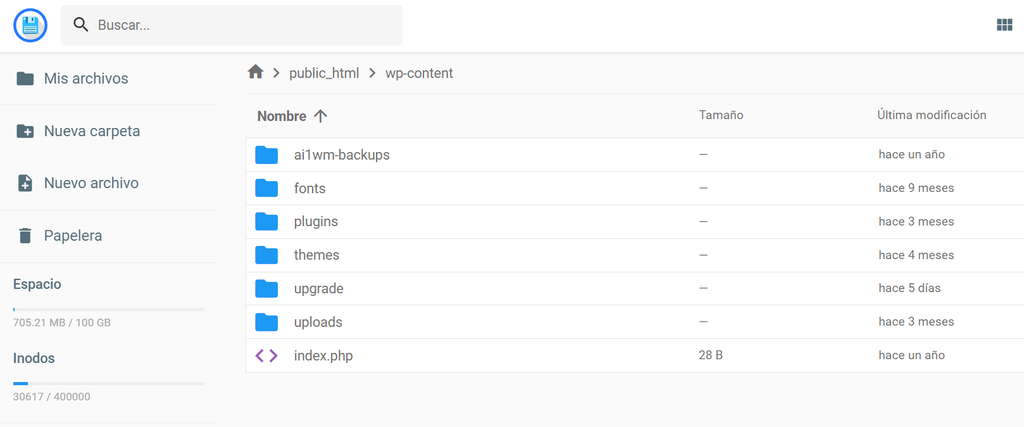
- Click on wp_content -> themes.

- Esta carpeta contiene todos los temas de WordPress instalados en tu sitio. Elige el tema actualmente activo para editarlo.

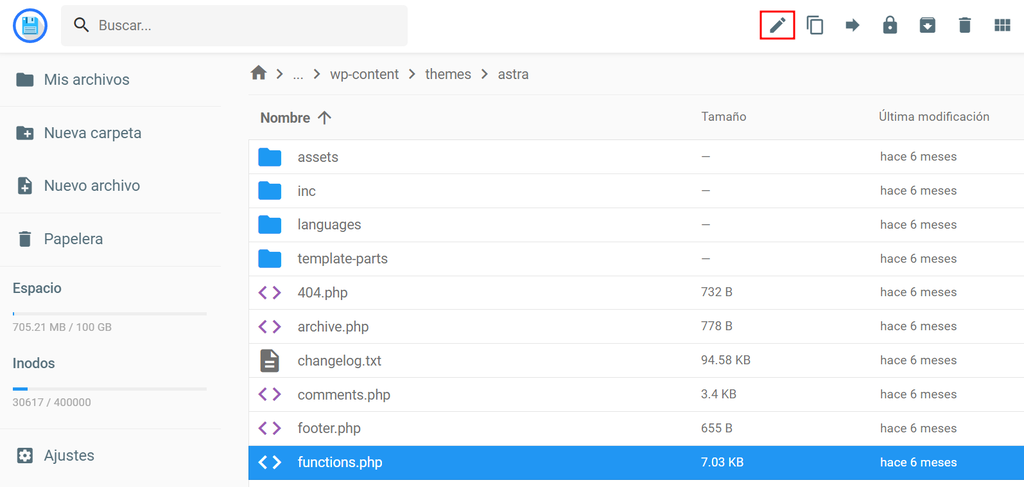
- Selecciona el archivo function.php de tu tema y haz clic en el icono Editar de la barra de menús. Esto abrirá el editor de texto donde puedes insertar el código requerido. Una vez hecho esto, haz clic en el botón Guardar para guardar los cambios.

Ahora deberías poder utilizar imágenes destacadas en WordPress. Como alternativa al método anterior, puedes instalar plugins de WordPress que solucionen los problemas de incompatibilidad, como:
¿Cómo añadir una imagen destacada a una publicación?
Para agregar tus imágenes destacadas de WordPress, sigue estas instrucciones:
Para añadir imágenes destacadas a las entradas, ve a Entradas. Haz clic en Añadir nueva, o elige una publicación existente para editarla.
Si estas usando el editor clásico, haz clic en Opciones de pantalla y asegúrate de que la imagen destacada está marcada.
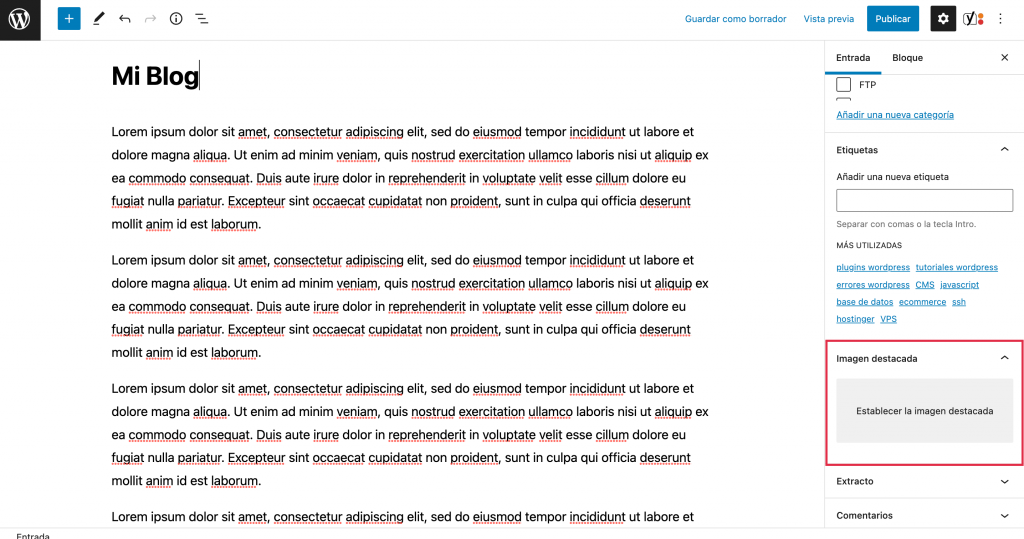
A continuación, verás la pestaña Imagen destacada en la esquina inferior de la barra lateral derecha. Una vez que la encuentres, haz clic en el botón Establecer la imagen destacada.

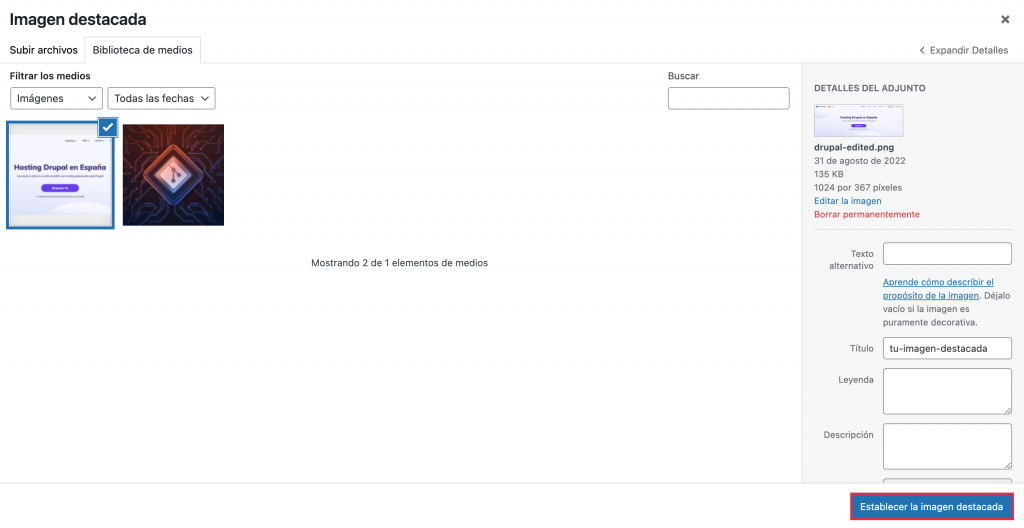
Puedes subir la imagen directamente desde tu ordenador o elegir una de la biblioteca multimedia. No olvides añadir el texto alternativo y el pie de foto de la imagen, y luego haz clic en Establecer imagen destacada.

Si has seguido los pasos, habrás añadido con éxito una imagen destacada de WordPress. Si quieres eliminar la imagen, haz clic en el botón Eliminar imagen destacada y sigue los pasos anteriores para añadir tu nueva imagen destacada.
Configurar el tamaño de la imagen destacada de WordPress
Siempre que subas una imagen a WordPress, encontrarás cuatro tamaños de imagen por defecto en la configuración:
- Miniatura (150px cuadrados)
- Mediana (máximo 300px de ancho y alto)
- Grande (máximo 1024px de ancho y alto)
- Tamaño completo (imagen original)
Estas opciones están disponibles para que puedas colocar las imágenes en diferentes partes de tu entrada de blog sin tener que cambiar el tamaño de los archivos originales manualmente. Sin embargo, en algunos casos, estos tamaños pueden no ajustarse a tus necesidades.
Puedes superar este problema accediendo a tu panel de control de WordPress.
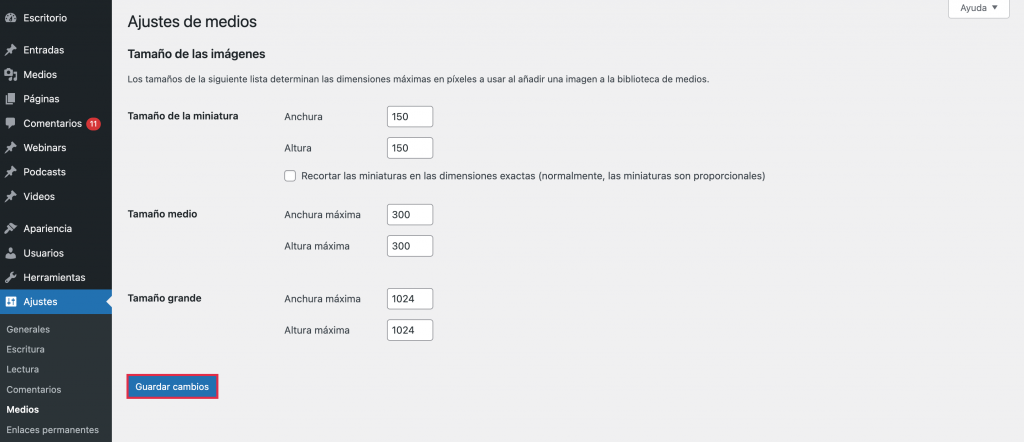
Ve a Ajustes -> Medios. Aquí verás varias configuraciones para cada tamaño de imagen. Introduce los nuevos tamaños en función de tus necesidades y haz clic en Guardar cambios.

Si necesitas más tamaños, puedes hacer que WordPress admita tamaños de imagen personalizados en el archivo functions.php.
Configurar las imágenes destacadas en WordPress de forma automática
Cuando una entrada del blog no tiene una imagen destacada, puedes programar WordPress para que muestre la imagen adjunta como miniatura de la entrada automáticamente.
De este modo, cada vez que guardes una nueva entrada del blog, comprobará si hay una imagen destacada establecida. En caso contrario, recuperará la primera imagen encontrada y la mostrará como imagen destacada.
Para implementar esta función, simplemente accede al archivo functions.php de tu tema y añade el siguiente fragmento.
function auto_featured_image() {
global $post;
if (!has_post_thumbnail($post->ID)) {
$attached_image = get_children( "post_parent=$post->ID&post_type=attachment&post_mime_type=image&numberposts=1" );
if ($attached_image) {
foreach ($attached_image as $attachment_id => $attachment) {
set_post_thumbnail($post->ID, $attachment_id);
}
}
}
}
add_action('the_post', 'auto_featured_image');
add_action('save_post', 'auto_featured_image');
add_action('draft_to_publish', 'auto_featured_image');
add_action('new_to_publish', 'auto_featured_image');
add_action('pending_to_publish', 'auto_featured_image');
add_action('future_to_publish', 'auto_featured_image');
Sin embargo, si no incluyes ninguna imagen en el post, esta función no mostrará ninguna notificación y simplemente lo publicará sin ninguna imagen. Para evitar que esto ocurra, asegúrate de incluir al menos una imagen.
Como alternativa, puedes mostrar un mensaje de error emergente cuando la imagen destacada no está establecida utilizando la siguiente función.
add_filter( 'wp_insert_post_data', function ( $data, $postarr ) {
$post_id = $postarr['ID'];
$post_status = $data['post_status'];
$original_post_status = $postarr['original_post_status'];
if ( $post_id && 'publish' === $post_status && 'publish' !== $original_post_status ) {
$post_type = get_post_type( $post_id );
if ( post_type_supports( $post_type, 'thumbnail' ) && ! has_post_thumbnail( $post_id ) ) {
$data['post_status'] = 'draft';
}
}
return $data;
}, 10, 2 );
add_action( 'admin_notices', function () {
$post = get_post();
if ( 'publish' !== get_post_status( $post->ID ) && ! has_post_thumbnail( $post->ID ) ) { ?>
<div id="message" class="error">
<p>
<strong><?php _e( 'Please add featured image. This post is not published.' ); ?></strong>
</p>
</div>
<?php
}
} );
La función lanzará un mensaje de error cada vez que un autor intente publicar una entrada sin imagen destacada, que se parecerá al ejemplo siguiente.

Si se encuentra uno, aparecerá un mensaje de éxito y se publicará la entrada.

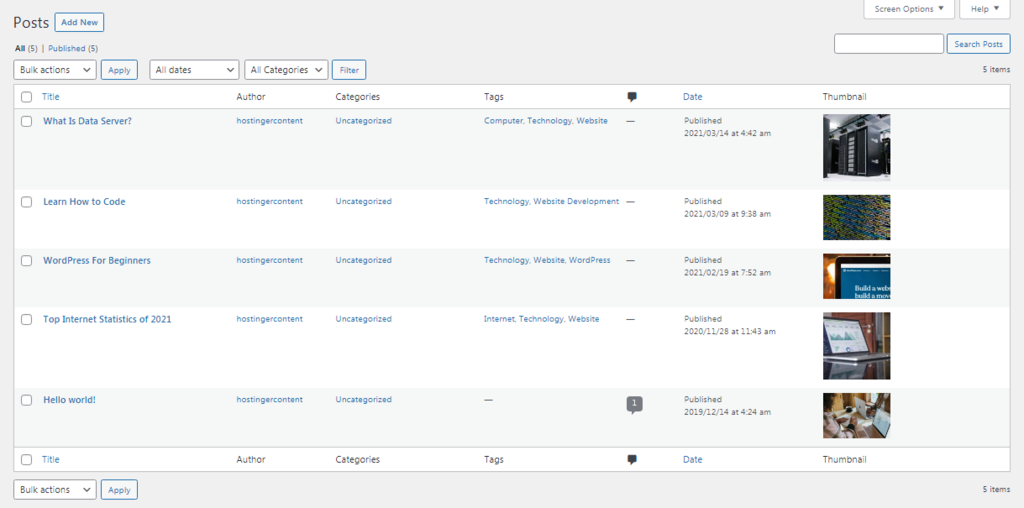
Añadir vistas previas en miniatura para tus entradas y páginas Editar listas
El panel de administración de WordPress permite a los usuarios gestionar propiedades del contenido como el autor, las categorías y la fecha.
Sin embargo, la interfaz por defecto no incluye imágenes destacadas. Esto significa que tendrás que abrir cada entrada manualmente para comprobar si una entrada tiene una imagen destacada.

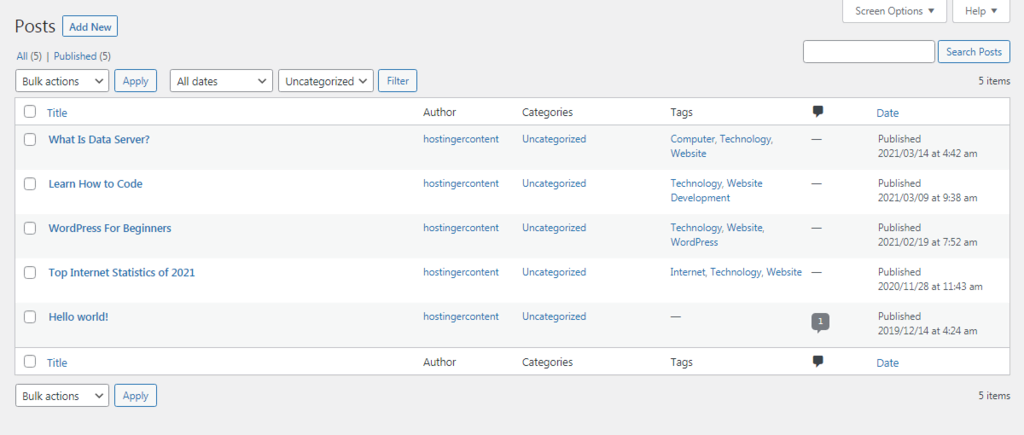
La función que aparece a continuación mostrará las imágenes destacadas en el panel de administración, facilitándote la gestión de tus contenidos de forma más eficiente.
Simplemente copia y pega el código en el archivo de funciones de tu tema y guarda los cambios.
if ( !function_exists('AddThumbColumn') && function_exists('add_theme_support') ) {
add_theme_support('post-thumbnails', array( 'post', 'page' ) );
function AddThumbColumn($cols) {
$cols['thumbnail'] = __('Thumbnail');
return $cols;
}
function AddThumbValue($column_name, $post_id) {
$width = (int) 50;
$height = (int) 50;
if ( 'thumbnail' == $column_name ) {
$thumbnail_id = get_post_meta( $post_id, '_thumbnail_id', true );
$attachments = get_children( array('post_parent' => $post_id, 'post_type' => 'attachment', 'post_mime_type' => 'image') );
if ($thumbnail_id)
$thumb = wp_get_attachment_image( $thumbnail_id, array($width, $height), true );
elseif ($attachments) {
foreach ( $attachments as $attachment_id => $attachment ) {
$thumb = wp_get_attachment_image( $attachment_id, array($width, $height), true );
}
}
if ( isset($thumb) && $thumb ) {
echo $thumb;
} else {
echo __('None');
}
}
}
add_filter( 'manage_posts_columns', 'AddThumbColumn' );
add_action( 'manage_posts_custom_column', 'AddThumbValue', 10, 2 );
add_filter( 'manage_pages_columns', 'AddThumbColumn' );
add_action( 'manage_pages_custom_column', 'AddThumbValue', 10, 2 );
}
Para cambiar el tamaño de las imágenes en miniatura, edita los valores $width y $height a tu gusto.
Ahora, actualiza el panel de administración. Debería mostrar las imágenes destacadas en la parte derecha de tu pantalla.

¿Qué son las imágenes de cabecera?
Una de las nuevas características de WordPress que aporta el editor Gutenberg es el bloque de portada. Haciendo honor a su nombre, esta función te permite añadir imágenes de portada o de cabecera.
A diferencia de una imagen destacada de WordPress, las imágenes de cabecera sólo aparecen en las entradas y páginas, donde sirven como portadas de artículos y divisores de secciones. Sin embargo, ambos elementos comparten una similitud: no todos los temas de WordPress las admiten.
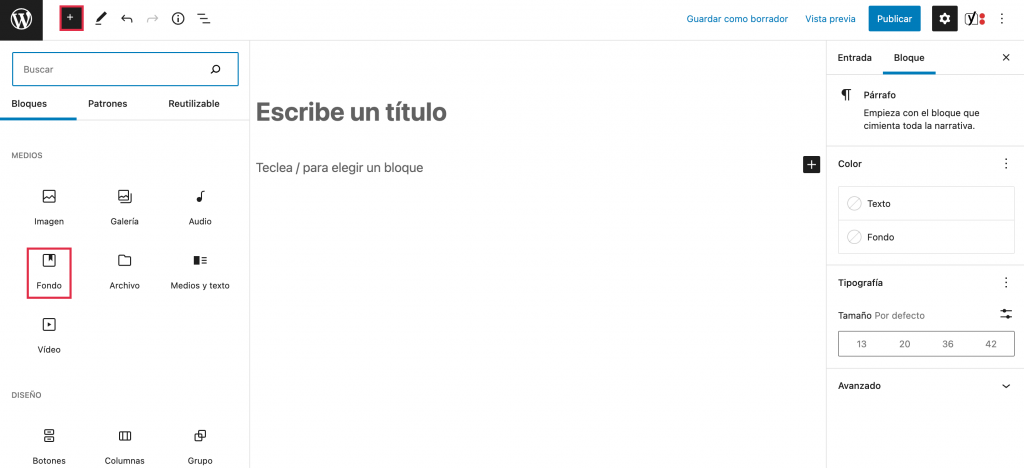
Para añadir una imagen de cabecera a tu entrada de WordPress, ve a tu panel de control de WordPress y navega por el menú hasta Entradas -> Añadir nueva.
Pasa el ratón por encima del cuerpo del editor y haz clic en el botón +. A continuación, elige Fondo en la pestaña Medios.

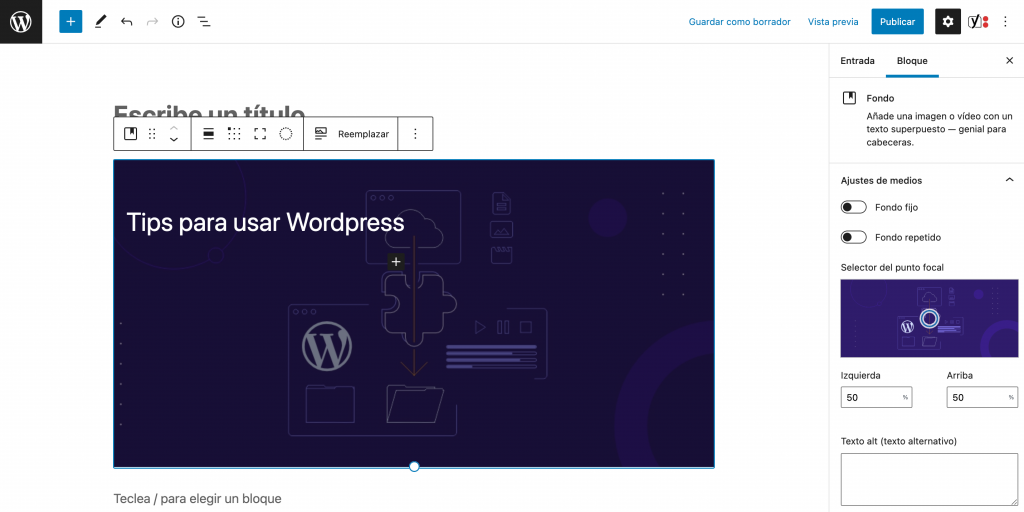
Desde ahí, puedes elegir una imagen de la Biblioteca Multimedia o subir una nueva haciendo clic en el botón Subir. Utiliza la barra de herramientas para añadir y modificar textos a la imagen de cabecera, como en el ejemplo siguiente.

Optimiza tus imágenes destacadas
Ten en cuenta que los tamaños grandes de las imágenes también pueden hacer que un sitio web se cargue más lentamente, lo que resulta en una mala experiencia para el usuario.
Por eso, la optimización de las imágenes es un paso crucial. Optimizar las imágenes puede reducir el tamaño del archivo y, a su vez, mejorar el tiempo de carga de la página.
La forma más fácil de optimizar tus imágenes destacadas es instalando plugins de optimización de imágenes: comprimirán automáticamente el tamaño de las imágenes y seguirán manteniendo la alta calidad.
A continuación te mostramos algunos de los mejores plugins optimizadores de imágenes que puedes utilizar para tu sitio:
- ShortPixel Image Optimizer – utiliza la compresión de imágenes con y sin pérdida para optimizar archivos de cualquier tipo, como .PNG, .JPG y .GIF.
- Imagify – ofrece tres niveles diferentes de compresión: normal, agresivo y ultra.
- WP Smush – escanea las imágenes tanto en tu sitio como en la biblioteca multimedia y puede comprimir hasta 50 archivos a la vez.
- Optimole – proporciona carga lenta y sirve las imágenes a través de una CDN (Red de Entrega de Contenido).
Conclusión
Al hacer un uso completo de las imágenes destacadas, puedes captar la atención de tus visitantes, ofrecer un contenido más informativo y adherirte a las mejores prácticas de SEO.
Para ayudarte a conseguirlo, WordPress incluye una amplia variedad de funciones y opciones de personalización, así como un montón de formas alternativas de activar la funcionalidad de imágenes destacadas de WordPress.
Con la ayuda de las imágenes de cabecera, los usuarios pueden introducir y dividir su contenido para una mejor experiencia de usuario. Para conseguir un estilo visual consistente, el tamaño de las imágenes destacadas y sus miniaturas también se pueden configurar libremente.
Si quieres optimizar tus imágenes, considera la posibilidad de instalar uno de los muchos plugins diseñados para la tarea, o ajusta la configuración tú mismo. Recuerda incluir palabras clave en el texto alternativo de tus imágenes destacadas, ya que esto redundará en un mejor SEO.
Esperamos que esta guía te haya ayudado a comprender mejor las imágenes destacadas de WordPress y su importancia para tu sitio.
Imágenes destacadas de WordPress – FAQ
Ya hemos hablado de todo lo que necesitas saber sobre la imagen destacada en WordPress. Si tienes preguntas, consulta las siguientes respuestas a las FAQ o deja un comentario.
¿Por qué debería utilizar una imagen destacada?
La imagen destacada capta la atención de los visitantes utilizando elementos visuales llamativos que representan el contenido de la entrada. Las imágenes destacadas también aparecen en la página de inicio de WordPress y en las redes sociales, ayudándote a aumentar el tráfico de las entradas de tu blog.
¿Por qué no se muestra mi imagen destacada?
Hay muchas razones posibles por las que puede que la imagen destacada no se muestre en tu CMS WordPress. Por ejemplo, un error HTTP al subir una imagen destacada, un error de un plugin de carga lenta y la falta de soporte para imágenes destacadas en el tema.
¿Las imágenes destacadas son buenas para el SEO?
Sí, las imágenes destacadas y las miniaturas son buenas para los motores de búsqueda, ya que captan la atención de los visitantes y les animan a hacer clic en tu entrada. Añadir textos alternativos relevantes a las imágenes destacadas también ayuda a clasificarlas en la página de resultados de búsqueda de imágenes. Asegúrate de optimizar la imagen destacada para que se cargue rápidamente.


Comentarios
December 10 2019
Y en las páginas? Como habilitarlas?
December 16 2019
Hola, si tu tema no tiene una función de imagen destacada para las páginas, puedes habilitarla fácilmente agregando el siguiente código a tu archivo functions.php
add_theme_support( 'post-thumbnails', array( 'post', 'page' ) );April 03 2020
Y para la versión móvil ¿cómo ingresar una imagen destacada desde la aplicación para smartphones de WordPress?
May 13 2020
Y como puedo poner un enlace a una url externa a esa imagen destacada?
May 14 2020
Hola Irene, en tu escritorio de WordPress, dirígete a la sección "Medios", busca la imagen de la cual quieres la URL, haz clic sobre ella y del lado derecho te saldrá toda la información de la misma, incluida la URL. Esperamos esto pueda ser de ayuda. Te mandamos un saludo!
October 02 2020
Hola, gracias por la informaion. A mi gustaria saber como puedo deshabilitar la imgan principal cuando se vea el post individual, pero que se siga viendo en los widgets se puede?
October 17 2020
hola buenas noches muy buena la informacion, estoy usando hestia, en un inicion funcionaba muy bien y mostraba la imagen destacada en la aprte superioir d la entrada al abrirla pero ahora no. Desactive cada uno de los plugins para ver si alguno estaba causando el problema y al parece no funcion sigo teniendo ese error.
January 04 2021
Justo estaba buscando como ajustar los tamaños de las imagenes destacadas. Muchas gracias