Cómo añadir breadcrumbs en WordPress – Guía paso a paso
La experiencia del usuario, la optimización de los motores de búsqueda y el tiempo de permanencia son factores esenciales para mantener un sitio web de WordPress con éxito.
Cuando los visitantes entran en un sitio web y no pueden encontrar fácilmente la información que buscan, se marcharán y buscarán un sitio que pueda satisfacer sus necesidades.
Por lo tanto, en el caso de los sitios de comercio electrónico, proporcionar una forma fácil para que los clientes localicen productos similares y naveguen entre secciones mejorará su experiencia de usuario y las tasas de conversión.
El uso de breadcrumbs (migas de pan o también conocidos como rutas de navegación), es un método eficaz para mejorar la navegación y el SEO de WordPress. Los breadcrumbs WordPress muestran la relación entre las páginas o piezas de contenido de tu sitio, ayudando a tus visitantes y a los rastreadores de los motores de búsqueda a entender la estructura del sitio.
Puedes utilizar los breadcrumbs en tu sitio web eligiendo uno de estos tres métodos: manual, utilizando plantillas o plugins. Para facilitar el proceso, en este artículo encontrarás una guía fácil y sencilla para los tres métodos.
Tabla de Contenidos
¿Qué son los enlaces de navegación con breadcrumbs de WordPress?
Las migas de pan o breadcrumbs de WordPress son enlaces de navegación situados en la parte superior de una página o entrada. Muestran a los usuarios su ubicación actual en el sitio web mostrando las categorías que conducen a la página en la que están actualmente.
Además, crean un rastro que los visitantes pueden utilizar para navegar de vuelta a la página de inicio.
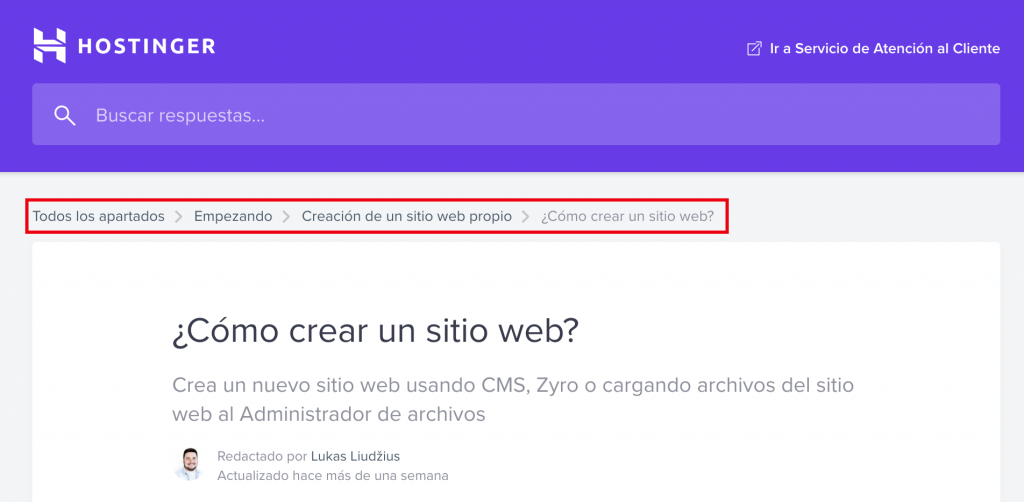
Sin embargo, los enlaces de navegación con breadcrumbs no son exclusivos de los sitios de WordPress: puedes encontrarlos en otros sitios web. Echa un vistazo a nuestra base de conocimientos:

En el ejemplo, Todos los apartados > Empezando > Creación de un sitio web propio > ¿Cómo crear un sitio web? son enlaces a las páginas que conducen a ese artículo.
En lugar de buscar otros artículos o hacer clic en el botón de regresar, los visitantes del sitio web pueden simplemente hacer clic en Empezando o en otras breadcrumbs para encontrar más información sobre el tema.
¿Por qué deberías utilizar los breadcrumbs de WordPress?
Los breadcrumbs se dividen en tres categorías:
- Breadcrumbs basados en atributos. Normalmente se encuentran en los sitios de comercio electrónico y muestran los atributos del producto que los usuarios han buscado. Ejemplo: Inicio > Camisetas > Camisetas azules.
- Breadcrumbs basados en la jerarquía. Muestran a los visitantes su ubicación en la estructura del sitio y a cuántas páginas de distancia de la página raíz se encuentran. Ejemplo: Inicio > Tutoriales > Cómo crear un blog.
- Breadcrumbs basados en el historial. Sirven para un propósito similar al del historial de tu navegador, mostrando las páginas en el orden en que accediste a ellas. Ejemplo: Inicio > Página anterior > Página actual.
Independientemente de la categoría, añadir breadcrumbs a WordPress puede mejorar la experiencia del usuario, mejorar el SEO y reducir la tasa de rebote.
Mejora la experiencia del usuario
Los breadcrumbs proporcionan una forma fácil de navegar por tu sitio, lo que es especialmente importante para los usuarios que lo utilizan por primera vez. Los enlaces de navegación eliminan la necesidad de utilizar el botón de retroceso del navegador o de realizar varias búsquedas
Una gran experiencia de usuario mantiene a los visitantes del sitio contentos y aumenta su tiempo de permanencia en tu sitio web, exponiendo más de tu contenido a ellos.
Mejoran el SEO
Además de mejorar la navegación, los breadcrumbs también son útiles para la optimización de los motores de búsqueda. Los rastreadores de los motores de búsqueda utilizan los enlaces de navegación con breadcrumbs para comprender la estructura de tu sitio e indexar las páginas web con mayor precisión.
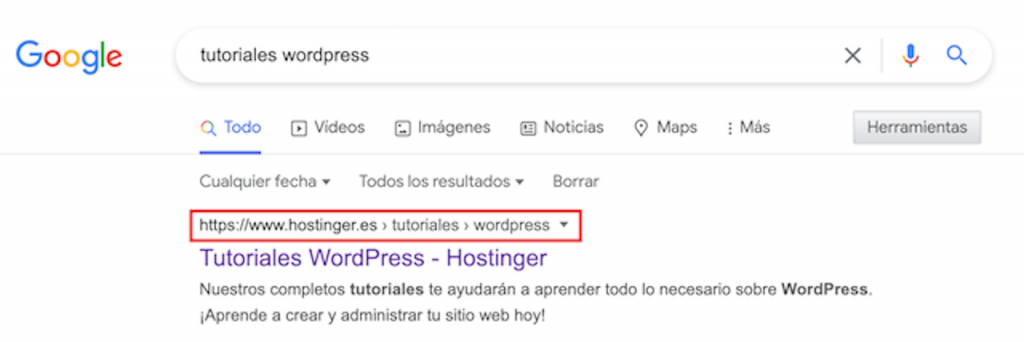
Google incluso muestra los breadcrumbs en su página de resultados para ayudar a los usuarios a entender si la página es relevante para su búsqueda:

Reducir la tasa de rebote
La tasa de rebote se refiere al porcentaje de visitantes que acceden a un sitio web y lo abandonan justo después, en lugar de explorar otros contenidos dentro del sitio.
Si la página web a la que acceden no les proporciona lo que necesitan, los breadcrumbs les guían a otras partes del sitio web. Por ejemplo, si un usuario no encuentra la camiseta azul que busca, puede explorar fácilmente otras categorías o encontrar un producto relacionado.
Así, es menos probable que se vayan a otro sitio web o vuelvan a las páginas de resultados del motor de búsqueda.
¿Cómo añadir los breadcrumbs de WordPress a tu sitio web?
Hay tres formas de añadir los breadcrumbs de WordPress a tu sitio: manualmente, utilizando plantillas o plugins.
Añadir manualmente las los breadcrumbs de WordPress
El método manual es ideal para las personas que se sienten cómodas con la codificación y quieren un control más creativo sobre cómo se muestran las migas de pan en su sitio de WordPress.
Para activar los breadcrumbs de WordPress manualmente, tendrás que añadir una función a tu archivo functions.php.
Para acceder al archivo, utiliza el Administrador de Archivos de tu panel de control de alojamiento web o conéctate por FTP. Para este tutorial, vamos a utilizar el Administrador de Archivos de Hostinger.
- Accede a tu hPanel.
- Haz clic en Hosting, busca tu nombre de dominio y haz clic en Administrar.

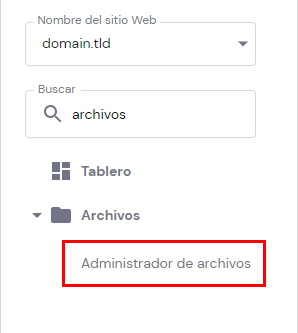
- Desplázate hasta la sección de Archivos y haz clic en el Administrador de Archivos.

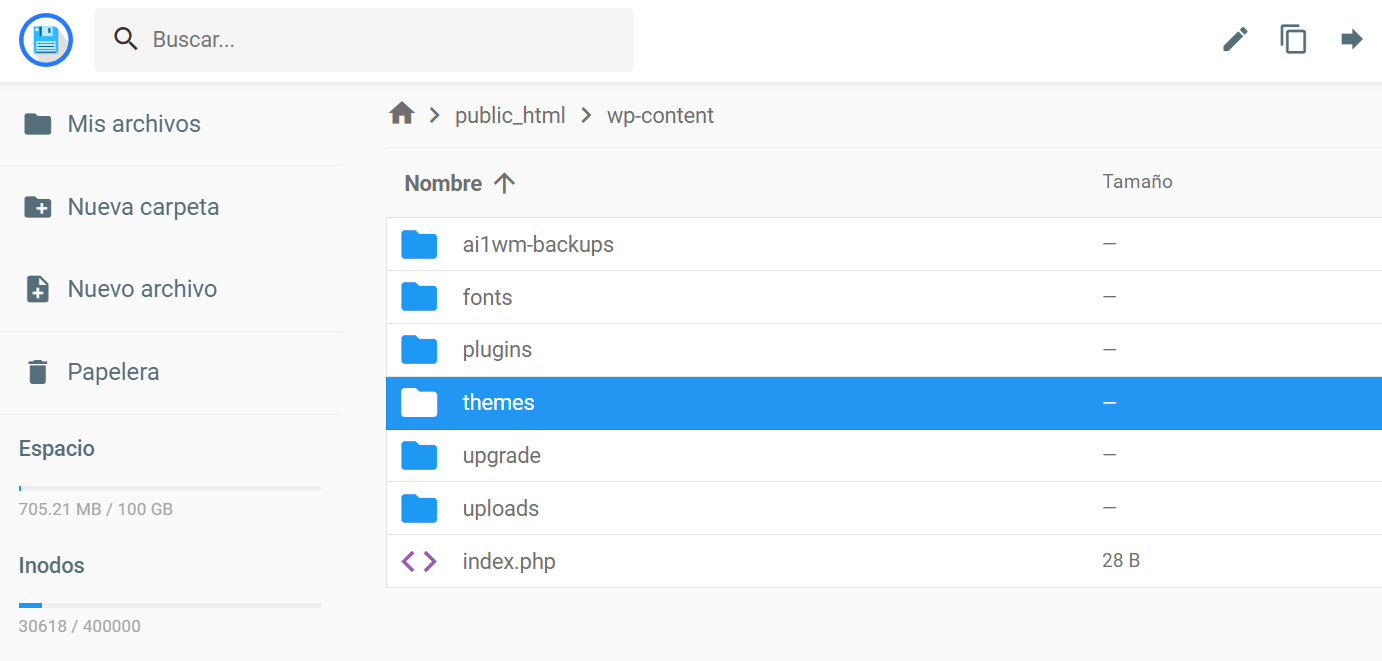
- Haz clic en la carpeta public_html y luego en la carpeta wp-content.

- Haz clic en la carpeta de themes.

- En la lista de archivos de temas disponibles, haz clic en la que estés utilizando.
- Desplázate hacia abajo y haz clic en el archivo functions.php.

- Aparecerá el editor de código, como se ve a continuación. Añade la función de migas de pan que desees y haz clic en el botón Save and close.

- Por último, llama a la función de los archivos de temas donde quieras que aparezcan los breadcrumbs en tu sitio web. Si quieres que aparezcan en la parte superior de todas tus entradas, llámala en el archivo single.php. Tendrá el siguiente aspecto:
<div class="breadcrumb"><?php get_breadcrumb(); ?></div>
Añadir breadcrumbs en WordPress desde una plantilla o tema
Añadir los breadcrumbs de WordPress instalando un tema con la funcionalidad de breadcrumbs es un método estupendo para aquellos que empiezan un nuevo sitio web o hacen un rediseño del mismo.
Para activar la funcionalidad de breadcrumbs, primero debes instalar y activar el tema o plantilla. Varias plantillas ya vienen con una función de migas de pan incorporada, como Astra y OceanWP.

Estadísticas:
- Descargas: 1,000,000+
- Valoración: 5/5
- Características destacadas: breadcrumbs, opciones de personalización, preparado para WooCommerce, widgets
- Precio: freemium
Astra es un tema bonito y ligero de WordPress que proporciona una forma de añadir migas de pan a los sitios web de WordPress sin esfuerzo.
Para añadir breadcrumbs a tu sitio usando Astra, sigue estos pasos:
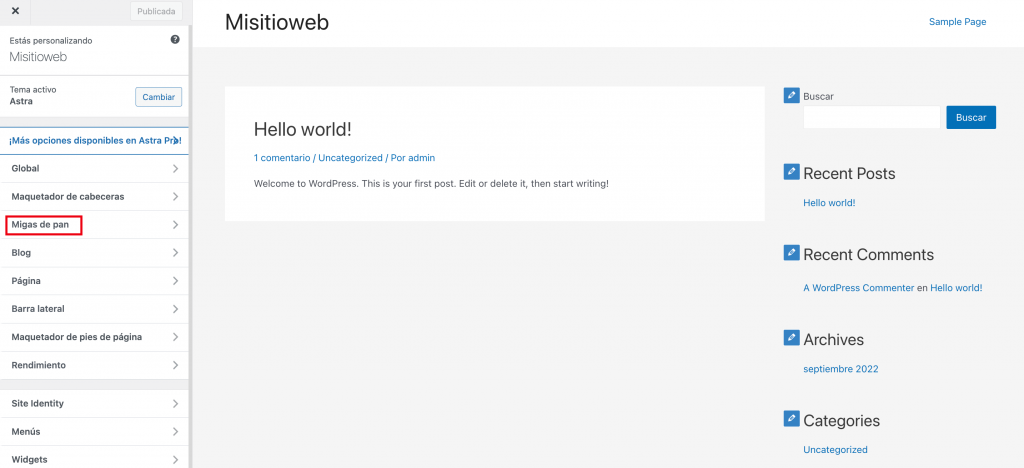
- En tu panel de control de WordPress, pasa por encima de Apariencia y haz clic en Personalizar.
- Haz clic en la pestaña Migas de pan.

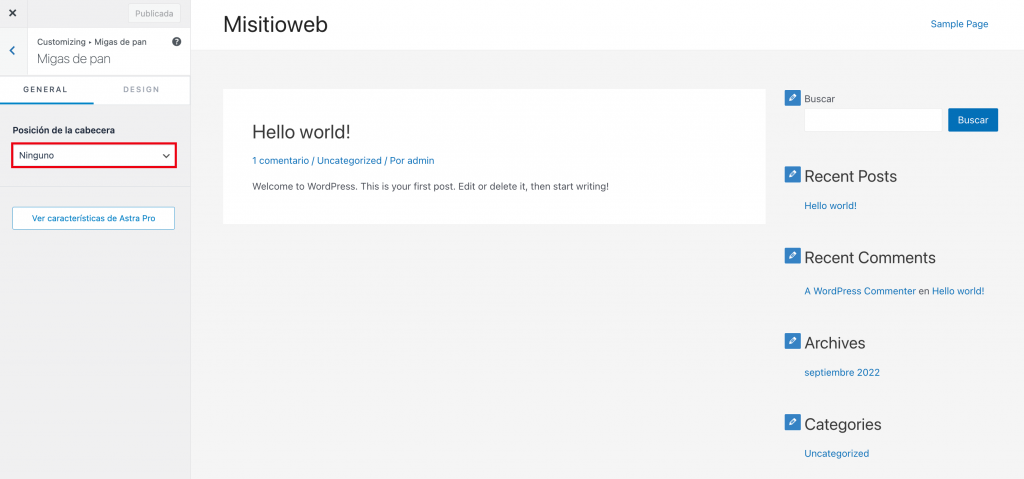
- Elige dónde quieres que aparezcan tus migas de pan haciendo clic en una de las opciones del menú desplegable Posición.

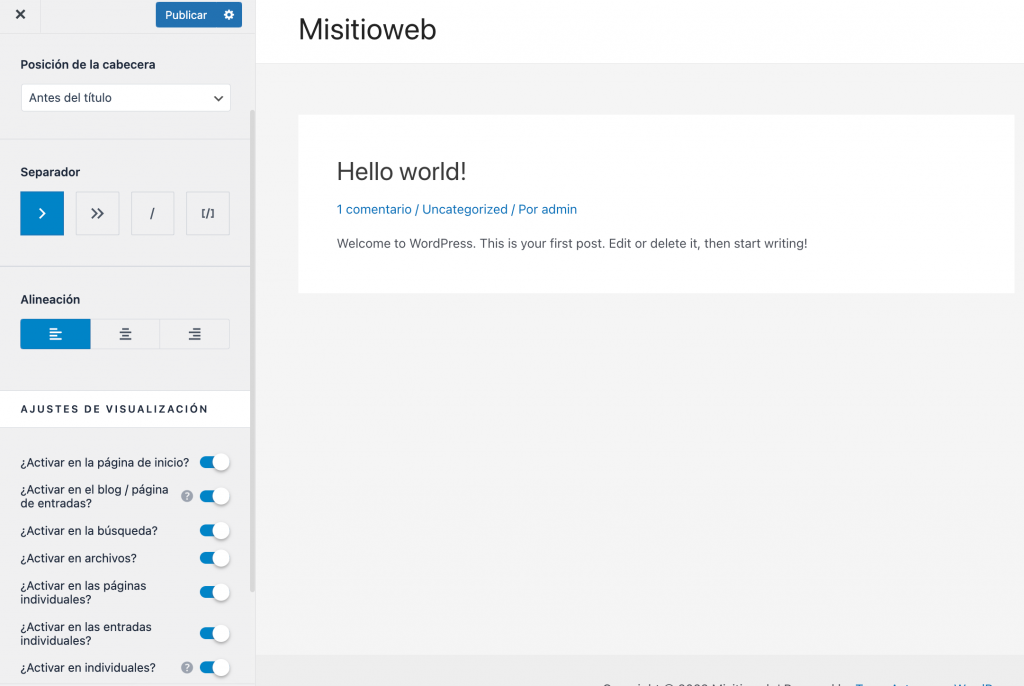
- Personaliza las opciones de estilo de las migas de pan según tu gusto.

- Haz clic en el botón Publicar para guardar tus cambios.
Además de las migas de pan o breadcrumbs, esta plantilla también ofrece las siguientes características:
- Opciones de personalización. Personaliza el diseño de tu plantilla con diferentes disposiciones, una barra lateral dedicada y numerosas fuentes.
- Preparado para WooCommerce. Funciona a la perfección con WooCommerce, ofreciendo características como la vista rápida de productos y la funcionalidad de carrito desplegable.
- Widgets. Proporciona los widgets de dirección del negocio, lista de información e iconos sociales.
Astra está disponible de forma gratuita con funciones limitadas. Para opciones más avanzadas, ofrece tres planes premium: Astra Pro a 59 dólares al año, Mini Agency Bundle a 276 dólares al año y Agency Bundle a 523 dólares al año.
[VISTA PREVIA / DESCARGA]

Estadísticas:
Descargas: 700,000+
Valoración: 4.9/5
Características destacadas: breadcrumbs, integración con WooCommerce, extensiones, compatibilidad con el plugin page builder, preparado para la traducción
Precio: freemium
OceanWP es un tema de WordPress de carga rápida con un shortcode para añadir migas de pan a los sitios web de WordPress.
Aquí tienes una guía paso a paso sobre cómo añadir migas de pan a este tema:
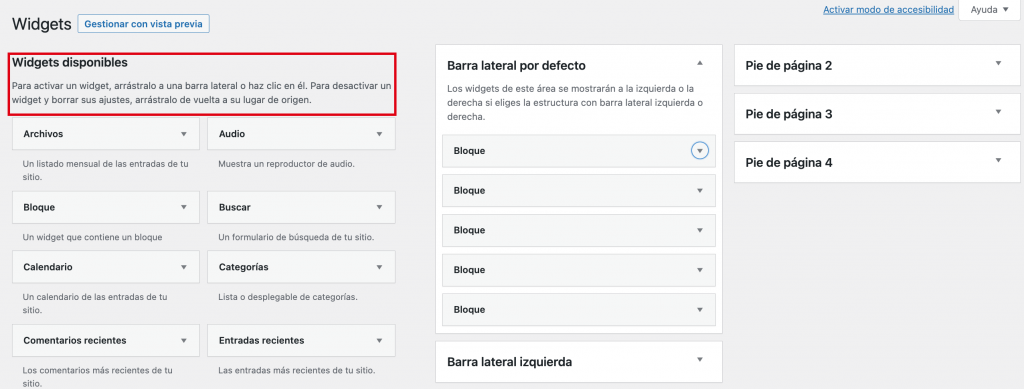
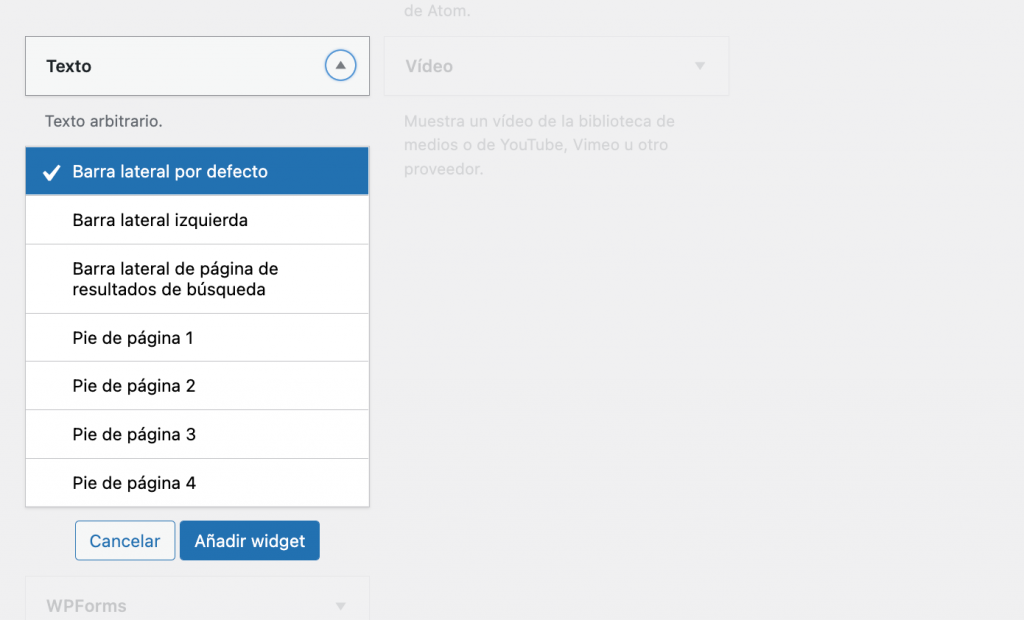
- En tu panel de control de WordPress, pasa por encima de Apariencia y haz clic en Widgets.

- Desplázate por la lista de Widgets disponibles (si no encuentras esta opción en tu WordPress, prueba instalando el plugin Classic Widgets). Haz clic en el menú desplegable del widget de texto, selecciona la posición que quieras y haz clic en Añadir Widget.

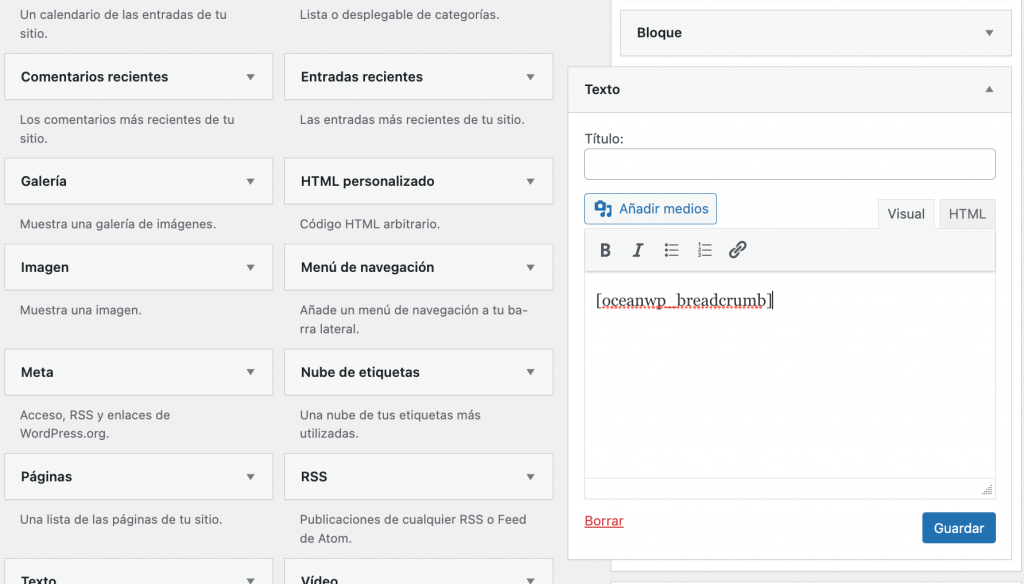
- Inserta [oceanwp_breadcrumb].

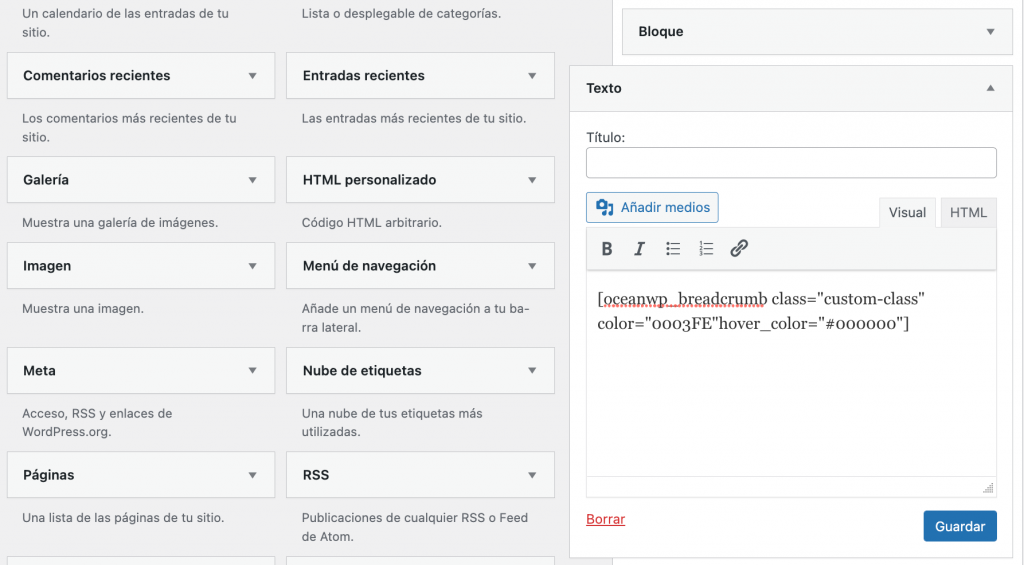
- Modifica los parámetros del shortcode de WordPress -clase, color y color hover- a tu gusto.

- Haz clic en el botón Guardar cuando hayas terminado.
Como se ha visto en el paso número cuatro, hay tres parámetros del shortcode:
- Clase. Se refiere a la clase CSS personalizada que utilizas.
- Color. Se utiliza para establecer el color del texto de la miga de pan.
- Color al pasar por encima. El color que la gente verá cuando pase el ratón por encima de las migas de pan.
En el ejemplo anterior, hemos añadido una clase personalizada con color azul y color hover negro. El código de color HEX para el azul es #0003FE, mientras que el código de color para el negro es #000000.
Además de los breadcrumbs, la plantilla OceanWP también tiene las siguientes características:
- Integración con WooCommerce. Está preparado para el comercio electrónico, con funciones incorporadas como la ventana emergente nativa del carrito y la vista rápida del producto.
- Extensiones. Proporciona varias extensiones para ampliar las capacidades de tu sitio, como la barra lateral personalizada, el aviso de cookies y el deslizador de entradas.
- Compatible con el constructor de páginas. Funciona perfectamente con numerosos plugins constructores de páginas de arrastrar y soltar, como Thrive Architect y Brizy.
- Preparado para la traducción. OceanWP admite la traducción multilingüe, incluidos los idiomas de derecha a izquierda.
La versión gratuita de OceanWP está disponible con características limitadas. Sus planes premium son Personal, a 39 dólares al año para un sitio, Business, a 79 dólares al año para tres sitios, y Agency, a 129 dólares al año para 25 sitios.
[VISTA PREVIA / DESCARGA]
Añadir breadcrumbs a WordPress con un plugin
Si tu plantilla no viene con la funcionalidad incorporada, utiliza un plugin para añadir breadcrumbs al sitio. Hay varias opciones para elegir en el directorio de WordPress, pero hemos seleccionado los cuatro mejores plugins de WordPress para añadir migas de pan a tu sitio web.

Estadísticas del plugin:
- Descargas: 5,000,000+
- Valoración: 4.8/5
- Características destacadas: breadcrumbs, optimización de palabras clave, estructura de datos única, vista previa de la página de Google, medición de la legibilidad, enlaces canónicos
- Precio: freemium
Yoast SEO es uno de los plugins de optimización de motores de búsqueda más populares para WordPress. Además, este plugin de SEO viene con soporte de breadcrumbs incorporado.
Activar los breadcrumbs en tu sitio con Yoast SEO es un proceso sencillo. Después de instalar y activar el plugin, sigue estos pasos:
- En tu panel de administración de WordPress, pasa por encima de Apariencia y haz clic en Editor de archivos de temas.
- Copia el siguiente fragmento de código:
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>
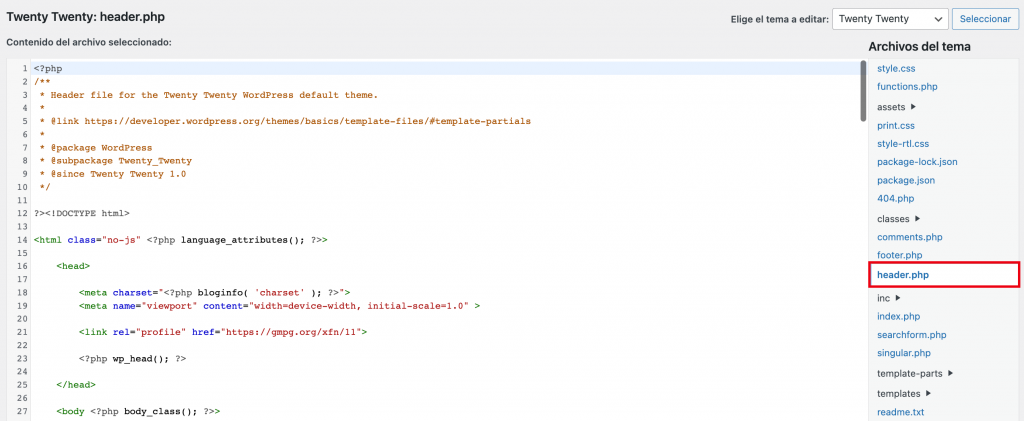
- Edita tu archivo single.php para añadir migas de pan en las entradas de tu blog, o edita tu header.php para añadirlas a todo tu sitio web. Evita editar el archivo functions.php ya que puede causar problemas.

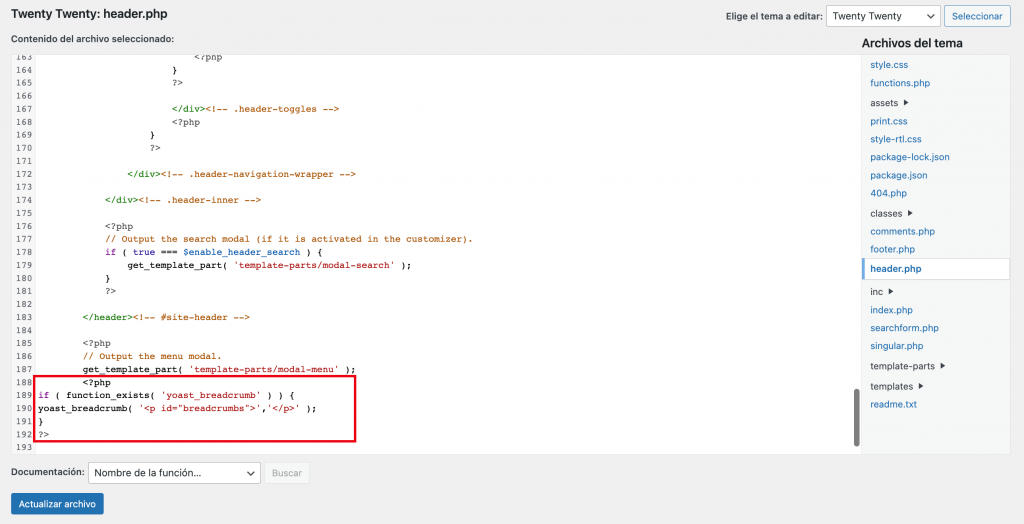
- Pega el fragmento de código de las migas de pan al final del archivo deseado y haz clic en el botón Actualizar archivo para guardar los cambios.

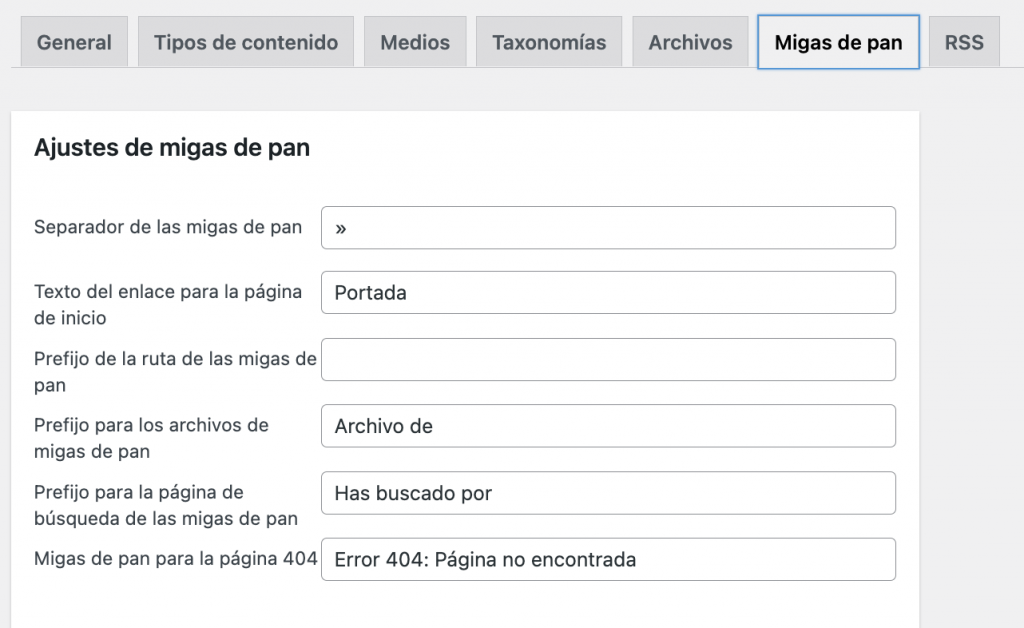
- Pasa el ratón por encima de SEO en la barra de navegación del panel de control de WordPress, haz clic en Apariencia de búsqueda y haz clic en la pestaña Migas de pan. A continuación, personaliza la configuración de las migas de pan.

- Desplázate hacia abajo y activa las migas de pan en tu tema.
- Haz clic en el botón Guardar cambios.
Las futuras actualizaciones del tema o plantilla pueden anular los cambios que realices. Para solucionar este problema, utiliza un tema hijo.
Si no quieres utilizar un tema hijo, intenta obtener ayuda de tu desarrollador de temas.
Además de la navegación con migas de pan, estas son otras funciones que obtienes al utilizar Yoast SEO:
- Optimización de palabras clave. Comprueba si utilizas las palabras clave necesarias con suficiente frecuencia dentro de tu contenido y si las has colocado correctamente.
- Estructura de datos única. Yoast SEO encadena información como el tipo de página, el tipo de contenido y el creador del contenido. Esto permite que un motor de búsqueda recupere la información de la forma más conveniente.
- Vista previa de la página de Google. Su editor de fragmentos te muestra el aspecto que tendrá tu post o página en la página de resultados de búsqueda de Google.
- Medición de la legibilidad. El plugin Yoast SEO te ayuda a mejorar la legibilidad de tu contenido basándose en la investigación.
- Enlaces canónicos. Utiliza esta función para evitar problemas de contenido duplicado, es decir, situaciones en las que varias URL que muestran el mismo contenido confunden a los motores de búsqueda.
El plugin Yoast SEO tiene una versión gratuita con funciones limitadas. La versión premium cuesta a partir de 89 dólares al año.
[DESCARGA]

Estadísticas del plugin:
- Descargas: 900,000+
- Valoración: 4.7/5
- Características destacadas: Widget de WordPress, compatible con BreadcrumbList de Schema.org, compatible con plugins populares de WordPress
- Precio: gratuito
Breadcrumb NavXT es la versión mejorada de Breadcrumb Navigation XT. Genera migas de pan basadas en la ubicación para tu sitio web.
Después de instalar y activar el plugin, sigue estos pasos para añadir migas de pan:
- En el menú de navegación de tu tablero de WordPress, pasa por encima de Apariencia y haz clic en Widgets.
- Busca el widget Breadcrumb NavXT en la lista de Widgets disponibles.

- Arrastra el widget Breadcrumb NavXT a la posición que desees.

- Asegúrate de rellenar los campos necesarios, ajustar la configuración del widget y hacer clic en el botón Guardar.
Otra forma de añadir enlaces de navegación con migas de pan utilizando Breadcrumb NavXT es añadiendo el siguiente fragmento de código a los archivos de plantilla de tu tema:
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="https://schema.org/">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>
El plugin también ofrece otras funciones para que los usuarios optimicen sus sitios:
- Widget de WordPress. Añade migas de pan a través de la página de configuración del widget de WordPress sin necesidad de editar los archivos de tu plantilla.
- Compatible con Schema.org BreadcrumbList. Aplicar el marcado Schema a tus migas de pan permite a los motores de búsqueda entender mejor tu sitio web y su contenido.
- Compatible con WPML y Polylang. Funciona perfectamente con el plugin multilingüe de WordPress (WPML) y Polylang para traducir tu sitio a varios idiomas.
- Compatible con bbPress. Breadcrumb NavXT funciona sin problemas con bbPress, el software de foros desarrollado por los creadores de WordPress.
- Compatible con BuddyPress. Funciona bien con BuddyPress, un plugin para crear sitios web comunitarios con WordPress.
Breadcrumb NavXT está disponible de forma gratuita.
[DESCARGA]

Estadísticas del plugin:
- Descargas: 9,000+
- Valoración: 4.6/5
- Características notables: separador de migas de pan, envolver antes y después de las etiquetas HTML, texto de inicio o URL
- Precio: gratuito
Si planeas crear una tienda online con WooCommerce, el plugin WooCommerce Breadcrumbs es una gran opción para añadir migas de pan a las páginas de productos de tu sitio web.
Después de instalar y activar el plugin, sigue esta guía para añadir migas de pan:
- En tu panel de administración de WordPress, pasa por encima de Configuración y haz clic en WC Breadcrumbs.
- Personaliza la configuración general de tus enlaces de migas de pan.

- Asegúrate de que has marcado la casilla Enable breadcrumbs para habilitarlos.

- Haz clic en el botón Guardar cambios.
Este plugin ofrece varias funciones para añadir migas de pan a los sitios de WordPress:
- Separador de migas de pan. Personaliza el carácter que utilizas para separar una miga de pan de otra.
- Envolver antes y después de las etiquetas HTML. Crea las etiquetas HTML de apertura y cierre para envolver antes y después de todas tus migas de pan.
- Etiquetas HTML de apertura y cierre. Decide las etiquetas HTML de apertura y cierre para envolver antes y después de cada miga de pan individual.
- Texto de inicio y URL. Personaliza el texto de la página de inicio de tu sitio y su URL.
El plugin WooCommerce Breadcrumbs está disponible de forma gratuita.
[DESCARGA]

Estadísticas del plugin:
- Descargas: 10,000+
- Valoración: 4.4/5
- Características destacadas: texto frontal personalizado, texto separador personalizado, funcionalidad de script personalizado, preparado para la traducción
- Precio: freemium
Breadcrumb es otro plugin de WordPress para configurar enlaces de navegación de migas de pan en tu sitio sin esfuerzo.
Esta es la guía sobre cómo añadir migas de pan a tu sitio web de WordPress utilizando Breadcrumb:
- En tu panel de administración de WordPress, haz clic en Migas de pan.
- Utiliza la configuración general disponible en la pestaña Opciones para personalizar tus migas de pan.

- Si quieres, construye tu propia miga de pan haciendo clic en la pestaña Constructor.

- Modifica el estilo de las migas de pan en la pestaña Estilo.

- Haz clic en la pestaña Scripts personalizados para introducir CSS y JS personalizados.

- Una vez que hayas terminado, haz clic en la pestaña Ayuda y Soporte para copiar el shortcode.

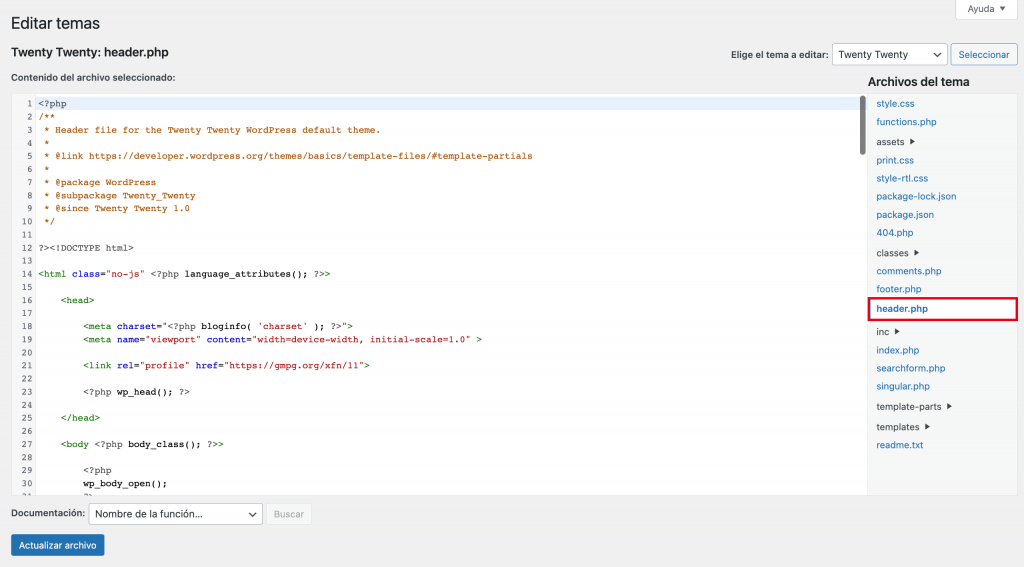
- Pasa por encima de Apariencia en el menú de navegación de tu panel de control de WordPress, haz clic en el Editor de temas y busca el archivo header.php.

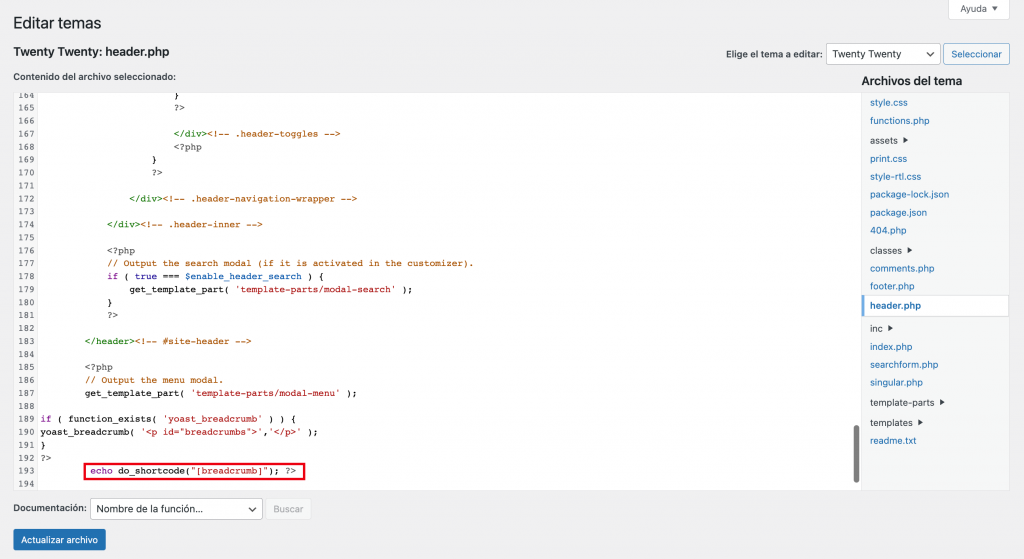
- Pega el shortcode al final del archivo y haz clic en el botón Actualizar archivo.

Para gestionar la configuración de las migas de pan, este plugin también ofrece:
- Texto frontal personalizado. Mostrar un texto prefijo personalizado antes del inicio de las migas de pan.
- Texto separador personalizado. Cambia el texto que separa una miga de pan de otra.
- Límite de texto de enlace de palabras. Establece un límite de palabras o caracteres en el texto del enlace.
- Funcionalidad de script personalizada. Incorpora CSS y JS personalizados con esta función.
- Preparado para la traducción. Presenta tus enlaces de navegación de migas de pan en varios idiomas.
El plugin de migas de pan está disponible de forma gratuita, pero la actualización a premium desbloquea funciones adicionales. Hay tres tipos de licencias premium: Starter a 9 dólares al año, Developer a 29 dólares al año y Business a 49 dólares al año.
[DESCARGA]
Conclusión
Las migas de pan de WordPress son enlaces de navegación situados en la parte superior de una página web para mejorar la experiencia del usuario, el SEO, así como para reducir la tasa de rebote.
Hay tres formas de añadir migas de pan a los sitios web de WordPress:
- Manualmente, lo que requiere utilizar el administrador de archivos de tu panel de control de alojamiento web o conectarse a través de un cliente FTP.
- Utilizando temas con funciones de migas de pan incorporadas, como Astra y OceanWP.
- Utilizando plugins como Yoast SEO, Breadcrumb NavXT, WooCommerce Breadcrumbs o Breadcrumb.
Esperamos que este artículo te haya facilitado la tarea de añadir migas de pan a tu sitio. Haznos saber en los comentarios qué método has elegido.

