Cómo crear una galería de imágenes en WordPress deslumbrante (en 3 pasos)

Las galerías de imágenes están en todas partes en la internet. De hecho, la mayoría de los sitios que visitas probablemente cuentan con al menos una galería en algún lugar, y por una buena razón. Afortunadamente, crear tu propia galería de WordPress es más sencillo de lo que imaginas. De hecho, es probable que te tome más tiempo elegir qué imágenes usar que ponerlas todas juntas.
En este artículo, te mostraremos cómo crear una galería de imágenes de WordPress en tres pasos:
- Subir las imágenes que quieres incluir en tu galería de WordPress.
- Añadir las imágenes a tu galería.
- Colocar la galería en el lugar que quieras en tu sitio web.
Además, también te presentaremos nuestros siete plugins favoritos de galería de WordPress, para que puedas aprovechar las funciones que la plataforma no ofrece por defecto. ¡Empecemos!
Tabla de Contenidos
Cómo Crear una Galería de Fotos en WordPress – Video
Si tienes poco tiempo, mira este video de la Academia de Hostinger donde te explicamos cómo crear una galería de fotos en WordPress fácilmente.

Paso 1: Subir las imágenes que quieres incluir en la galería de WordPress
Lo primero que necesitarás para configurar una galería de WordPress son algunas imágenes. Para este tutorial, usaremos fotos de cachorritos para hacer más entretenido el proceso.
En primer lugar, inicia sesión en el panel de WordPress y ve a la pestaña Medios > Biblioteca. Una vez allí, haz clic en el botón Añadir nuevo en la parte superior de la pantalla:

En seguida, haz clic en el botón Seleccionar archivos, que abrirá tu explorador de archivos:

Para acelerar el proceso, te recomendamos subir todas las imágenes que quieres incluir en la galería al mismo tiempo. Para ello, creamos una carpeta llamada puppies en nuestra computadora:

Cuando seleccionas varias imágenes para subirlas a la vez, WordPress te mostrará el progreso de cada una de ellas de forma individual:

Dale a la plataforma unos momentos hasta que se suban todas las fotos. El tiempo que demore dependerá de la velocidad del Internet y del tamaño (y número) de las imágenes que estés cargando.
Si notas que el proceso de carga se está demorando demasiado, puedes cancelarlo y optimizar las imágenes de la galería antes de ponerlas en tu sitio web. Ten en cuenta que las imágenes de alta resolución tienden a verse mejor, pero suelen cargar más lento. En la mayoría de los casos, deberías poder comprimirlas sin afectar su calidad; proceso llamado “optimización de imagen”.
Hay muchos plugins de WordPress que puedes utilizar para optimizar las imágenes automáticamente, así como servicios online sencillos como TinyPNG:

De cualquier manera, podrás avanzar al siguiente paso cuando todas tus imágenes estén listas.
Paso 2: Añadir las imágenes a tu galería de WordPress
Ahora que todas las imágenes están listas, busca la página en la cual quieres colocar la galería y ábrela con el editor de WordPress (o simplemente crea una nueva página).
Añadir la galería a la página es muy fácil, sólo tienes que ubicar el cursor donde vas poner la galería dentro del editor y luego hacer clic en el botón Añadir objeto en la parte superior:

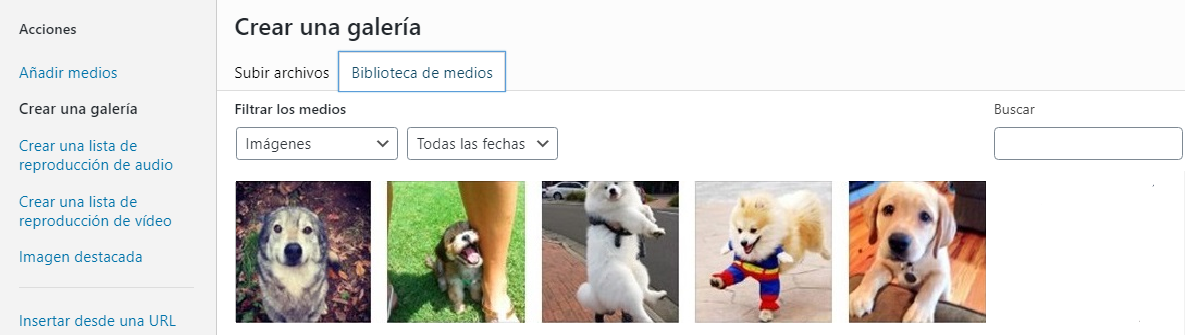
Aparecerá una nueva pantalla con opciones para insertar imágenes de tu biblioteca de medios, crear una galería o crear una lista de medios. Selecciona la opción Crear una galería y luego elige la pestaña Biblioteca de medios que está a la derecha:

Luego, haz clic en todas las imágenes que vayas a incluir en la galería de WordPress. Cuando las hayas seleccionado todas, elige el botón Crear una nueva galería en la parte inferior derecha de la pantalla, ¡y listo! Ahora vayamos al último paso, donde veremos cómo insertar la galería.
Paso 3: Agregar tu galería de WordPress a tu sitio web
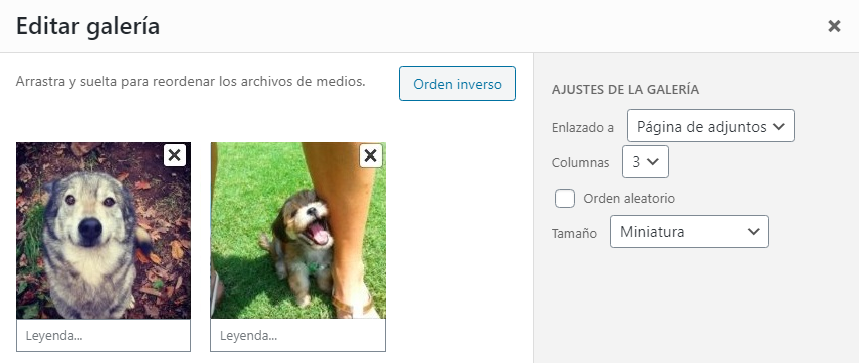
En este paso, deberías estar viendo una pantalla titulada Editar Galería, que muestra todas las imágenes que agregaste en el paso número dos. En esta pantalla puedes elegir cuántas columnas tendrá la galería, el tamaño de las miniaturas y el orden de las imágenes.

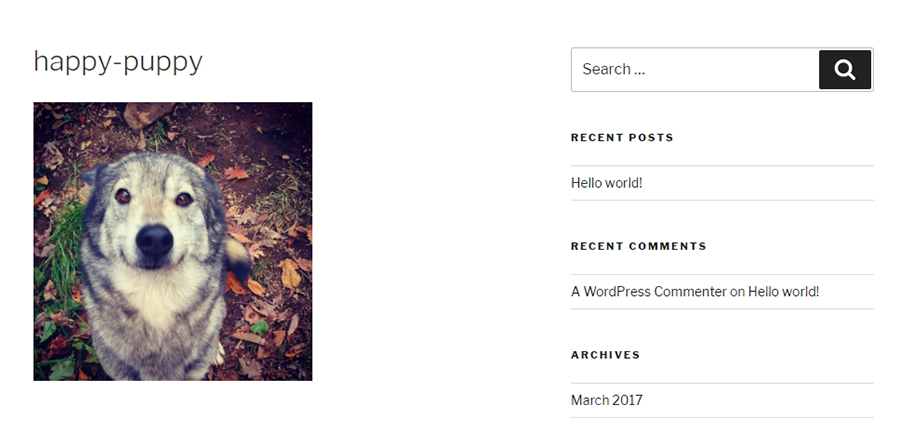
También puedes agregarle descripciones individuales a cada imagen y decidir si incluirán un link. De forma predeterminada, WordPress llevará a los visitantes a la página del archivo adjunto cuando hagan clic en cada imagen, la cual se ve así:

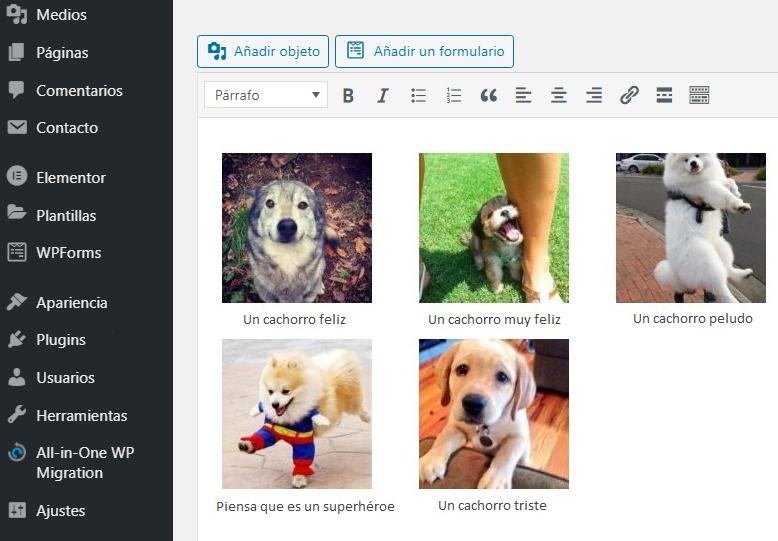
Al terminar, haz clic en el botón Insertar Galería y ésta aparecerá dentro del editor de WordPress:

La mala noticia es que WordPress no te permite reutilizar la misma galería en otras páginas. Si quieres copiar una galería, tendrás que repetir el proceso, seleccionando las mismas imágenes y ajustes. Sin embargo, eso no debería tomar mucho tiempo, dado que las imágenes ya están cargadas en tu sitio web.
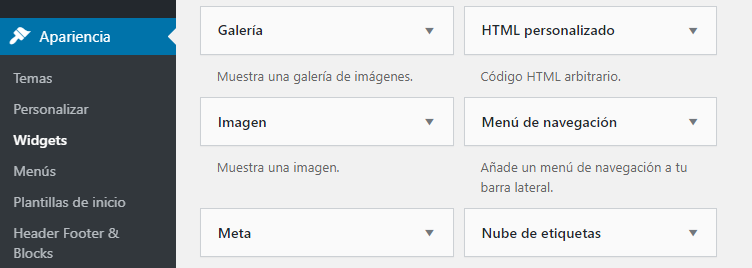
Además de añadir imágenes a tus entradas del blog y a tus páginas, también puedes usar el widget de Galería de WordPress para colocarlas en la barra lateral o en el pie de página. Para hacer esto, ve a la pestaña Apariencia > Widgets y busca el widget de Galería de fotos:

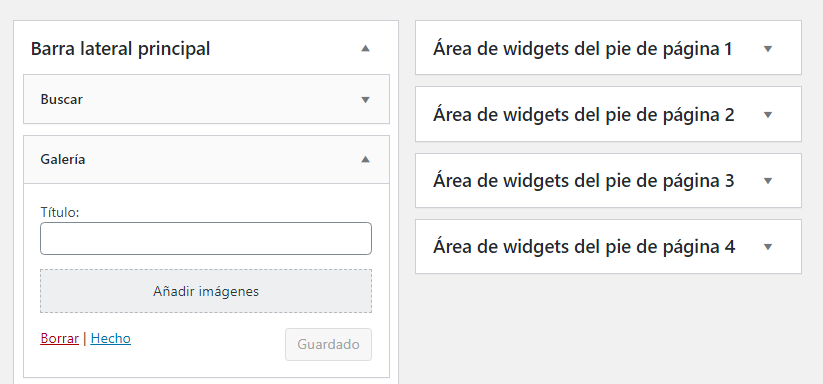
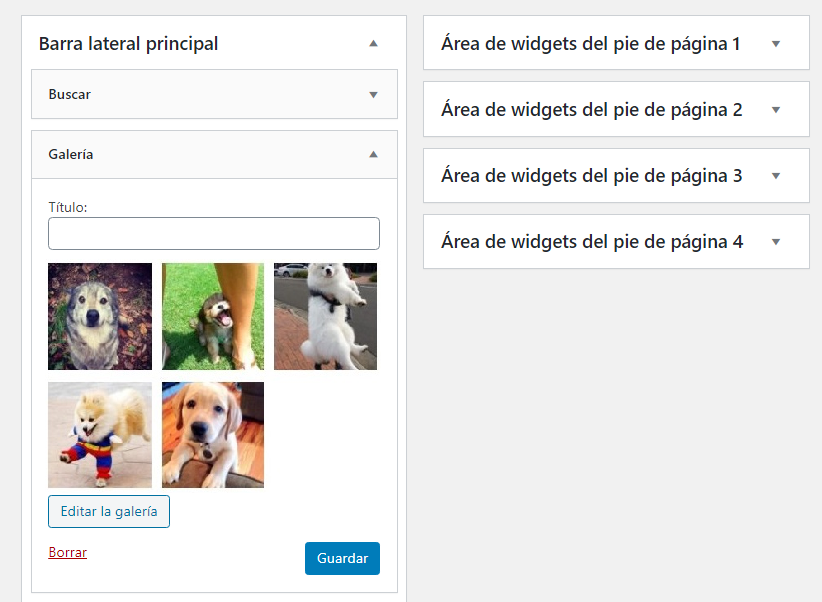
Ahora, arrastra ese widget a la barra lateral o al pie de página, y colócalo donde quieres que aparezca. Luego, el widget te preguntará qué imágenes vas a incluir en la galería:

Ten en cuenta que también puedes agregarle texto a este widget y asignarle un título a la galería:

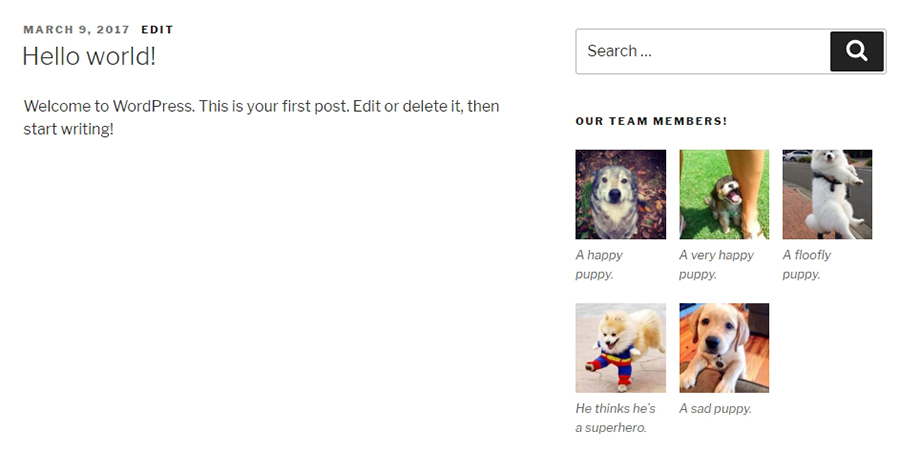
Al finalizar, haz clic en el botón Guardar y podrás ver tu galería en el sitio en vivo:

Como puedes ver, crear una galería de imágenes en WordPress no podría ser más sencillo.
Sin embargo, los tipos de galerías que puedes incluir de manera predeterminada en WordPress no son precisamente ricos en características. Si quieres que tus galerías de WordPress se vean más profesionales, deberás recurrir a los plugins, que es lo que veremos en seguida.
Los 7 mejores plugins de galería de WordPress para destacar tus imágenes
No hay nada de malo con las características de la galería de WordPress. Sin embargo, con los plugins adecuados, puedes acceder a muchas características nuevas e interesantes. ¡Aquí te mostraremos algunas de las mejores opciones!
1. Photo Gallery by 10web

Photo Gallery by 10web mejora por completo la funcionalidad del sistema de galería de WordPress. Te ofrece varios diseños de galería de imágenes que puedes usar, incluyendo presentaciones de diapositivas, álbumes compactos y más. También puedes usar este plugin para implementar efectos de lightbox, que abren la imagen en tamaño completo cuando alguien hace clic en ella.

Además, este plugin de galería de WordPress te permite incluir imágenes y videos dentro de la misma galería. También te da acceso a múltiples opciones de widgets, en lugar del único que ofrece WordPress por defecto. En general, este plugin es la opción ideal si quieres acceder a la mayor cantidad posible de funciones relacionadas con la galería.
Características principales:
- Configurar galerías de WordPress utilizando diseños únicos
- Mezclar imágenes y videos dentro de la misma galería.
- Obtener acceso a los efectos de lightbox para tu galería de WordPress
- Usar múltiples tipos de widgets para agregar galerías
Precio: el plugin básico es gratuito, y hay varios niveles premium que ofrecen más efectos, temas, widgets y otras funciones.
2. Gallery by Robo

Gallery by Robo es un plugin fantástico si quieres tener un alto grado de control sobre el estilo y el comportamiento de tus galerías. Al igual que con el plugin anterior, este te permite elegir entre varios diseños de galería para tu sitio. Sin embargo, también te permite agregar efectos de presentación, personalizar la configuración de la fuente del texto e incluso incluir bordes alrededor de tus imágenes.

Junto con estas opciones de estilo, Gallery by Robo también cambia el tamaño de tus imágenes automáticamente al cargarlas. Esta configuración te permite ahorrar espacio, ya que la mayoría de los sitios no necesitan imágenes gigantescas. Finalmente, este plugin garantiza que todas tus galerías sean compatibles con dispositivos móviles.
En general, el alto grado de personalización hace que Gallery by Robo sea una de las mejores opciones si quieres ajustar todos los aspectos de las galerías de tu sitio.
Características principales:
- Elige entre varios diseños para tu galería de WordPress
- Agrega varios tipos de efectos a tus imágenes
- Cambia el tamaño de las imágenes automáticamente al subirlas
- Configura la función lazy load para galerías con muchos elementos
- Crea galerías adaptadas para dispositivos móviles sin ningún esfuerzo adicional
Precios: puede crear hasta tres galerías con la versión gratuita o pagar USD 30 por una licencia premium ilimitada.
3. GridKit Portfolio Gallery

Aunque este plugin incluye la palabra “Portafolio” en su nombre, puedes usarlo para crear cualquier otro tipo de galería de WordPress que quieras. Junto con las imágenes, GridKit Portfolio Gallery también soporta videos de múltiples fuentes y productos de WooCommerce. Además, incluye opciones para compartir en redes sociales para que los visitantes puedan compartir tu trabajo con sus amigos y conocidos.

Al igual que los otros plugins que hemos visto hasta ahora, este te permite crear galerías adaptables a dispositivos móviles. También es una opción fantástica si quieres mostrar los logotipos de los clientes, crear secciones de miembros del equipo y más. En general, si buscas un plugin que sea muy flexible en cuanto al tipo de galerías que te puede ayudar a crear, esta es una opción inteligente.
Características principales:
- Configurar galerías de imágenes y videos.
- Mostrar productos de WooCommerce utilizando una galería.
- Crear secciones de miembros del equipo.
- Elegir entre múltiples tipos de diseños para tus galerías.
Precios: GridKit es un plugin gratuito, aunque puedes obtener muchas funciones adicionales con una de sus licencias profesionales por un sólo pago de USD 29.99.
4. Responsive Lightbox & Gallery

Hasta ahora, todos los plugins que hemos visto le hacen grandes modificaciones al sistema de galería de WordPress. Responsive Lightbox & Gallery, por su parte, es bastante sencillo. Lo que hace es permitirte crear galerías de fotos responsive por defecto, y también incluye la función de lightbox.

Puedes configurar el comportamiento de tus lightboxes, elegir entre tres diseños básicos de galería e incluso usar widgets para colocar tus imágenes donde quieras. Este es uno de los plugins de galería de WordPress más intuitivos que hemos probado, y es una herramienta útil si necesitas algo sencillo.
Características principales:
- Crear galerías sencillas adaptables a dispositivos móviles.
- Elegir entre tres diseños para tus imágenes.
- Configurar los ajustes de lightbox de tus galerías
Precio: este plugin es gratuito en el Directorio de plugins de WordPress. También puedes comprar extensiones para él en el sitio web del desarrollador.
5. Video Gallery – YouTube Gallery

Hay muchos plugins que te permiten agregar videos en las galerías de WordPress. Sin embargo, pocos centran su atención en las galerías de video, y por eso nos gustó tanto esta opción.

Con Video Gallery – YouTube Gallery, puedes crear colecciones de videos responsive. Puedes añadir enlaces a varias plataformas de video, incluidos YouTube y Vimeo, agregar efectos a tus miniaturas, incluir lightboxes y más. Además, puedes colocar tus galerías de video en cualquier lugar de tu sitio, utilizando un sistema simple de código corto.
Características principales:
- Extrae videos de YouTube, Vimeo o los archivos de tu sitio
- Coloca tus galerías de video manualmente o usando códigos cortos
- Elige entre varios temas y diseños para tus galerías.
Precios: Este plugin es completamente gratuito.
6. Photo Gallery

Aunque su nombre no es el más original, Photo Gallery tiene los méritos para ser incluido en nuestra selección. Aborda las galerías de WordPress con un enfoque de todo en uno, e incluye casi todas las características que hemos visto hasta ahora en otros plugins.

Por ejemplo, esta herramienta te permite agregar efectos de “hover” (al pasar el cursor sobre una imagen) y de transición a las imágenes de tu galería. También es compatible con la categorización de imágenes y la navegación de galería, lo que simplifica las búsquedas en grandes bibliotecas de imágenes. Además, Photo Gallery incluye la opción de agregar videos a tus galerías, puedes cargar tus imágenes en modo “lazy load” e incluso trae funciones para compartir en redes sociales.
En general, si buscas controlar en detalle el aspecto y el comportamiento de tu sitio, este plugin se ajusta a tu medida. Con él, podrás ajustar cada aspecto de tus galerías.
Características principales:
- Agrega múltiples efectos de transición y hover a tus galerías
- Clasifica tus imágenes y habilita la navegación dentro de tu galería de WordPress
- Agrega videos y botones de redes sociales a tus galerías de WordPress
- Habilita la función lazy load
Precios: con la versión gratuita de este plugin, puedes crear hasta dos galerías y colocarlas en posts o páginas. Los planes premium, que empiezan en un pago de USD 33, te permiten crear galerías ilimitadas y ubicarlas en más ubicaciones, además de algunos extras útiles.
7. Envira Gallery

Finalmente, el plugin Envira Gallery presenta una de las mejores experiencias de usuario que hemos encontrado hasta ahora. Por ejemplo, incluye un asistente de creación de galerías, lo que hace que crear galerías sea un placer.

El objetivo de Envira Gallery es permitirte crear múltiples galerías y configurarlas fácilmente. Para ese fin, incluye múltiples plantillas de galería de WordPress, funciones de presentación de diapositivas y funciones para compartir en las redes sociales. Si quieres un plugin elegante para la galería de WordPress que también sea fácil de usar, Envira Gallery debería estar entre tus candidatos.
Características principales:
- Crea galerías de WordPress usando un asistente incorporado.
- Elige entre varias plantillas de galería
- Configura presentaciones de imágenes
- Añade funciones para compartir en las redes sociales
- Extiende la funcionalidad del plugin usando extensiones
Precios: puedes optar por la versión básica gratuita del plugin, o comprar una versión Pro para acceder a funciones adicionales, soporte e incluso la opción de incluir CSS personalizado. El precio para un solo sitio comienza en USD 14 al año.
Conclusión
Las galerías de WordPress son elementos simples pero muy útiles. El proceso de configuración de una galería de fotos de WordPress es fácil, aunque es posible que quieras dedicar un poco de tiempo a seleccionar qué imágenes incluir. Cuando la galería ya esté lista, sólo tienes que colocarla en el lugar que quieres en tu sitio. Por supuesto, también puede usar un plugin de galería de WordPress para tener acceso a más opciones de personalización.
¿Tienes alguna pregunta sobre cómo crear una galería de imágenes de WordPress? ¡Hablemos en la sección de comentarios a continuación!


Comentarios
February 22 2019
Alguna razón en especial para no haber incluido en la lista el plugin NextGen para crear galerías? Es recomendado?
March 04 2019
Hola Emerson, ninguna razón en especial. No hemos probado ese plugin. Saludos!
September 27 2020
Hola Gustavo, yo en realidad estoy buscando plugins de Wordpress que puedan simular verdaderas galerias de arte, obviamente virtuales, para la exposición de pinturas, que no sean puramente un mostrador de fotos, sino que le den al espectador una sensación de estar dentro de una galería de arte o de un museo, simulando pasillos y salas, con la iluminación correspondiente, etc. No se si existen pero es lo que me gustaría encontrar. Conocerás alguno que me puedas recomendar. Gracias
October 08 2020
Hola José, la verdad no he visto plugins que hagan eso. Saludos!
March 28 2021
gracias soy fotografo y estoy empezando en el mundo del WordPress, probaré las galerias. Su explicación m ha sido d mucha utilidad.
March 31 2021
Qué bueno! Nos alegra que te haya sido de ayuda el tutorial. Saludos!