Cómo añadir CSS personalizado a WordPress
En este tutorial hablaremos de CSS personalizado para WordPress. Vamos a ver tres métodos que te ayudarán a añadir CSS personalizados a WordPress. Incluyendo el uso de:
- Plugins de CCS personalizados para WordPress;
- Personalizador de plantilla incorporado;
- Tema hijo de WordPress.
Al final, sabrás todo lo que hay que saber sobre cómo añadir CSS personalizados a WordPress. Esto te ayudará a ajustar ciertos elementos y hacer que tu sitio web sea más llamativo o fácil de usar. Sin más preámbulos, veamos cuáles son nuestras opciones.
Añadir CSS personalizado a WordPress a través de plugins

Una manera fácil de implementar CSS personalizado a WordPress es a través de plugins. Y hay muchos para elegir. Veamos ahora los plugins de CSS personalizados más populares de WordPress y veamos cómo funcionan. Todas las herramientas que usamos en esta guía se pueden instalar fácilmente a través de la sección Plugins > Añadir nuevo del tablero de control.
Simple Custom CSS

Este es uno de los plugins de CSS personalizados de WordPress más populares entre la comunidad. Te permite implementar tus estilos e invalidar el CSS de las plantillas actuales. Los valores que establezcas aquí persistirán incluso si cambias de plantilla.

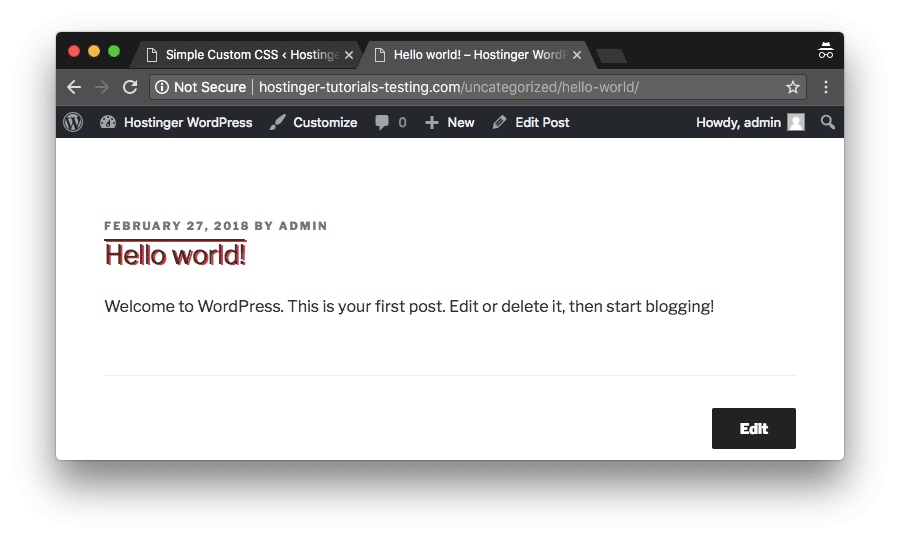
Una vez activada, la herramienta estará disponible en la sección Apariencia> CSS personalizado. Usarlo es extremadamente simple. Ingresa los valores que necesites en el editor y guárdalo.

Después de eso, puedes ver los cambios actualizando tu sitio web.
WP Add Custom CSS

Otra gran herramienta que puedes usar para implementar CSS personalizado en WordPress.

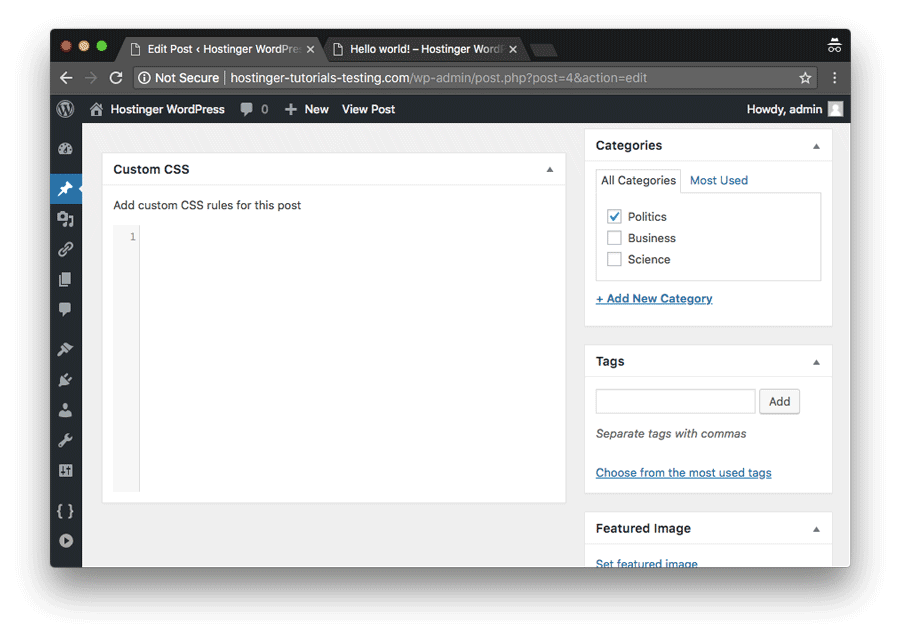
Una vez instalado, aparecerá en su propia sección dedicada en el tablero. Usando esa sección, puedes aplicar CSS a todo el sitio web.

Lo que es aún más conveniente es que también tendrás un editor de CSS debajo de cada post. Por lo tanto, puedes aplicar diferentes CSS a entradas individuales si es necesario.

Por último, todos los cambios se pueden ver refrescando tu navegador.
Site Origin CSS

Una herramienta fácil de usar e interactiva para agregar CSS personalizados a WordPress.

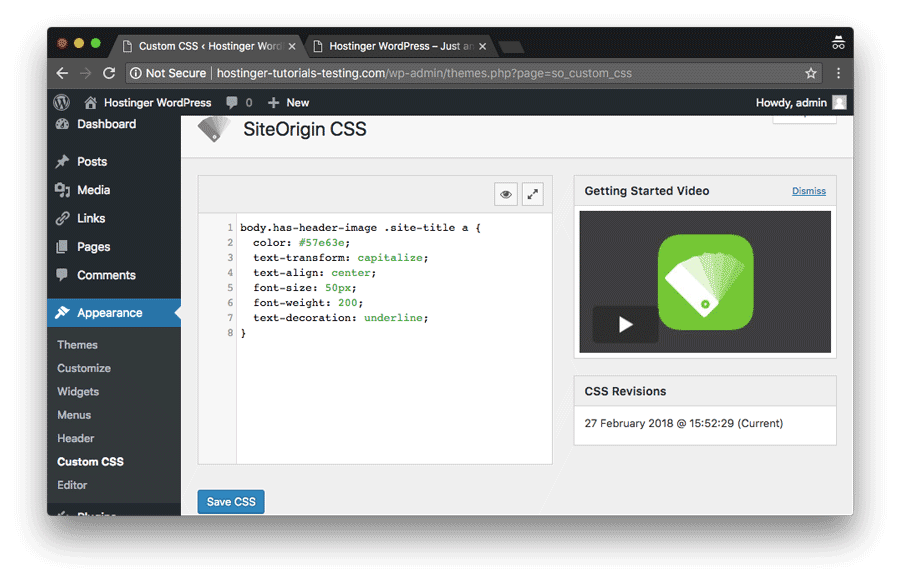
Una vez instalada, la herramienta estará disponible en la sección Apariencia> CSS personalizado.

Este plugin incluye una conveniente interfaz de editor donde puedes elegir cualquier parte de tu sitio y editarlo usando herramientas incorporadas o agregando código manualmente.
Simple Custom CSS and JS

Por último, pero no menos importante, también puedes probar esta herramienta. Cuenta con algunas funcionalidades adicionales en comparación con las anteriores. Una de ellas es la posibilidad de agregar entradas de JavaScript personalizadas.

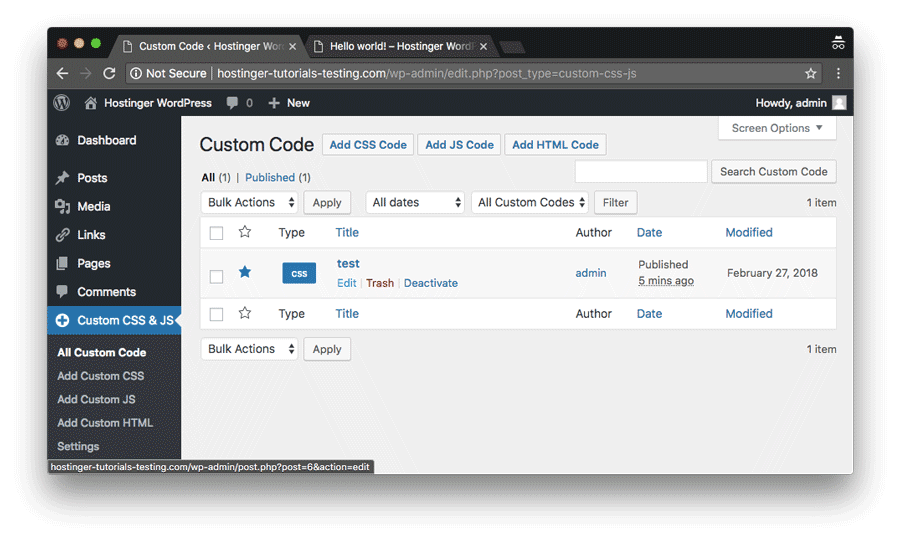
Una vez instalado el plugin, aparecerá en una sección separada debajo de tu tablero. Allí, podrás crear entradas CSS personalizadas de forma similar a cómo creas entradas de WordPress.

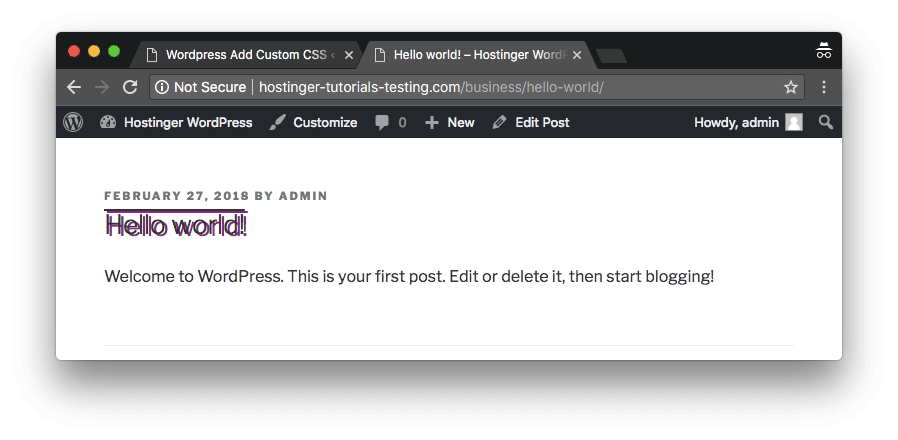
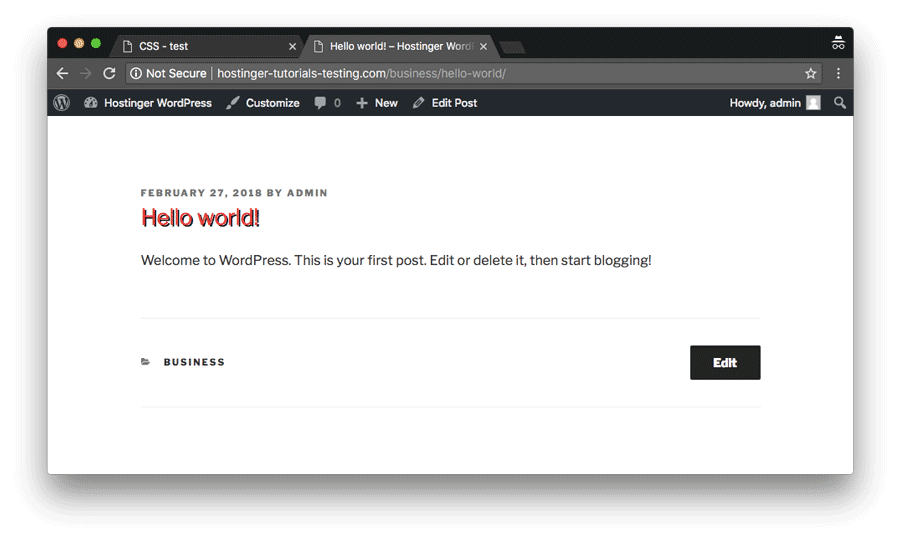
Para probarlo, hemos modificado las etiquetas h1 para que sean un poco más coloridas.

Todos los cambios serán visibles en tu sitio web en vivo después de guardarlos.
Añadir CSS personalizado a WordPress con el personalizador de plantillas

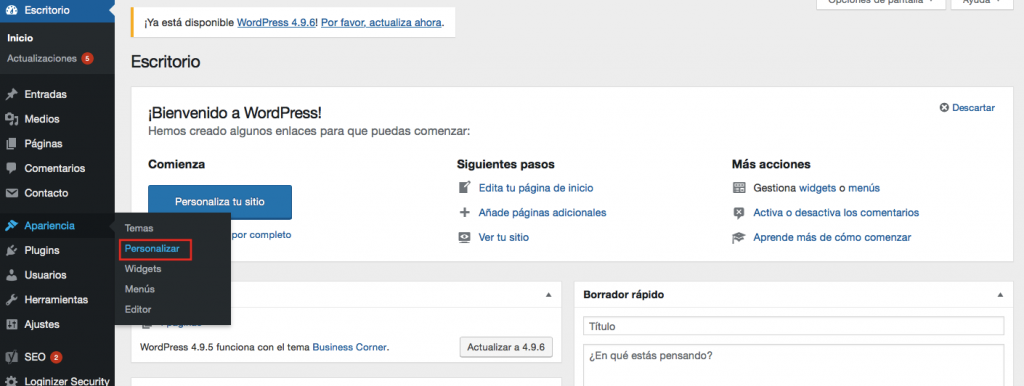
Puedes agregar fácilmente CSS personalizado a WordPress si tu versión es 4.7 y superior, ya que incluye una herramienta incorporada en el personalizador de temas. Para usarlo, ve a la sección Apariencia > Personalizar en tu tablero.

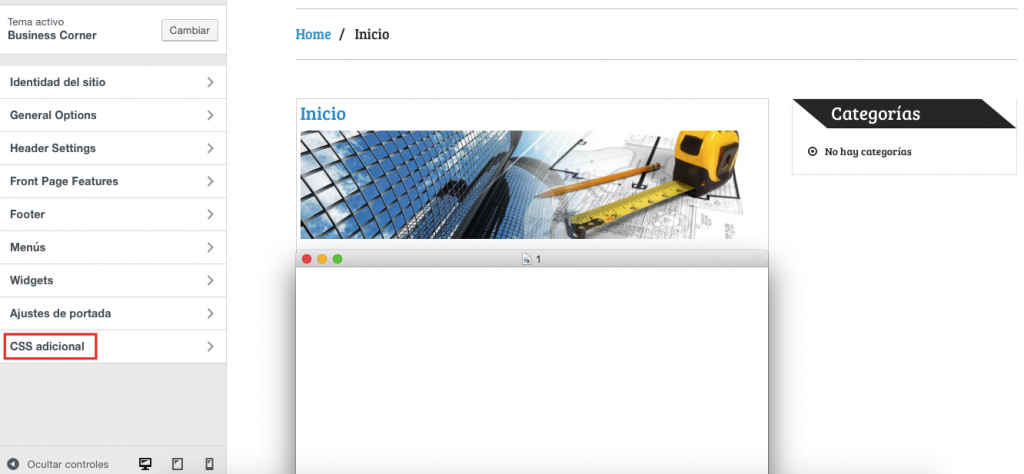
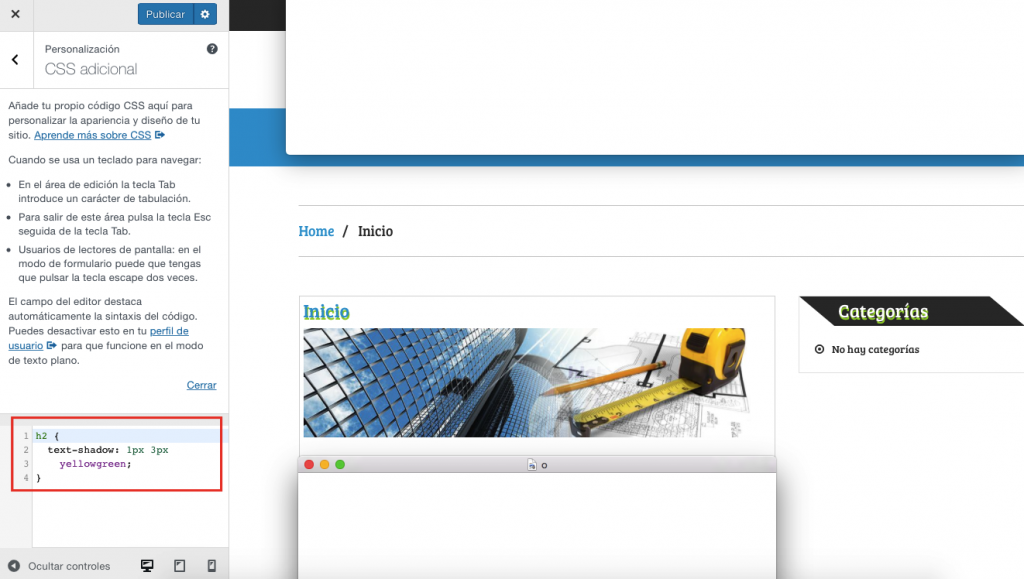
Desplázate hacia abajo hasta la parte inferior y haz clic en la sección CSS Adicional.

Se abrirá una herramienta incorporada que te permitirá añadir cualquier código CSS. Es fácil de usar y te permite ver las versiones de tu sitio para móviles y tabletas, lo que es sorprendente teniendo en cuenta lo importante que es la compatibilidad para dispositivos móviles en la actualidad.
¡Felicitaciones! Ahora ya sabes cómo añadir CSS personalizado a WordPress sin necesidad de plugins.
Añadir CSS personalizado a WordPress usando un tema hijo
Todos los ejemplos anteriores te mostraron cómo agregar tu propio CSS a un sitio web en vivo de WordPress. Sin embargo, hay situaciones en las que primero debes probarlo. Quizás todavía no estés seguro de lo que quieres hacer o no quieres arriesgarse a dañar tu sitio.
Para evitar que esto suceda, te recomendamos crear un tema hijo de WordPress. Esto te permitirá dar rienda suelta a tu imaginación y probar varias combinaciones de CSS. ¡Lo mejor de todo es que tu sitio web en vivo no se verá afectado!
Solución de problemas comunes de CSS personalizado para WordPress
A veces, puedes encontrarte con pequeños inconvenientes al agregar CSS personalizado a WordPress. Repasemos rápidamente los problemas más comunes y veamos cómo podemos solucionarlos.
Los cambios no aparecen
El CSS personalizado de WordPress puede no aparecer debido a la caché. Si estás utilizando algún plugins de almacenamiento en caché, existe una gran posibilidad de que algunos recursos se guarden en caché y se entreguen desde un almacenamiento temporal para aumentar la velocidad y reducir el uso de recursos.
Para obtener instrucciones detalladas sobre cómo borrar la memoria caché de WordPress, consulta este tutorial. Otra solución sería deshabilitar temporalmente tales plugins.
Si también tiene habilitado el almacenamiento en caché del navegador, puede ser suficiente borrarlo para ver los nuevos cambios que aplicaste.

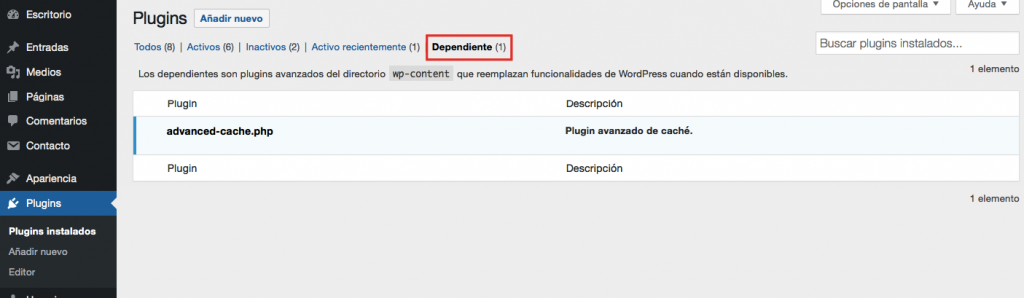
Por último, pero no menos importante, algunos proveedores de hosting web ofrecen herramientas de almacenamiento en caché integradas para ayudarle a tu sitio de WordPress a tener un mejor rendimiento. En Hostinger también hacemos esto. Nuestros plugins de almacenamiento en caché integrados de WordPress se pueden deshabilitar o purgar a través de la sección Plugins > Plugins instalados > Dependiente.
Sintaxis CSS mal escrita
Los errores de sintaxis son bastante fáciles de pasar por alto y, a menudo, pueden impedir que el CSS personalizado de WordPress se muestre correctamente.
Si no puedes ver los cambios y estás seguro de que la caché no es el problema, usar un validador de CSS puede ser realmente útil. Simplemente pega tu CSS y ejecuta la herramienta. Te mostrará cualquier error tipográfico y te dirá en qué línea está.
Demasiadas opciones
A veces es posible exagerar un poco con el CSS personalizado de WordPress. Al agregar dos o más referencias a un selector, es posible causar un conflicto.
Como CSS no puede leer mentes, no sabe qué valor aplicar. Esto ocurre con frecuencia cuando se llama a una nueva hoja de estilo encima de una existente. Si estás tratando de cambiar el encabezado h2 pero no ocurre nada, revisa la hoja de estilos de las entradas existentes.
Estás sin ideas
Si bien no es un problema real, muchas veces la parte más difícil es averiguar qué CSS personalizado quieres añadir a WordPress. Esto puede ser un gran dolor de cabeza, ya que debes tener muchas cosas en cuenta. Si tiene problemas, aquí hay algunos recursos (en inglés) que pueden ayudarte a generar ideas nuevas:
- Ultimate Hostinger CSS Cheat Sheet
- CSS fundamentals by BitDegree
- Codeademy CSS tutorial
- CSS tutorials by W3Schools
Conclusión
En resumen, añadir CSS personalizado a WordPress es una excelente manera de hacer que tu sitio web sea único y llamativo. Hemos aprendido a añadir CSS personalizado a WordPress con la ayuda de plugins, herramientas integradas y un tema hijo.
Si crees que este tutorial es útil, no dudes en compartirlo en Facebook, Twitter u otras redes sociales. Y, por último, si tienes alguna sugerencia, trucos o ideas que quieras compartir, ¡esperamos escucharlos en los comentarios en seguida!


Comentarios
July 12 2019
Es de gran ayuda, gracias. ¿Sabes si alguna página de las que has puesto, como SiteOrigin CSS que es la que yo uso, incorpora la opción de edición para la versión de móvil o tablet que muestra un tema -en mi caso Cheery-? Es que he estado intentando buscar la forma de hacerlo pero no lo he conseguido de ninguna manera. Si no es con este plugin, ¿conoces algún otro?
August 15 2019
Hola Paula, este plugin te ayudará https://wordpress.org/plugins/advanced-css-editor/. Es útil para editar la versión móvil de tu CSS.
October 31 2020
Hola, no pude quitar el texto, busque y busque y no lo encontre. Ni en el php del footer. El tema se llama: Travel Ultimate elaborado por Theme Palace. Quedo atento y muchas gracias.
December 08 2020
Hola Anthony, en este caso te sugiero contactar a tu proveedor de hosting para que te ayude. Si estás con Hostinger nuestros agentes te pueden orientar para que puedas obtener una solución a tu problema.
November 03 2020
Gracias amigo!!! Me sirvió mucho tu post. Saludos y seguí así.