Cómo cambiar el tamaño de la letra en WordPress
Cambiar el tamaño de la letra en WordPress es fácil y en este artículo aprenderás todo lo que necesitas saber.
Vamos a ver dos métodos: instalar un plugin y usar CSS.
WordPress es reconocido por lo fácil que es editar las publicaciones, y al igual que tu software de procesamiento de texto favorito, también ofrece muchas opciones. Puedes editar el contenido fácilmente utilizando un menú desplegable para configurar los encabezados y los párrafos.
Ten en cuenta que la estructura del contenido es importante, tanto para los visitantes como para el SEO. Tener una buena estructura de títulos y subtítulos le ayuda a los motores de búsqueda a escanear mejor los temas principales de tus publicaciones, especialmente las más largas. Esto te ayudará a tener un mejor posicionamiento en los resultados del motor de búsqueda.
La última versión de WordPress viene con el editor Gutenberg, por eso también te mostraremos cómo cambiar el tamaño de la letra en WordPress con esta herramienta.
Tabla de Contenidos
Cambiar el tamaño de la letra con el plugin TinyMCE Advanced
TinyMCE Advanced es un plugin gratuito que te permite elegir fácilmente el tamaño de fuente que prefieras. Este plugin viene con una barra de herramientas del editor clásico en el nuevo editor Gutenberg.
Primero, tienes que instalar y activar el plugin, y luego puedes ir a la página de Ajustes. Allí encontrarás dos pestañas: Editor de bloques (Gutenberg) y Editor clásico (TinyMCE).
Si solo quieres utilizar el editor clásico, activa la opción “Reemplaza el editor de bloques por el editor clásico” debajo de Opciones avanzadas. Si no marcas esta opción puedes usar ambos editores uno al lado del otro.
Veamos los pasos para cambiar el tamaño de la letra con este plugin:
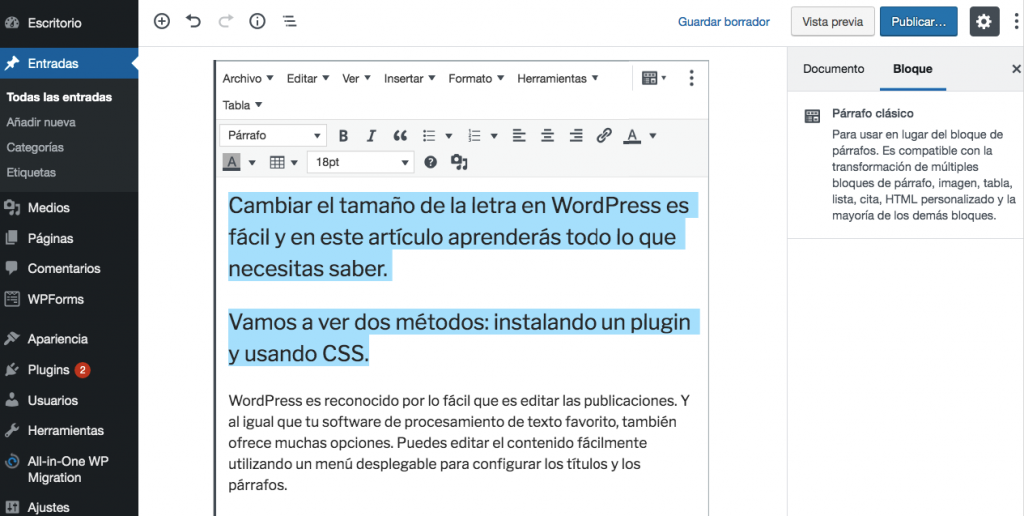
- Ve a añadir nueva entrada o edita una existente. Allí verás un editor de párrafos clásico.

- Resalta los renglones que vas a modificar y luego selecciona el tamaño de fuente. Si no ves la opción de tamaño de fuente en la barra de herramientas tendrás que volver a los Ajustes -> TinyMCE Advanced, y debajo de “Barras de herramientas para los bloques de párrafo clásico” arrastrar el botón correspondiente hasta la barra de herramientas.

- Así se ve el resultado:

Usando CSS: El método clásico
Si bien el método anterior es ideal para principiantes que quieren cambiar el tamaño de la letra en WordPress, el método clásico requiere CSS y puede ser un poco más complicado.
Sin embargo, al usar un plugin o el editor de WordPress predeterminado tienes que hacer las modificaciones para cada una de las páginas, mientras que con CSS se puede cambiar el tamaño de la fuente para todo el sitio.
Cambiar el tamaño de la letra usando CSS requiere agregar líneas de código, lo cual se puede hacer a través del editor o el Personalizador. Pero recomendamos el personalizador ya que es el método más fácil.
- Ve al panel de WordPress, luego a Apariencia -> Personalizar.

- Elige CSS adicional.

Aquí puedes agregar líneas de código en el cuadro del lado izquierdo.
- Para cambiar la fuente completa:
body {
font-size: 1.25rem;
}

- Para cambiar la fuente de los párrafos:
p {
font-size: 25px;
}

- Para cambiar las fuentes de tipos de encabezados específicos:
h2 {
font-size: 2.5em;
}

- Para cambiar el tamaño de fuente de la barra lateral:
.sidebar li {
font-size: 12px;
}
- Para personalizar la fuente de pie de página:
.footer {
font-size: 150%;
}
- Para cambiar la fuente en tamaños de pantalla específicos:
html {
font-size: 18px;
}
@media (min-width: 900px) {
html {
font-size: 20px;
}
}
Los estilos CSS permiten que el tamaño del texto sea medido por cuatro unidades diferentes:
- Em (em). Esta es una unidad utilizada en los documentos de medios web. 1em es igual a 12 puntos.
- Píxeles (px). Esta es una unidad utilizada en los medios de pantalla. 1px es igual a 1 punto en la pantalla de una computadora.
- Puntos (pt). Esta unidad es para medios impresos tradicionales. 1 punto es igual a 1/72 de pulgada.
- Porcentaje (%). El valor predeterminado es 100% que cambiará después de acercarse o alejarse con el zoom.
Usando el editor Gutenberg
Como mencionamos antes, Gutenberg es una nueva adición de WordPress y está integrado dentro del CMS para facilitar el trabajo de edición de publicaciones ricas en medios.
Un cambio a destacar es el uso de bloques; los bloques te permiten arrastrar y soltar cualquier archivo multimedia en tus publicaciones, como cualquier otra plataforma de creación de páginas.
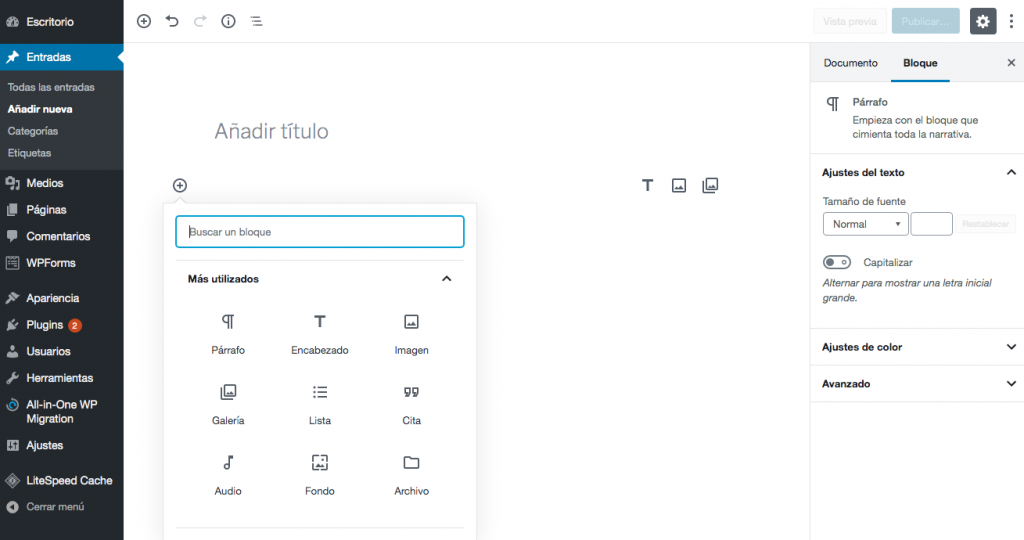
Así se ve un bloque:

Para cambiar el tamaño de letra utilizando el editor Gutenberg, sigue estos sencillos pasos:
- Elige la publicación que vas a editar, o simplemente selecciona Añadir nueva.
- Haz clic en el bloque que contiene el texto que quieres cambiar, luego selecciona el número manualmente.

- O bien, puedes seleccionar las opciones predefinidas al lado derecho: pequeño, normal, medio, grande y enorme.

Fácil, ¿cierto?
Conclusión
WordPress ofrece excelentes opciones de personalización, incluyendo la opción de añadir fuentes personalizadas y el cambio del tamaño de la letra. Un tamaño de letra perfecto hace que tu contenido luzca más atractivo y más cómodo para leer, y lo mejor es que estos ajustes son supremamente fáciles de hacer.
Los principiantes pueden instalar un plugin, mientras que los usuarios que tengan algo de conocimiento de CSS pueden modificar los temas manualmente. ¡Que te diviertas personalizando!
Aprende otras técnicas avanzadas de WordPress
Cómo añadir una fuente personalizada en WordPress
Cómo aumentar el límite de memoria en WordPress
Cómo eliminar una barra lateral en WordPress
Cómo ocultar el título de una página en WordPress
Cambiar tamaño de letra en WordPress – Preguntas frecuentes
Estas son algunas de las preguntas más comunes sobre cómo cambiar el tamaño de la fuente en WordPress.
¿Puedo cambiar el tamaño de fuente de determinadas páginas o entradas en WordPress?
Sí, puedes cambiar el tamaño de las letras para páginas o entradas específicas en WordPress utilizando creadores de páginas o añadiendo código CSS personalizado.
¿Es posible cambiar el tamaño de la letra para dispositivos móviles en WordPress?
Es posible cambiar el tamaño de fuente para dispositivos móviles en WordPress usando técnicas de diseño responsivo y media queries en tu CSS.
¿Cuál es el tamaño de fuente predeterminado en WordPress?
El tamaño de fuente predeterminado en WordPress depende del tema que estés utilizando. Generalmente, son 16 píxeles, pero puede variar. Puedes comprobar el tamaño de letra predeterminado inspeccionando el código o utilizando las herramientas para desarrolladores de un navegador.


Comentarios
January 02 2020
Hola Gustavo. Soy nueva en esto de Blog, he instalado search console y me ha llegado una notificación la cual me dice que el texto es muy pequeño para leerlo en un móvil, osea que debo de cambiarlo. sucede que al cambiarlo con el editor Gutenberg queda mal. todo el texto está en 20 como lo puse pero las etiquetas, donde dice "deja tu comentario" , categorias, barra lateral y otros siguen teniendo un tamaño muy pequeño. Que hago en ese caso?. No se mucho usar css pero lo puedo intentar. lol
May 19 2020
Muy bien explicado. ¡Gracias!
May 21 2020
Hola Eva, gracias por tu comentario, y nos emociona saber que te fue útil este tutorial. Saludos!
June 20 2020
Hola. En la parte donde explicas la foirma de cambiar el tamaño de la letra usando gutenberg, lo estás haciendo por bloque, pero yo quiero cambiar la predeterminación del tipo de y tamaño de letra. Es decir si por ejemplo, está predeterminada como arial 12px y yo quiero predeterminarla a time news roman 14x ¿cómo hago? Espero me puedas responder, Saludos
July 16 2020
Hola Jonathan, en ese caso puedes cambiar el tamaño de la letra con el plugin TinyMCE Advanced. Saludos!
July 04 2020
Buena explicación! Me gustaría saber si existe alguna guía de los tamaños recomendados para títulos y para párrafos en pixeles. Gracias
August 11 2020
GENIAL ! una duda...y como se cambia el tamaño del texto de los campos de rellenar en el carrito, para que se vea mas grande.
May 06 2022
Hola Gus, ¡Muy buen post! ¡Guardado y compartido! Una pregunta, y ¿para cambiar el tamaño de la fuente del extracto? Me queda muy grande en comparación con el resto del contenido. Saludos.
May 27 2022
Hola Gerardo! Puedes probar con CSS utilizando como selector la clase
.wp-blog-latest-posts__post-excerpt. Saludos!