Entorno staging de WordPress: una guía para crear un sitio de staging en WordPress
Los sitios web de WordPress tienen una ventaja significativa: la posibilidad de crear un sitio de ensayo o staging para probar cambios y actualizaciones antes de ponerlo en marcha.
Como duplicado de tu sitio en vivo, un entorno de prueba te permite experimentar con diferentes diseños, plugins y contenidos sin afectar a la experiencia del usuario.
En esta guía de WordPress, cubriremos tres métodos para crear un sitio de staging de WordPress utilizando la herramienta de prueba integrada de Hostinger, un plugin de staging y un clon de sitio web de subdominio.
También compartiremos consejos para utilizar y eliminar el sitio de staging después de actualizar tu sitio de WordPress activo.
Para quienes no conozcan los entornos de staging, al final del artículo repasaremos sus ventajas y cómo ayudan a mejorar el rendimiento de tu sitio web y la experiencia del usuario.
Tabla de Contenidos
¿Qué es el entorno staging de WordPress?
Un entorno de staging de WordPress es una versión de prueba privada de todo tu sitio. Con una web de prueba, puedes probar los cambios de forma segura y privada antes de implementarlos en el sitio web activo.
Cómo configurar un entorno de staging de WordPress
Independientemente del método que prefieras, ten en cuenta que la publicación del contenido de staging sustituye a los archivos y bases de datos de tu sitio original.
Haz una copia de seguridad de todo tu sitio web de WordPress antes de desplegar los cambios de puesta en escena para evitar cualquier posible pérdida de datos.
Los usuarios de Hostinger pueden crear y gestionar copias de seguridad del sitio web en hPanel a través de Archivos → Copias de seguridad.
Si tu proveedor de hosting web no tiene una función de copia de seguridad, hay disponibles varios plugins de copia de seguridad para proteger tus datos.
Ahora veamos las tres formas de crear un entorno de prueba de WordPress.
Cómo crear un entorno de staging de WordPress con la herramienta de pruebas de Hostinger
Los usuarios del plan Business del hosting WordPress y Cloud hosting de Hostinger pueden crear sitios de ensayo desde hPanel, el panel de control de su cuenta de alojamiento. Este método es adecuado para principiantes, ya que no necesitas instalar herramientas adicionales.
1. Configurar el sitio de staging
Empecemos creando un sitio de prueba en el hPanel de Hostinger:
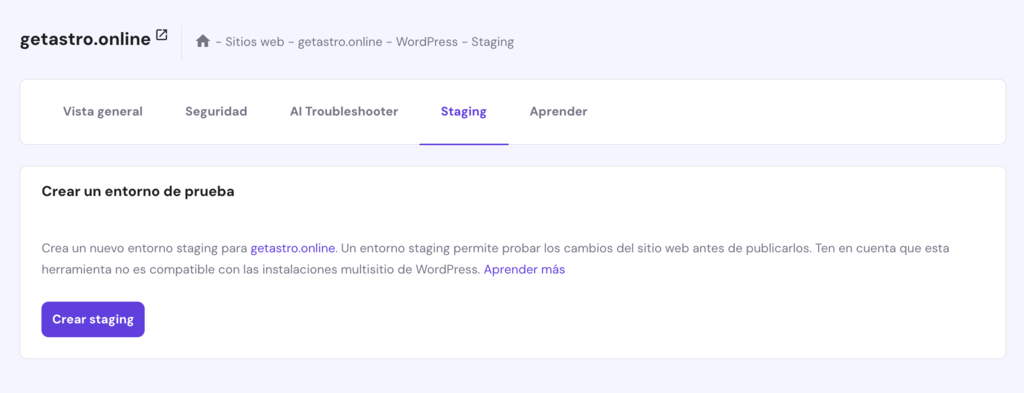
- Ve a WordPress → Staging desde el panel de control de tu alojamiento.

- En la pestaña Staging, selecciona el botón Crear staging.

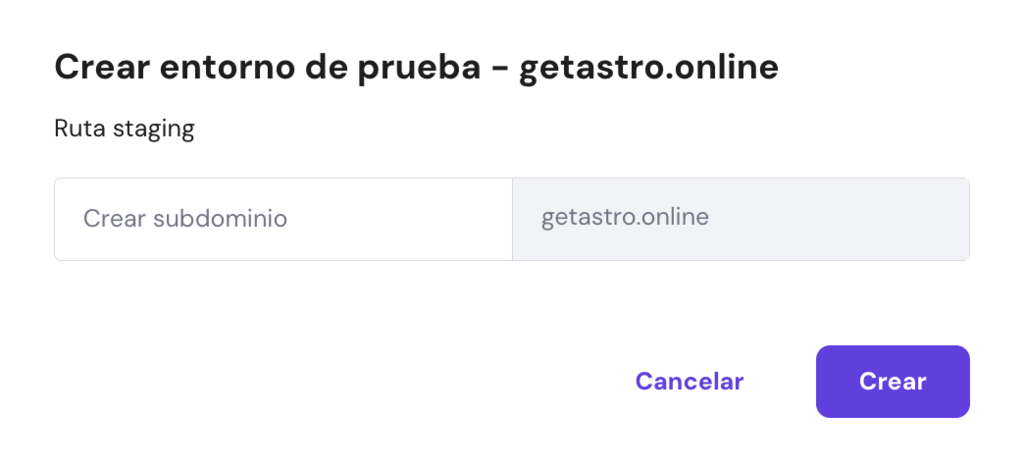
- Introduce el nombre del subdominio para el sitio de ensayo y haz clic en Crear.

- El proceso de duplicación puede durar hasta 15 minutos, dependiendo del tamaño del sitio web de producción. Pulsa el botón Cerrar para descartar el mensaje de confirmación.
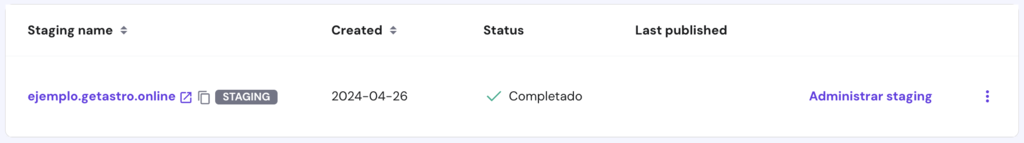
- Una vez hecho esto, desplázate hasta la lista de sitios de ensayo y haz clic en Administrar staging junto al entorno recién creado.

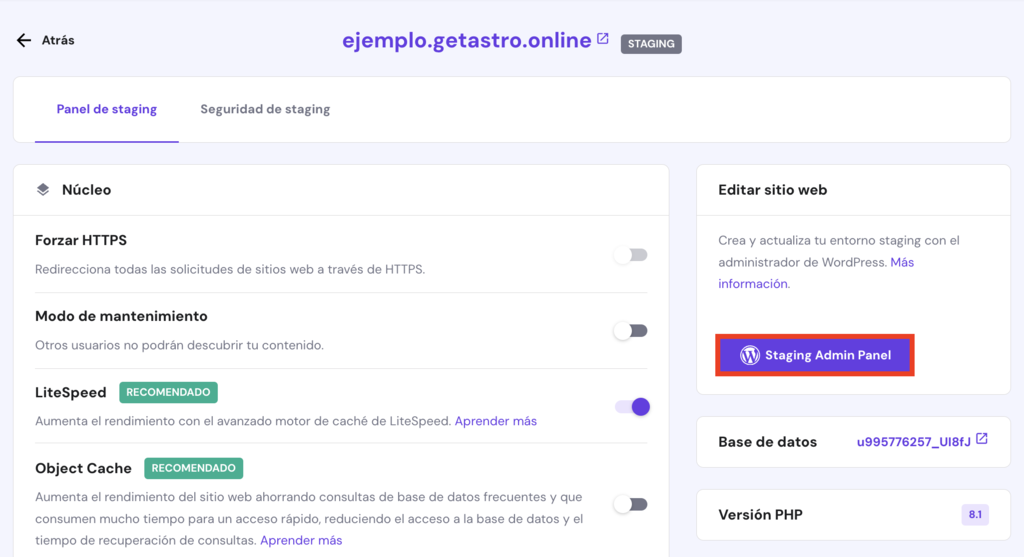
- En el panel de control de staging, selecciona Panel de administración de staging para acceder al área de administración de WordPress y empezar a hacer cambios.

2. Desplegar los cambios en el centro de producción
Después de hacer todos los cambios necesarios, sigue estos pasos para desplegarlos en el sitio web activo:
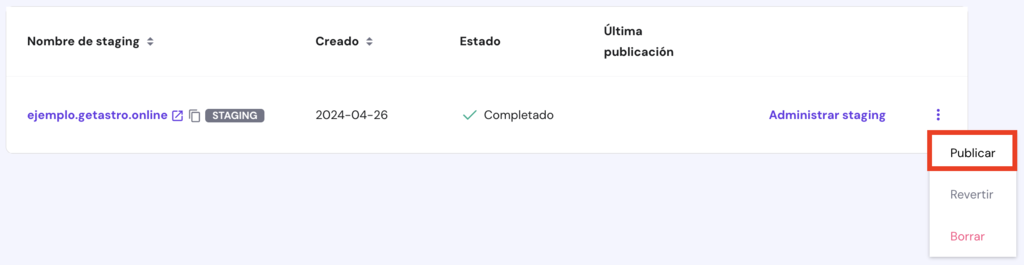
- En la lista de sitios de ensayo, haz clic en el icono de los tres puntos situado junto al sitio de ensayo modificado recientemente y pulsa Publicar.

- Lee la cláusula de exención de responsabilidad y pulsa Publicar para confirmar. El proceso puede tardar unos 15 minutos en completarse.

- Nuestra herramienta de staging de WordPress realiza automáticamente una copia de seguridad de todo tu sitio web de WordPress. Haz clic en el icono de los tres puntos y pulsa Revertir para volver a la versión previa a la puesta en marcha si es necesario.
Consejo profesional
Nuestros planes de alojamiento de WordPress gestionado cuentan con un gestor de IP, WP-CLI y acceso SSH, y copias de seguridad automáticas, lo que ofrece una mayor seguridad de los datos y un control total sobre tu entorno de pruebas.
Cómo crear un entorno de staging de WordPress con plugin WP Staging
Si tu proveedor de alojamiento no dispone de una función de staging, puedes crear un sitio web de prueba de WordPress utilizando un plugin.
Por suerte, hay muchos plugins de staging disponibles para facilitarte el trabajo como propietario de un sitio.
En la siguiente sección, utilizaremos la versión gratuita de WP Staging, uno de los plugins más populares de WordPress para agilizar la puesta en escena y las copias de seguridad.
Sin embargo, enviar cambios al sitio activo es una función Pro. Para obtenerla, adquiere el plan premium de WP Staging a partir de 8.08 dólares al mes.
Tras instalar y activar el plugin de WordPress, sigue estos pasos para crear un sitio de ensayo:
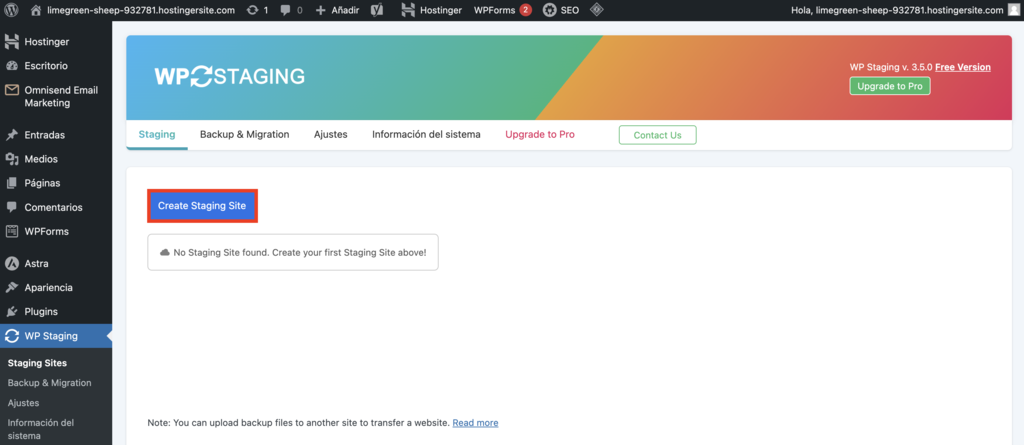
- Ve a la pestaña “WP Staging” del panel de control de WordPress y haz clic en el botón “Create Staging Site”.

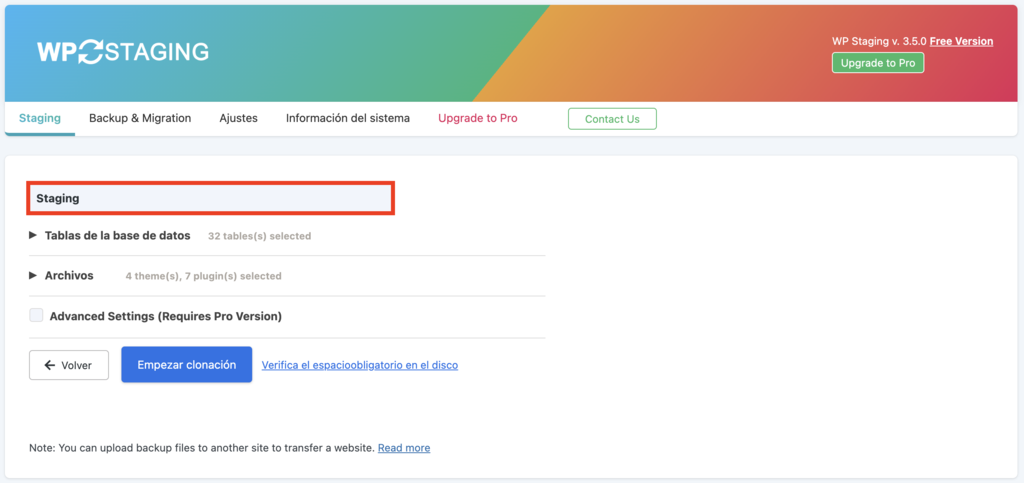
- Introduce el nombre del sitio para crear una URL de sitio de ensayo personalizada.

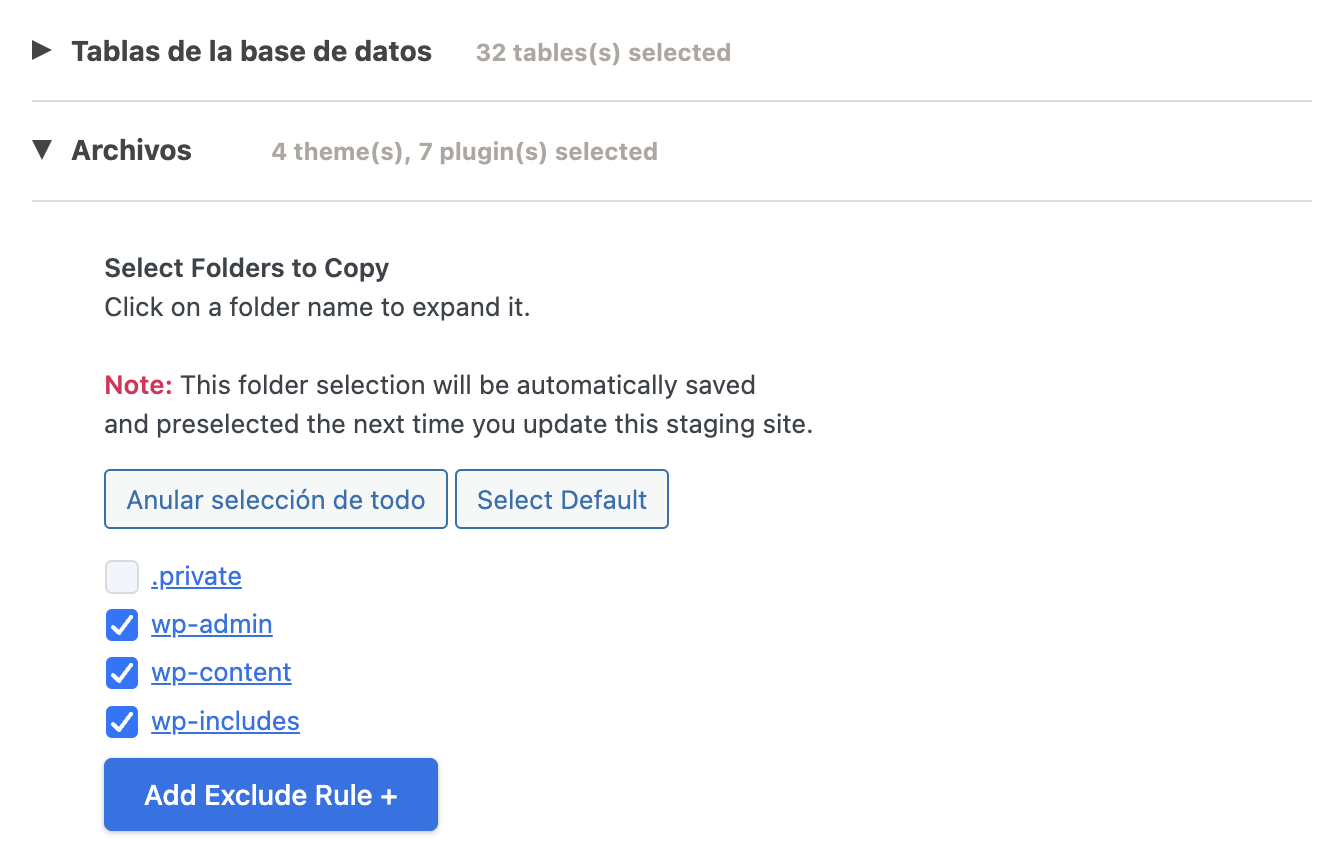
- El plugin de staging de WordPress clona automáticamente los datos de tu sitio activo en el entorno de prueba. Despliega las secciones Tablas de base de datos y Archivos para seleccionar elementos para duplicar, agilizando el proceso de puesta en escena. Si no, sigue la configuración predeterminada.

- Selecciona Empezar clonación y espera unos minutos a que finalice el proceso.
- Si el proceso de clonación se realiza correctamente, recibirás un mensaje de confirmación con la URL del sitio de ensayo. Haz clic en Cerrar para descartarlo.

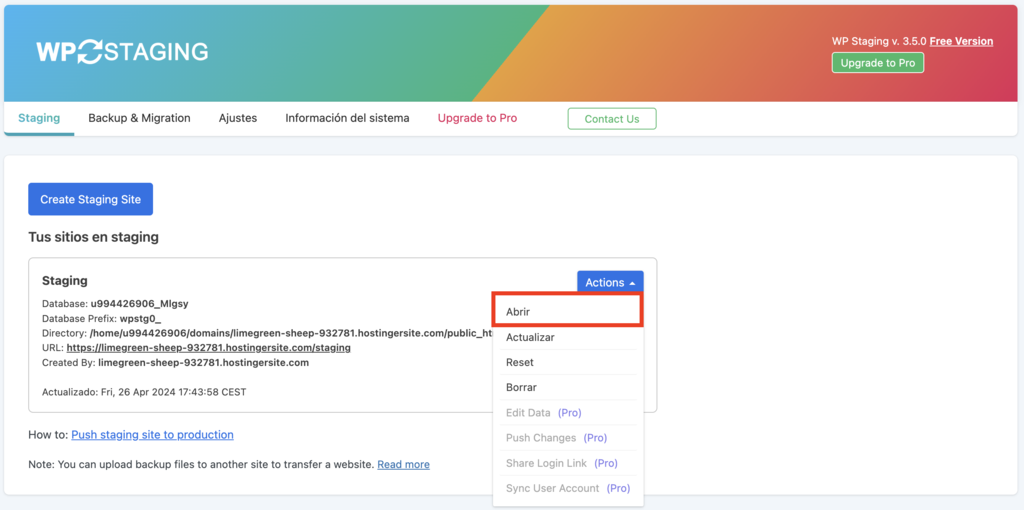
- Vuelve a WP Staging → Tus sitios en staging y selecciona Acciones → Abrir para acceder al sitio de ensayo recién creado con tus credenciales de administrador.

Cómo crear un entorno de staging de WordPress manualmente utilizando un subdominio
El método manual requiere más conocimientos técnicos y tiempo que el uso de una herramienta de staging.
Sin embargo, proporciona un control total sobre la puesta en escena, permitiendo probar códigos personalizados o configuraciones complejas del sitio dentro de un entorno adaptado que refleja el sitio en vivo.
Esta guía explica cómo crear manualmente un sitio de staging de WordPress utilizando el Administrador de archivos de Hostinger.
1. Crear el subdominio
Configurar un sitio de ensayo de WordPress en un subdominio garantiza cambios más seguros, ya que está separado del sitio web de producción. A continuación te explicamos cómo hacerlo:
- Ve a Dominios → Subdominios desde el panel de control de hPanel.

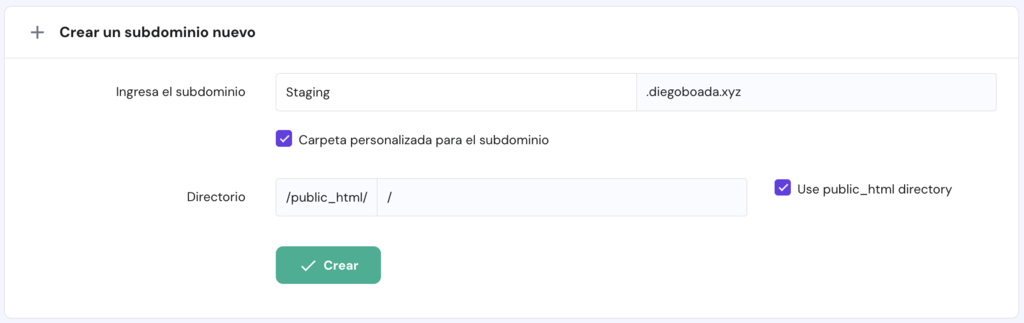
- Introduce el nombre del subdominio. Este paso crea una nueva carpeta en el directorio public_html. Alternativamente, marca la opción Carpeta personalizada para el subdominio para crear una nueva carpeta de subdominio con un nombre personalizado. Haz clic en Crear.

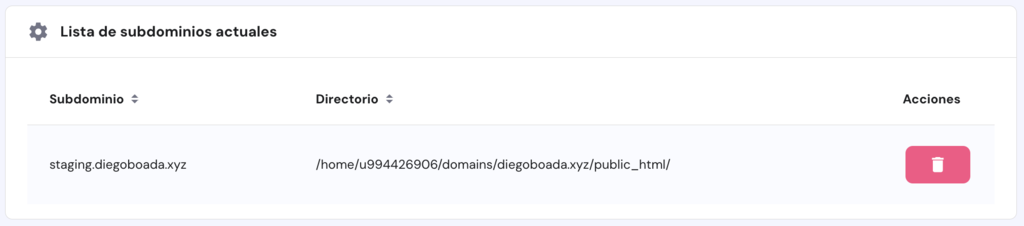
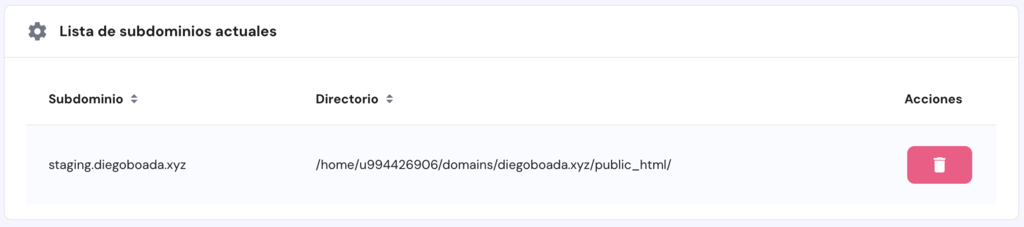
- El nuevo subdominio aparecerá en la sección Lista de subdominios actuales.

2. Copiar los archivos del sitio web
El siguiente paso es rellenar el nuevo subdominio con los archivos de tu sitio de WordPress. Puedes copiar los archivos del sitio activo utilizando el Administrador de archivos de tu proveedor de alojamiento o un cliente FTP como FileZilla.
Sigue estos pasos para duplicar los archivos del sitio en vivo utilizando el Administrador de archivos de Hostinger:
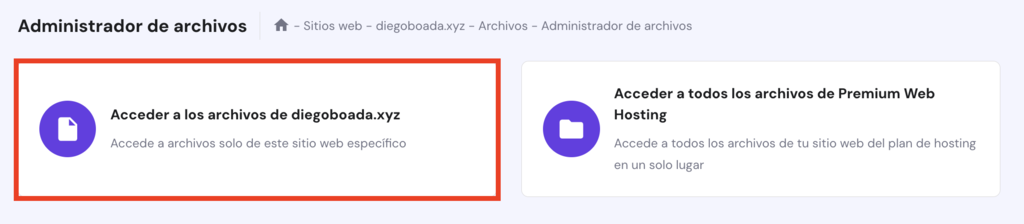
- Dirígete a Archivos → Administrador de archivos desde hPanel y elige Acceder a los archivos de (tu sitio activo).

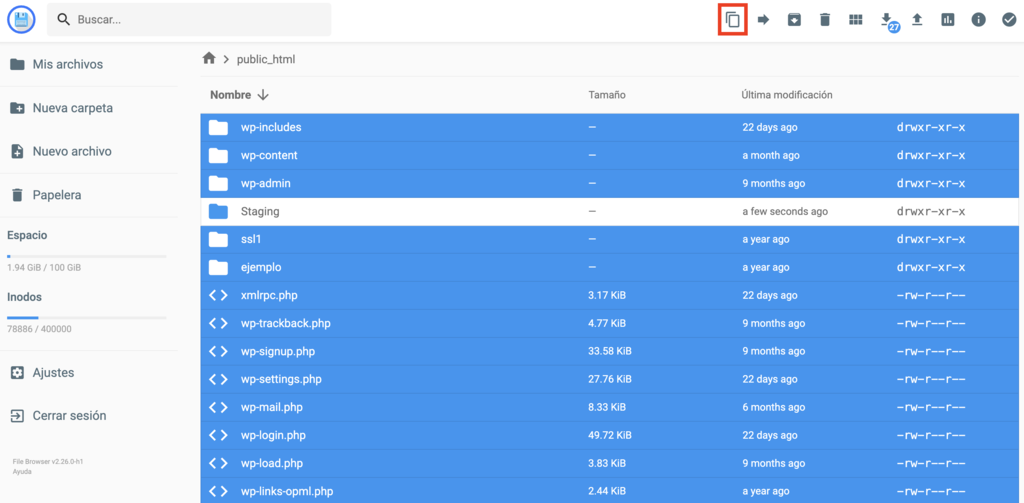
- Haz doble clic en public_html, el directorio raíz, para acceder a él.
- Copia todas las carpetas y archivos en la carpeta del subdominio. El método más sencillo es pulsar Ctrl + A en Windows o Comando + A en Mac, anular la selección de la carpeta del subdominio y hacer clic en el icono Copiar archivo de la barra de herramientas superior.

3. Clonar la base de datos
Después de duplicar tus archivos de WordPress, haz lo mismo con la base de datos existente.
A continuación te explicamos cómo clonar tu base de datos de WordPress utilizando phpMyAdmin, una popular herramienta de administración de bases de datos MySQL:
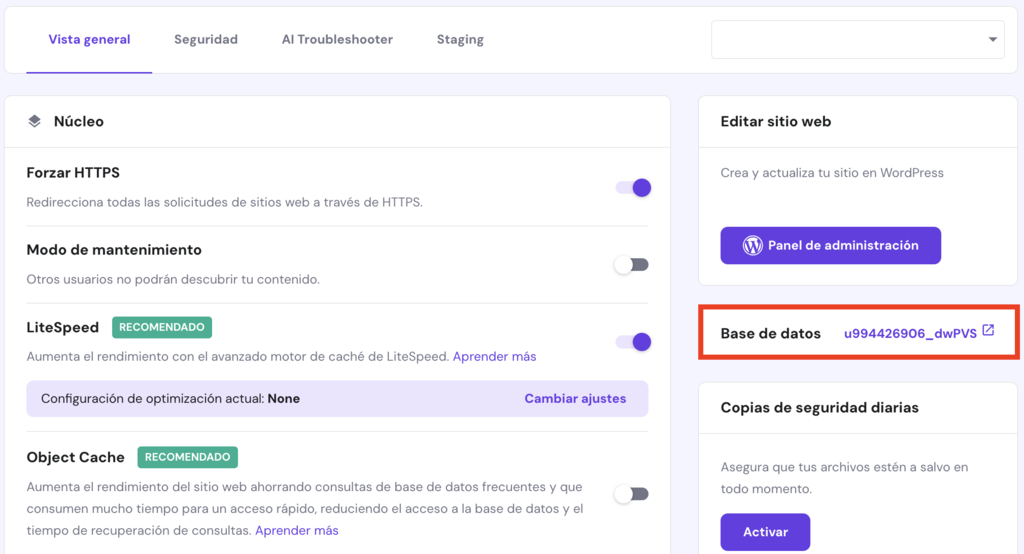
- Navega a WordPress → Vista General desde hPanel. Abre la pestaña Panel de control y comprueba qué base de datos utiliza tu sitio web principal.

- Dirígete a Bases de datos → Administración desde hPanel y crea una nueva base de datos para el sitio de staging. Si el proceso se realiza correctamente, la nueva base de datos aparecerá en la Lista de bases de datos y usuarios MySQL actuales.

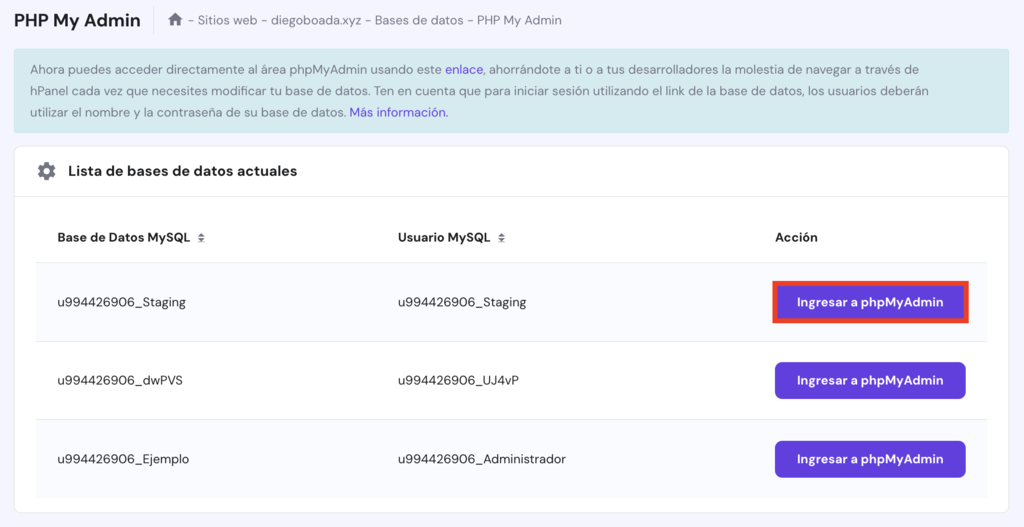
- Accede a Bases de datos → phpMyAdmin y haz clic en Introducir phpMyAdmin junto a la base de datos de tu sitio activo.

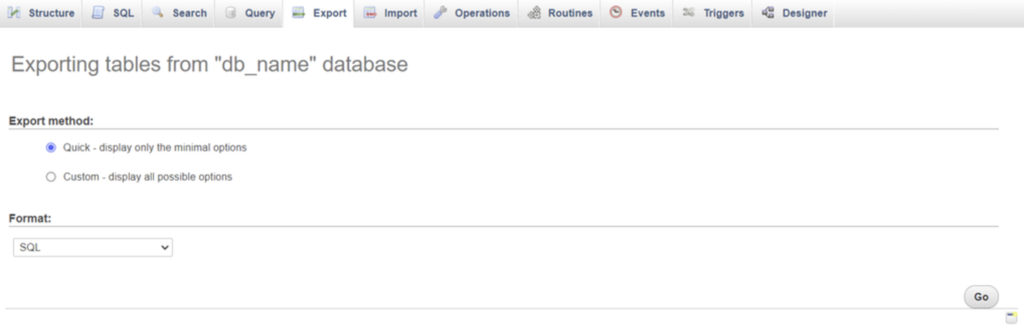
- Una vez que hPanel te redirija a phpMyAdmin, abre la pestaña Export y pulsa Ir. Si utilizas la configuración predeterminada, podrás descargar la base de datos en formato SQL a tu ordenador.

- Vuelve a la sección phpMyAdmin de hPanel. Esta vez, selecciona Introducir phpMyAdmin junto a tu base de datos de ensayo.
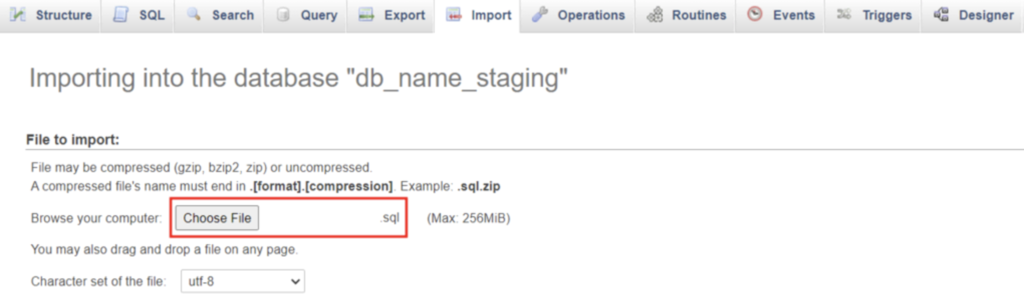
- Dentro de phpMyAdmin, abre la pestaña Importar y selecciona el archivo SQL descargado. Mantén la configuración por defecto y pulsa Ir.

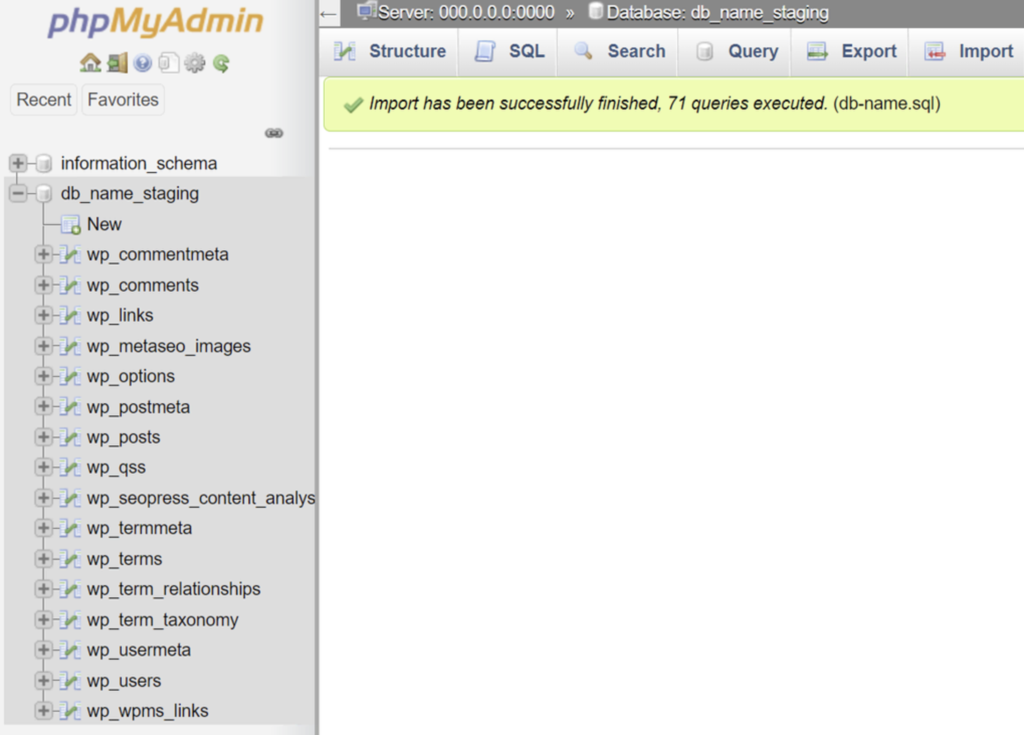
- Si el proceso de importación se realiza correctamente, aparecerá un mensaje de confirmación junto con las tablas de la base de datos en la barra lateral.

4. Configurar el archivo wp-config.php del subdominio
Ahora que tienes una base de datos independiente para las pruebas, conéctala a tu nuevo sitio de ensayo en el subdominio. Puedes hacerlo modificando el archivo wp-config.php, un elemento central de tu instalación de WordPress que almacena información sobre la base de datos.
Sigue estos pasos para establecer una nueva conexión a la base de datos en el archivo wp-config.php:
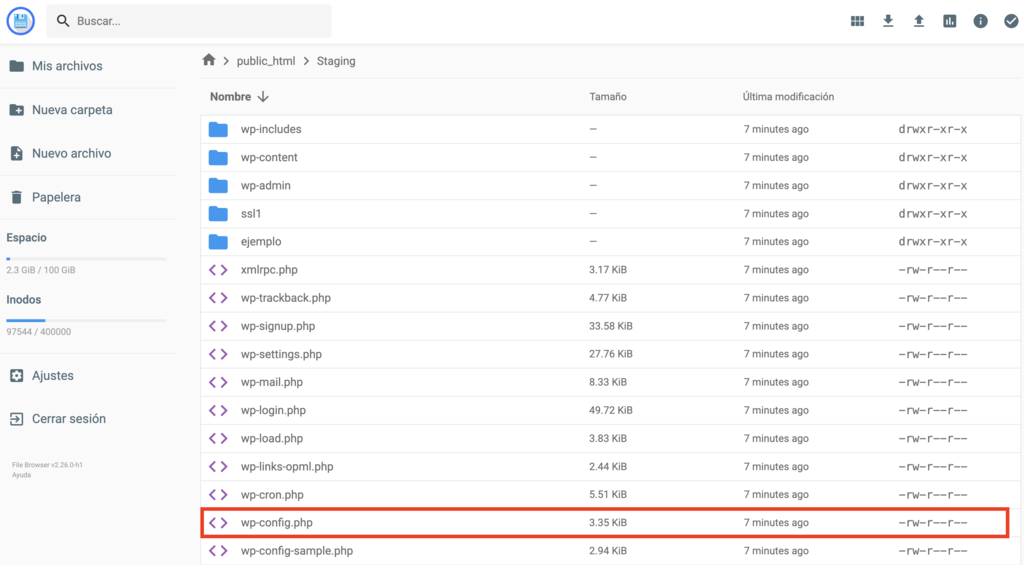
- En el Administrador de archivos, abre public_html → staging → wp-config.php.

- Desplázate hacia abajo hasta que encuentres una línea de código que dice Database settings – You can get this info from your web host. Añade el siguiente código encima:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Recuerda cambiar el marcador de posición staging.dominio.tld por tu subdominio de staging.

- Cambia los valores DB_NAME, DB_USER y DB_PASSWORD para que coincidan con la información y las credenciales de la base de datos de tu sitio de ensayo. Cuando hayas terminado, haz clic en el icono Guardar.

Ya puedes utilizar el entorno de ensayo.
5. Desplegar los cambios en el centro de producción
Este paso consiste en importar la base de datos y los archivos del sitio de ensayo al entorno de producción.
Como sólo puedes importar a una base de datos vacía, borra primero la base de datos del sitio activo. Tras hacer una copia de seguridad de la base de datos del sitio original mediante la función de exportación de phpMyAdmin, sigue estos pasos:
- Exporta la base de datos de tu sitio de ensayo a través de Bases de datos → phpMyAdmin.
- Abre la base de datos de tu sitio activo en phpMyAdmin.
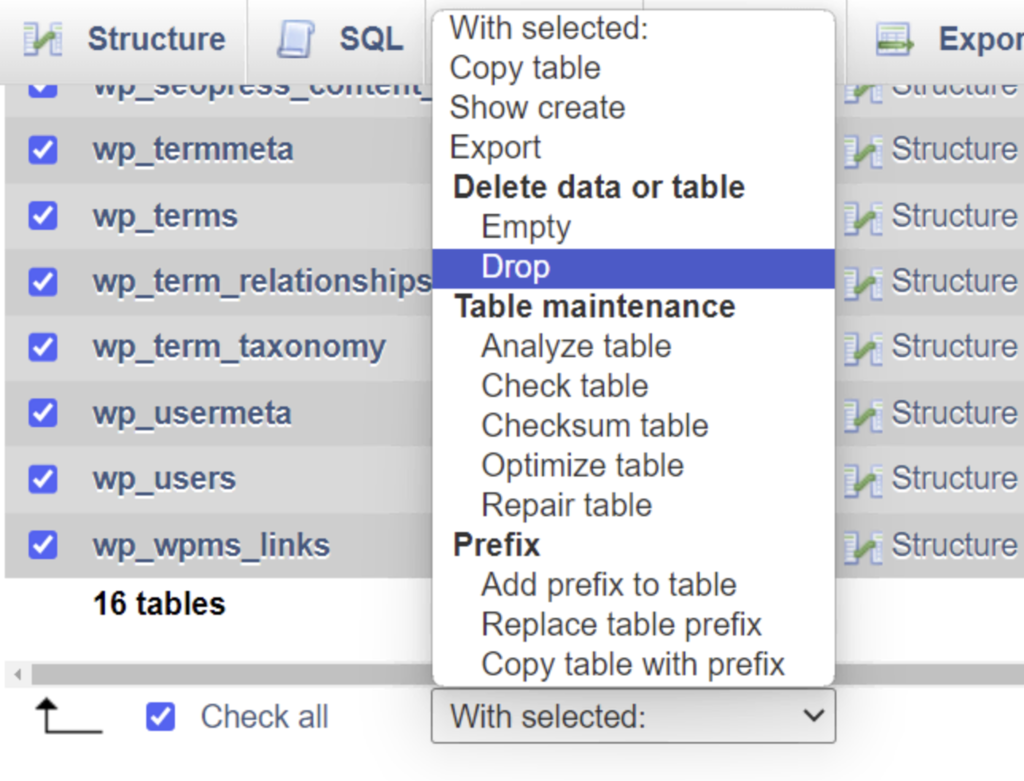
- En la pestaña Estructura, marca la casilla Marcar todo situada bajo la lista de tablas y selecciona Eliminar en el campo desplegable situado junto a ella. Selecciona Ir para eliminar todas las tablas de la base de datos.

- Importa el archivo de base de datos del sitio de ensayo al sitio activo.
Para los archivos de tu sitio web, copia todo excepto wp-config.php de la carpeta staging a la carpeta public_html utilizando el Administrador de archivos.
Cómo eliminar un sitio de staging
A muchos usuarios de WordPress les gusta la comodidad de tener sitios de ensayo listos en todo momento.
Sin embargo, eliminar un sitio de staging tras una actualización puede ahorrar recursos del servidor y agilizar la gestión del sitio web, centrando tus esfuerzos en el entorno de producción.
Aquí tienes una guía para eliminar un sitio de ensayo, según cómo lo hayas creado:
Eliminar un un entorno de staging de WordPress con la herramienta de pruebas de Hostinger
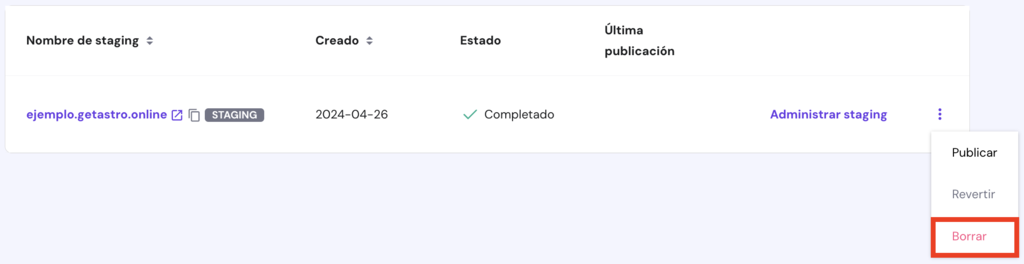
- Dirígete a la lista de sitios de ensayo en hPanel y localiza el sitio web que quieres eliminar.
- Selecciona el icono de los tres puntos y pulsa Borrar.

- Lee la cláusula de exención de responsabilidad y selecciona Borrar para confirmar.
Eliminar un entorno de staging de WordPress con plugin WP Staging
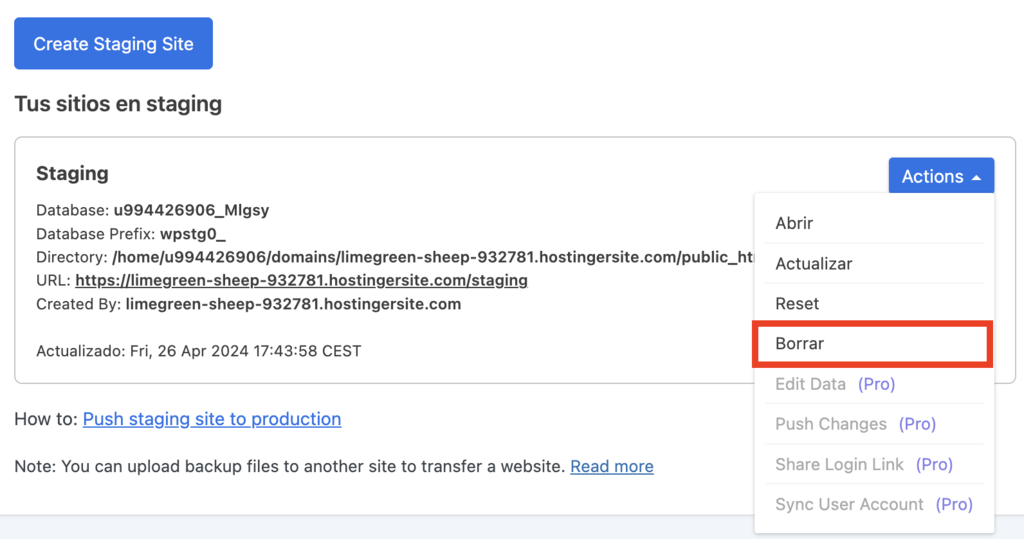
- Dirígete a WP Staging → Tus sitios en staging desde el panel de administración de WordPress y localiza el sitio web que ya no utilizas para las pruebas.
- Haz clic en Acciones → Borrar junto al centro de ensayo elegido.

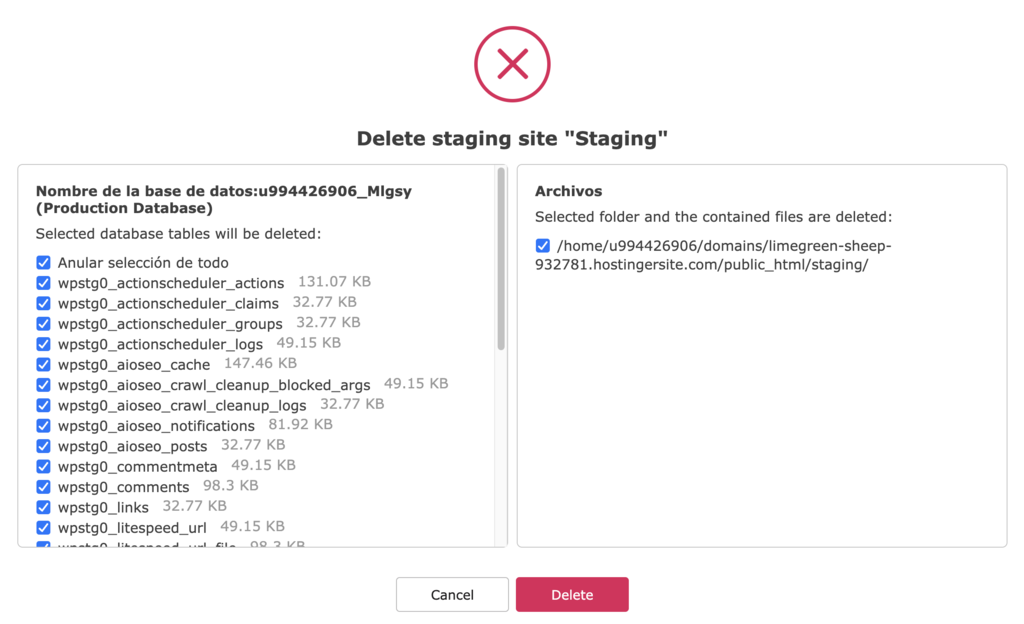
- Selecciona todas las tablas y archivos de la base de datos de preparación que quieras eliminar y, a continuación, haz clic en Eliminar.

Eliminar un entorno de staging de WordPress manualmente utilizando un subdominio
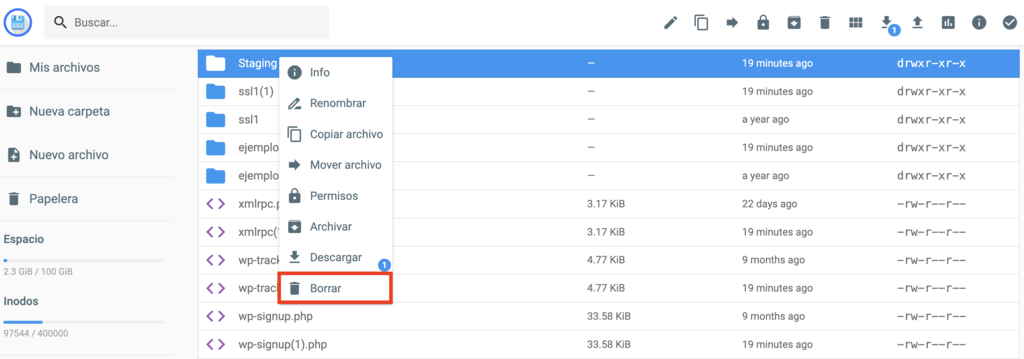
- Elimina la carpeta staging del directorio public_html mediante el Administrador de archivos.

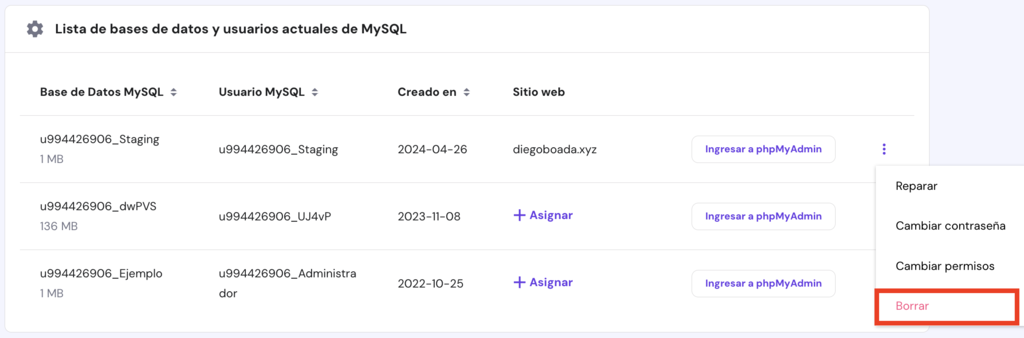
- Dirígete a la Lista de bases de datos y usuarios MySQL actuales en hPanel a través de Bases de datos → Administración. Haz clic en el icono de los tres puntos situado junto a tu base de datos de ensayo y elige Eliminar. Lee la cláusula de exención de responsabilidad y pulsa Confirmar eliminación.

- Accede a la Lista de subdominios actuales a través de Dominios → Subdominios. Selecciona el icono Borrar situado junto al subdominio de montaje que ya no utilizas. Lee la cláusula de exención de responsabilidad y pulsa Borrar para confirmar.

Consejos útiles para utilizar un entorno de staging
Éstas son algunas de las mejores prácticas para garantizar un proceso de desarrollo web seguro y sin problemas en un sitio de pruebas:
- Restringe el acceso a tu sitio de ensayo. Lista tu dirección IP y las de los miembros relevantes del equipo para proteger el entorno de staging de amenazas externas. Alternativamente, bloquea todos los accesos excepto el tuyo añadiendo el comando deny from all en tu archivo .htaccess.
- Utiliza bases de datos distintas para los sitios de producción y de staging. Esta práctica impide que las pruebas y los cambios en el sitio de ensayo afecten a tu sitio de producción, evitando la sobreescritura accidental de datos o los conflictos entre ambos entornos.
- Borra la caché antes de desplegar los cambios. Como la caché a veces puede presentar una versión obsoleta de tu sitio, borrarla obliga al sitio a recargarse para mostrar los cambios recientes.
- Sincroniza regularmente los sitios de WordPress en vivo y de staging. Realizar pruebas y desarrollos en la versión actual de tu sitio activo garantiza resultados precisos.
Entornos de staging de WordPress vs entornos de desarrollo local
Los sitios de staging y los entornos de desarrollo locales desempeñan distintas funciones en el desarrollo y mantenimiento de sitios web, por lo que es crucial elegir el adecuado para tus necesidades.
En este artículo, nos centraremos en los entornos de ensayo, que replican tu sitio en vivo para realizar pruebas de actualización seguras en un entorno que refleja fielmente el entorno en vivo.
Estos son perfectos para realizar las comprobaciones finales antes de implementar los cambios, garantizando que todo funcione sin errores ni tiempos de inactividad.
En cambio, los entornos locales de WordPress se ejecutan sin conexión en tu ordenador. Son los mejores para las primeras fases de desarrollo, el trabajo extenso de codificación y las pruebas de cambios significativos sin incurrir en costes de servidor ni necesitar acceso a Internet.
Si quieres convertirte en desarrollador de WordPress, un entorno local puede servirte de caja de arena para el aprendizaje práctico.
Te permite crear y probar sitios en diversas condiciones en cualquier momento y lugar, sin conexión a Internet, lo que constituye una forma rentable de perfeccionar tus habilidades.
Consulta nuestro tutorial sobre la instalación local de WordPress para conocer los métodos y pasos detallados.
Razones para utilizar un sitio de staging en WordPress
Ya sabes que un sitio de prueba de WordPress permite el desarrollo y las pruebas sin afectar al sitio web activo. Si necesitas más razones, vamos a profundizar en las ventajas de la puesta en escena.
Actualizaciones del núcleo de WordPress
Implementar actualizaciones del núcleo de WordPress es crucial para la seguridad, el rendimiento y el acceso a nuevas funciones.
Sin embargo, estas actualizaciones a veces pueden provocar caídas del sitio, especialmente si hay problemas de compatibilidad con plugins o temas obsoletos.
Utilizar un sitio web de staging te permite identificar y resolver cualquier conflicto o problema antes de que afecte a tu sitio en vivo. Ayuda a evitar el tiempo de inactividad y a garantizar la fiabilidad del sitio durante las actualizaciones importantes.
Si quieres volver a comprobar tu versión de WordPress, dirígete a WordPress → Seguridad desde hPanel. Ten en cuenta que la ubicación de esta información varía en función de tu proveedor de alojamiento web.

Personalización del diseño y la funcionalidad de WordPress
Integrar código personalizado en archivos del núcleo, temas o plugins es crucial para escalar un sitio WordPress.
Sin embargo, realizar estos cambios directamente en un sitio activo conlleva el riesgo de errores o problemas de funcionalidad.
Un sitio web de ensayo proporciona un entorno seguro para probar y perfeccionar estas personalizaciones sin afectar al sitio en vivo. De este modo, mantienes la estabilidad de tu sitio mientras experimentas libremente con nuevas funciones.
Pruebas de plugins y temas
Probar plugins y temas en un sitio web de prueba te permite evaluar con seguridad su impacto en tu sitio activo sin arriesgar su estabilidad.
Este proceso ayuda a identificar problemas de compatibilidad, caídas de rendimiento o incoherencias visuales antes de que se pongan en marcha.
Además, los desarrolladores pueden utilizar el staging para probar a fondo y perfeccionar sus nuevos plugins o temas, corrigiendo errores antes del lanzamiento público.
Conclusión
Crear un sitio de WordPress de staging te permite probar nuevas funciones y diseños de forma segura.
Esta función fomenta la innovación y el aprendizaje práctico, además de mejorar tu seguridad al evitar errores y tiempos de inactividad en el sitio en vivo.
Recapitulemos tres métodos eficaces para configurar tu propio sitio de ensayo de WordPress:
- Utilizar la herramienta de staging de Hostinger: la más fácil y rápida de las tres, ya que sólo requiere unos pocos clics para completarla sin instalar funciones adicionales.
- Utilizar un plugin de WordPress: ideal para usuarios que no disponen de una herramienta de puesta en escena en su panel de control de alojamiento. Varios plugins de staging ofrecen una versión gratuita con distintas funciones.
- Manualmente en un subdominio: lleva más tiempo configurarlo, pero proporciona más flexibilidad y control sobre el entorno de ensayo.
Esperamos que este artículo te haya ayudado a aprender a configurar un sitio de staging de WordPress.
Si tienes alguna pregunta, consulta la sección de preguntas frecuentes o deja un comentario a continuación. ¡Buena suerte!
Staging de WordPress – Preguntas frecuentes
Esta sección responde a algunas de las preguntas más comunes sobre los sitios de ensayo de WordPress.
¿Cuál es la diferencia entre puesta en escena y producción en WordPress?
En WordPress, el entorno de staging es un área de pruebas que refleja el sitio de producción para experimentar y probar de forma segura. Mientras tanto, el entorno de producción es donde opera la página web en vivo, implementando los cambios para que los vean todos los visitantes.
¿Es necesaria la herramienta de staging de WordPress?
Una herramienta de ensayo de WordPress beneficia a los usuarios de todos los niveles, ya que proporciona una plataforma segura para probar los cambios sin afectar al sitio en vivo.
Garantiza que todos los cambios permanezcan privados hasta que decidas pasarlos al entorno en vivo o de producción, reduciendo significativamente el riesgo de errores o tiempos de inactividad.
¿Cómo sincronizo la puesta en escena y la producción en WordPress?
La mayoría de las herramientas de staging de proveedores de alojamiento o plugins disponen de una opción de sincronización con un solo clic, que facilita la transferencia de cambios de la puesta en escena a producción.
Si la herramienta que has elegido carece de esta función, transfiere manualmente los archivos y la base de datos.


Comentarios
April 21 2022
Hola! Excelente artículo, muy útil. Les dejo una consulta, con el plugin es posible realizar cambios en páginas y luego trasladar a la versión de producción? O solo se puede hacer cambios en themes y plugins. Gracias!
April 22 2022
Hola Joel! La página del plugin indica que se puede migrar todo el sitio clonado a la web de producción con versión premium. Saludos!