Maximiza el rendimiento de tu sitio de WordPress con LiteSpeed Cache: Guía completa

La optimización de la velocidad debe ser una prioridad para todos los propietarios de sitios web, ya que esta afecta directamente al SEO en WordPress.
Además, cuanto más tiempo tarda en cargar un sitio web, mayor es su tasa de rebote. Esto puede evitar que generes conversiones y que llegue tráfico a tu sitio.
Con las herramientas y configuraciones adecuadas, el almacenamiento en caché de tu sitio web puede aumentar significativamente su rendimiento. Por esta razón, te mostraremos cómo optimizar la puntuación de tu página utilizando el mejor plugin de caché de LiteSpeed Technologies.
Hemos probado el plugin LiteSpeed Cache y configurado los ajustes en tres sitios web diferentes. Este artículo te guiará a través de la configuración que aplicamos para obtener los mejores resultados.
Antes de sumergirnos en la configuración, comencemos con una breve descripción general del plugin de caché LiteSpeed.
Tabla de Contenidos
¿Qué es LiteSpeed?
LiteSpeed es un software de servidor web diseñado para acelerar el rendimiento de un sitio web. Construido con una arquitectura basada en eventos, el servidor LiteSpeed puede manejar un mayor tráfico con menos procesos, lo que reduce el uso de recursos y mejora la velocidad de la página.
El servidor LiteSpeed también tiene incorporado un reemplazo para Apache con soporte .htaccess, lo que permite a los usuarios cambiarse de Apache y utilizar las configuraciones existentes.
Además, LiteSpeed funciona con varios paneles de control de hosting populares, como WHM, DirectAdmin y Plesk.
Existen dos ediciones del servidor web LiteSpeed disponibles:
- LiteSpeed Enterprise: es adecuado para alojar varios sitios web o un entorno de alojamiento compartido. Este detecta automáticamente los cambios en el archivo .htaccess y ajusta la configuración sin reiniciar el servidor.
- OpenLiteSpeed: es una versión de código abierto de LiteSpeed Enterprise que tiene todas sus características esenciales. Esta requiere un reinicio cada vez que carga un nuevo archivo .htaccess. Por eso, este servidor web generalmente se utiliza para sitios web personales.
Al optimizar la velocidad y el rendimiento de un sitio, LiteSpeed utiliza un caché de nivel de servidor incorporado conocido como LiteSpeed Cache.
LiteSpeed Cache es un producto de LiteSpeed Technologies que optimiza el contenido dinámico en las páginas web. Este viene con funciones avanzadas de almacenamiento en caché y optimización. LiteSpeed Cache también está disponible como plugin en varias plataformas, incluida WordPress.
LiteSpeed Cache para WordPress (LSCWP) funciona almacenando una copia del contenido del sitio web para futuras solicitudes. Como resultado, el servidor tiene que procesar menos solicitudes y puede mostrar páginas web más rápido.
Ten en cuenta que las funciones que requieren el almacenamiento en caché del servidor solo están disponibles en el servidor LiteSpeed. Por otro lado, las funciones de optimización se pueden utilizar con cualquier servidor web, incluidos OpenLiteSpeed, Apache y Nginx.
Estas funciones incluyen la optimización de imágenes, la integración de CDN (red de entrega de contenido) y la modificación de CSS/JS.
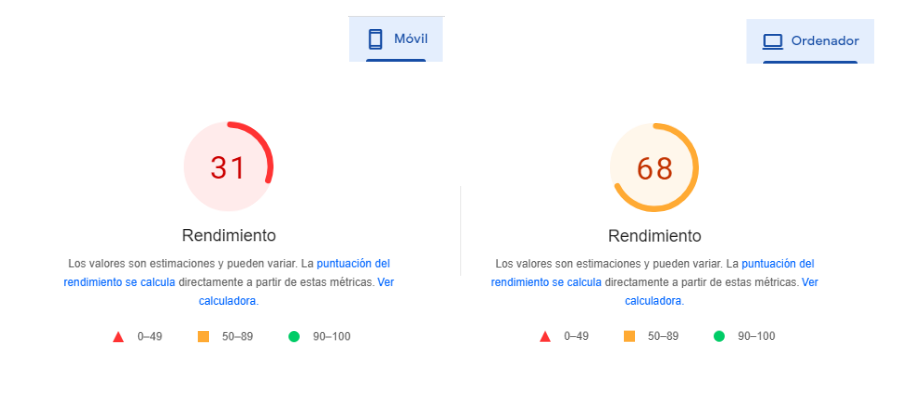
Antes de continuar, echemos un vistazo a las puntuaciones que Google PageSpeed Insights otorgó a las versiones móvil y de escritorio del sitio web analizado antes de configurar LiteSpeed Cache.

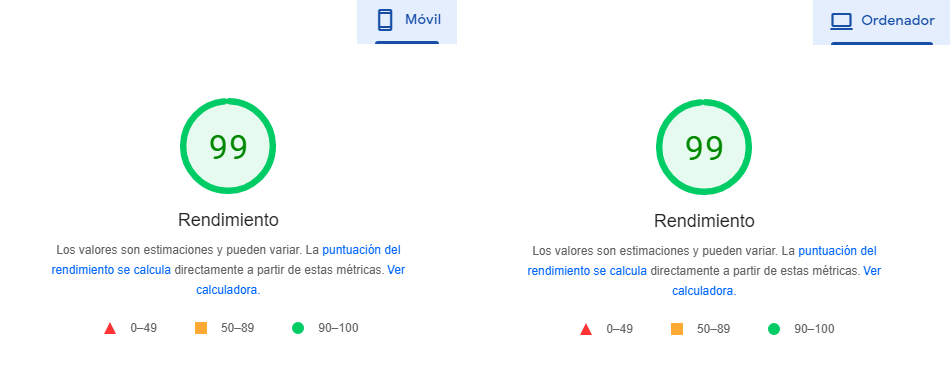
Una vez que se configuró LiteSpeed Cache para WordPress, ambas versiones mejoraron la puntuación.

Rendimiento del plugin LiteSpeed Cache en OpenLiteSpeed, el servidor web LiteSpeed, Nginx y Apache
Aunque el plugin de caché LiteSpeed puede funcionar fuera del entorno de LiteSpeed, su funcionalidad difiere según el servidor web que estés utilizando. Por lo tanto, las mediciones de procesos y resultados también serán diferentes.
Por esta razón, hemos realizado pruebas de estrés a pequeña y gran escala comparando el servidor web LiteSpeed, Nginx y Apache. Aquí te mostraremos tres métricas de su rendimiento: el tiempo de procesamiento completo, las solicitudes por segundo y los megabytes por segundo.
¡Importante! Las pruebas de estrés se realizaron desde Lituania en servidores ubicados en EE. UU.

Como vimos anteriormente, los servidores web LiteSpeed obtuvieron la mejor puntuación. Vincular el servidor web LiteSpeed con LiteSpeed Cache para WordPress sin duda le dará a tu sitio web el rendimiento más óptimo.
Instalación del plugin LiteSpeed Cache
Afortunadamente, el plugin LiteSpeed Cache viene preinstalado con todas las cuentas de Hostinger. Por lo tanto, los usuarios de Hostinger pueden continuar y omitir el paso de instalación del plugin.
Sin embargo, si estás utilizando un servidor web diferente, sigue las instrucciones a continuación para instalar LiteSpeed Cache para WordPress.
- Inicia sesión en tu panel de control de WordPress y ve a la sección Plugins.
- Busca LiteSpeed Cache, haz clic en Instalar ahora y luego en Activar.
- Actualiza la página: la sección LiteSpeed Cache aparecerá en tu escritorio.
Una vez instalado el plugin de WordPress, tendrás que configurarlo.
Cómo configurar el plugin LiteSpeed Cache para WordPress
Hemos probado esta configuración de LiteSpeed Cache en tres sitios con alojamiento web compartido: un sitio de blog simple, un sitio web de comercio electrónico y un portfolio en línea.
¡Importante! Cuando pruebes el rendimiento en GTmetrix, hazlo varias veces independientemente del plugin de caché que estés utilizando, ya que es posible que no se acceda al caché la primera vez o que este no se cargue. Además, asegúrate de purgar el caché antes de probar cualquier configuración nueva.
Los clientes de hosting WordPress de Hostinger pueden utilizar los perfiles de optimización de LiteSpeed para optimizar el rendimiento de su sitio web con un solo clic. Estos perfiles tienen ajustes preconfigurados para optimizar diferentes aspectos de tu sitio web, eliminando el proceso de las configuraciones manuales.
Ten en cuenta que esta función sólo funciona con el plugin LiteSpeed Cache para optimizar sitios web de WordPress activos.
Sigue estos pasos para configurar los perfiles de optimización de LiteSpeed para mejorar el rendimiento de WordPress:
- Navega a WordPress → Vista general desde hPanel.
- Desplázate hasta la sección Núcleo y asegúrate de que la opción LiteSpeed está activada.

- Selecciona Cambiar ajustes → Aplicar ajustes en uno de los tres perfiles de optimización:
- Básico: implementa optimizaciones básicas para mejorar los tiempos de carga y la experiencia del usuario.
- Avanzado: el perfil recomendado para optimizar todo tipo de sitios web.
- Agresivo: realiza optimizaciones avanzadas para obtener el mejor rendimiento posible.

- Lee la cláusula de exención de responsabilidad y pulsa Aplicar para confirmar.
- La sección Registro de cambios en la configuración, debajo de las opciones del perfil, realiza un seguimiento de cada cambio a un nuevo preajuste de optimización. Haz clic en Restaurar para restablecer la configuración de la Caché de LiteSpeed a su estado anterior si es necesario.

También puedes consultar el siguiente proceso para configurar manualmente el plugin LiteSpeed Cache. Cada ajuste incluirá una descripción detallada para ayudarte a decidir si necesitas modificarlo.
1. Completa la configuración básica
Antes de entrar en los pasos para completar la configuración básica del plugin LiteSpeed Cache, comparemos los resultados de las pruebas de rendimiento de los tres sitios web.

El gráfico anterior muestra una mejora significativa en el rendimiento del sitio web después de activar y configurar el plugin LiteSpeed Cache.
Por esta razón, te guiaremos a través de las características y funcionalidades de este plugin, junto con las mejores configuraciones que puedes aplicar. Comencemos con la página Ajustes generales.
La primera opción en esta página es Actualizar automáticamente. Como sugiere el nombre, cambiar este botón a On (activado) hará que el sistema instale la última versión del plugin LiteSpeed Cache.

A continuación, hay un campo para agregar tu clave de dominio, también conocida como clave API. Es importante tener esto si deseas utilizar las funciones y los servicios de QUIC.cloud. Simplemente haz clic en el botón Solicitar clave de dominio.

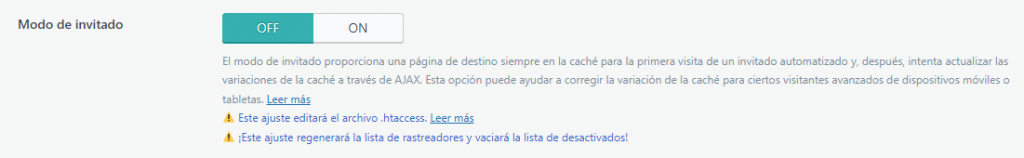
Hablaremos más sobre la configuración de QUIC.cloud en la siguiente sección. Ahora, dirígete a la siguiente sección y verás el Modo de invitado.

Esta opción proporciona una página de destino en caché automática para la primera solicitud de un visitante.
Cuando habilitas el modo de invitado, el servidor no tendrá que obtener la información de los visitantes y, en su lugar, les entregará la página en caché predeterminada. Como resultado, el tiempo de carga de la página será menor.
Una vez que se entregan las páginas almacenadas en caché, el servidor realizará una llamada Ajax para obtener la versión adecuada de las páginas web que solicitaron los visitantes. Para habilitar el modo de invitado, simplemente cambia el botón a ON.
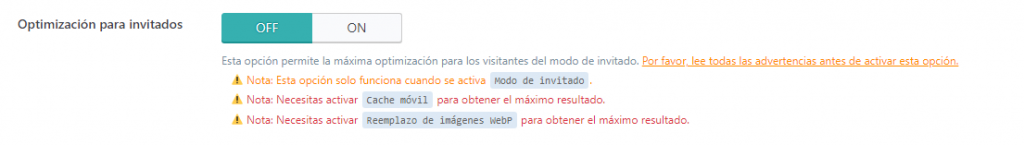
Para optimizar el modo de invitado, utiliza la opción Optimización para invitados.

Cuando habilitas esta configuración, el servidor no solo entregará la página en caché predeterminada, sino que también realizará la optimización de imágenes y páginas incluso si estas funciones están deshabilitadas.
Sin embargo, la optimización del modo de invitado puede consumir algunos de los recursos de tu sitio web de WordPress, por lo que es mejor consultar a tu proveedor de alojamiento web antes de activar esta configuración.
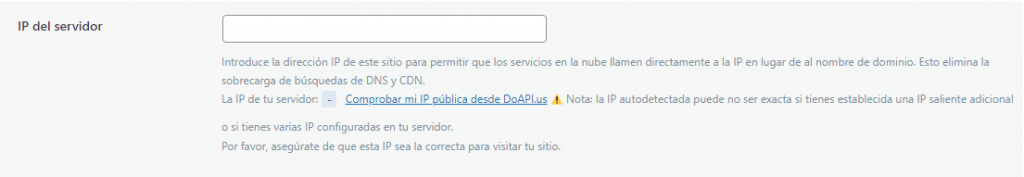
Debajo de esto, te encontrarás con el campo IP del servidor para la dirección IP de tu sitio. Incluir tu dirección IP permitirá que el crawler recupere recursos directamente de tu servidor, mejorando el rendimiento del sitio.

Pónte en contacto con tu proveedor de alojamiento web para obtener información sobre la dirección IP de tu sitio web. Los usuarios de Hostinger pueden acceder al escritorio de hPanel e ir a Hosting -> Administrar -> Detalles.
Más abajo, encontrarás la configuración de Avisos. Al habilitarla, obtendrás la información más reciente sobre el desarrollo del plugin LiteSpeed Cache, incluidas las promociones y los nuevos lanzamientos.

Asegúrate de guardar los cambios después de realizar los ajustes.
2. Ajusta la configuración de caché
La página de configuración de caché LiteSpeed incluye características que se aplican principalmente a los servidores web LiteSpeed o al CDN de QUIC.cloud.
Esta página cuenta con múltiples configuraciones: esta sección cubrirá todas las funciones de almacenamiento en caché para ayudarte a elegir el mejor enfoque.
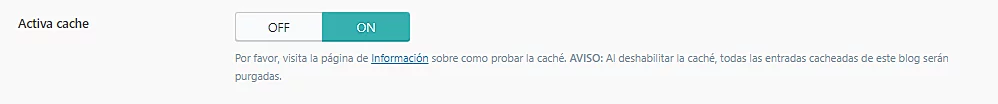
- Activa caché: ON. Habilitar esta opción hará que el sistema almacene automáticamente tu sitio de WordPress en caché. Aunque desactivar esta función no afectará el contenido del sitio, todos los archivos almacenados en caché se eliminarán. Recomendamos mantener la configuración predeterminada para mejorar los tiempos de carga.

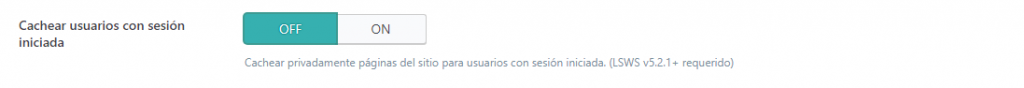
- Cachear usuarios con sesión iniciada: OFF. Esta configuración almacena automáticamente en caché las páginas web para los usuarios que han iniciado sesión. Sin embargo, habilitar esta configuración consumirá recursos del servidor. Es mejor mantener esta opción deshabilitada a menos que tengas un sitio web de membresía.

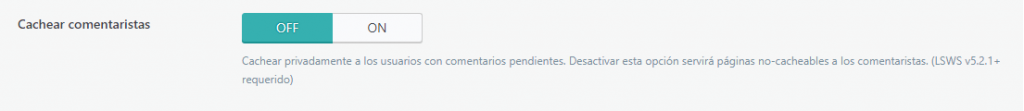
- Cachear comentaristas: OFF. El resultado de esta función depende de la configuración de moderación de comentarios. Si se habilitan tanto la opción de cachear comentaristas como la moderación, los usuarios no verán sus comentarios inmediatamente. Por el contrario, si la función de cachear comentaristas está deshabilitada, los usuarios verán sus comentarios pendientes.

- Cachear API REST: ON. Esto te permite almacenar en caché las solicitudes de las llamadas de la API REST de WordPress. Estas llamadas generalmente las realizan aplicaciones web de terceros integradas con WordPress, incluidos temas, plugins y el editor de bloques.

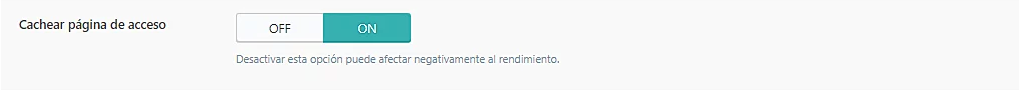
- Cachear página de acceso: ON. Esta opción muestra versiones en caché de las páginas de inicio de sesión. Es mejor dejar esta opción habilitada, ya que hará que tu sitio de WordPress se cargue más rápido cada vez que llegue un visitante.

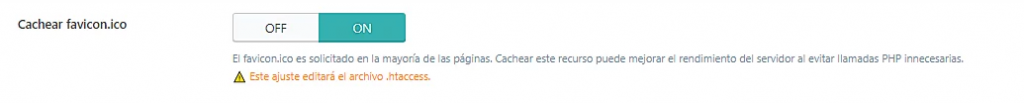
- Cachear favicon.ico: ON. Mantener esta función habilitada ayudará a evitar llamadas PHP innecesarias y hará que la respuesta del servidor sea más rápida. De lo contrario, el sistema buscará el archivo favicon.ico y forzará la ejecución del backend PHP de WordPress, lo que ralentizará tu sitio web.

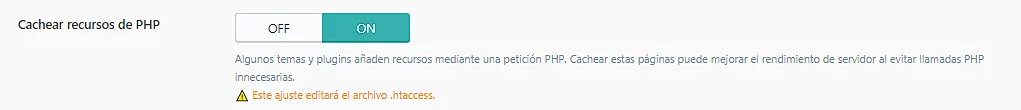
- Cachear recursos de PHP: ON. Esta función almacena en caché elementos estáticos, incluidos los archivos CSS y JS generados por temas de WordPress. Mantén esta configuración habilitada para acelerar el rendimiento y evitar scripts PHP innecesarios.

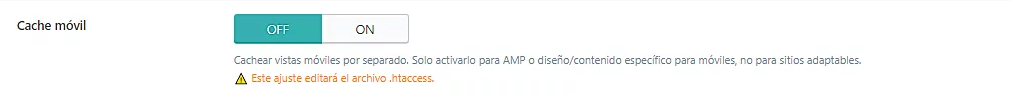
- Caché móvil: ON. Esta opción te permite entregar diferentes contenidos en caché para dispositivos móviles y de escritorio. A menos que tengas una versión AMP (páginas móviles aceleradas) de tu sitio de WordPress, te recomendamos que la mantengas desactivada.

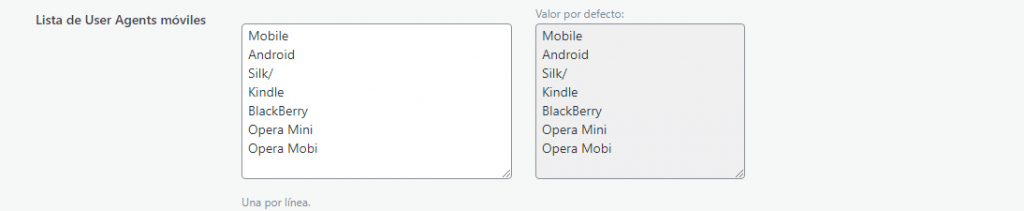
- Lista de User Agents móviles. Esta configuración solo está disponible si activas la función de caché móvil. Puedes agregar una lista de agentes de usuarios móviles en un formato compatible con reglas de reescritura. Por ejemplo, se puede escribir un agente de usuario en cada línea.

- URIs cacheadas privadamente. Contiene rutas que se almacenarán en caché de forma privada. Sin embargo, esta función es similar a la opción de cachear usuarios registrados que también maneja URIs cacheadas privadamente. A menos que desees cachear de forma privada páginas específicas que no están relacionadas con el usuario, deja este campo vacío.

- Forzar URLs en caché. El sistema forzará el cacheo de todas las rutas escritas en el campo proporcionado, independientemente de los ajustes de no cacheables. En general, no tendrás que preocuparte por esta función ya que no necesitas forzar el caché para la mayoría de tus páginas.

- Forzar URIs de caché pública. Esta función hace que tipos de contenido específicos se almacenen en caché como públicos, independientemente de su configuración.

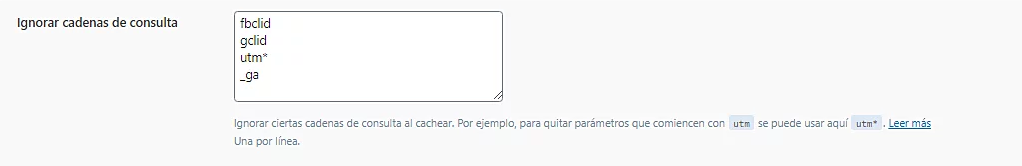
- Ignorar cadenas de consulta. Ignora cualquier cadena de consulta agregada en el campo y acelera el tiempo de carga del sitio web. La configuración predeterminada ya enumera algunas de las cadenas generadas con más frecuencia. Sin embargo, siempre puedes agregar más cadenas de consulta si es necesario.

En general, el plugin LiteSpeed Cache aplica configuraciones predeterminadas adecuadas para la mayoría de los sitios web de WordPress. Dicho esto, te recomendamos ajustarlas de acuerdo con tus necesidades.
Además de la página de configuración de caché de LiteSpeed, vamos a repasar brevemente las otras secciones disponibles junto con sus funcionalidades principales:
- TTL (Tiempo de vida): esta función controla cuánto tiempo se almacenan tipos de contenido específicos en la memoria caché. La configuración predeterminada debería funcionar bien, pero puedes reducir o aumentar los números según sea necesario.
- Vaciar: proporciona todas las configuraciones para eliminar ciertos tipos de contenido en caché. Recomendamos habilitar el vaciado en todas las actualizaciones para permitir que el sistema borre la caché obsoleta de WordPress cada vez que haya una actualización disponible. Si tienes suficientes recursos, habilita la opción Servir contenido rancio para un mejor rendimiento.
- Excluir: esta opción te ayuda a especificar qué tipos de contenido deseas excluir del caché. Hay varios campos para completar, incluidos los URIs del sitio y las cadenas de consulta. Completa las cadenas en campo provisto y el sistema evitará que se almacenen en caché.
- ESI (Edge Side Includes): esta opción separa partes específicas de la página de un sitio web en fragmentos. Puedes elegir almacenar estas partes en un caché público o privado. Una vez habilitada, el sistema volverá a ensamblar las páginas antes de enviarlas al navegador.
- Objeto: reduce la carga de la base de datos para aplicaciones web dinámicas. El sistema de caché de objetos de LiteSpeed almacena los resultados de las consultas a la base de datos y recupera la información de la caché en lugar de recargarla.
Consejo Profesional
Hostinger ofrece la función de caché de objetos en planes seleccionados. Puedes encontrarla en la sección Núcleo del panel de control de hPanel. Después de habilitar LiteSpeed, haz clic en el botón de alternancia junto a Object cache para habilitar la configuración de Memcached.
- Navegador: habilitar el almacenamiento en caché del navegador permite que el sistema almacene automáticamente contenido dinámico de tu sitio de WordPress en el caché del navegador de los usuarios. El servidor procesará menos solicitudes del navegador y mostrará las páginas de manera más eficiente.
- Avanzado: la configuración de esta pestaña está diseñada para usuarios avanzados. Aquí puedes habilitar la funcionalidad HTTP/HTTPS para evitar conflictos con las cookies de inicio de sesión. Además, encontrarás una función de clic instantáneo que puede cargar una página web en segundo plano tan pronto como tus visitantes pasen el cursor sobre ella.
3. Configura las opciones de optimización de página e imágenes
El plugin LiteSpeed Cache incluye herramientas de optimización para contenido dinámico en sitios de WordPress, incluidas imágenes y páginas web. Es importante tomarse el tiempo para configurar estos ajustes, ya que pueden afectar el SEO de tu sitio web.
Esta sección te guiará a través de las funciones y configuraciones de cada pestaña de optimización.
Optimización de imágenes
Cada vez que los visitantes acceden a tu sitio de WordPress, el navegador solicita recursos y descarga las imágenes antes de mostrarlas. Por lo tanto, el navegador tardará más en cargar, cambiar el tamaño y mostrar imágenes no optimizadas.
Afortunadamente, el plugin LiteSpeed Cache puede optimizar tus imágenes individualmente o en masa al cambiarles el tamaño.
¡Advertencia! No utilices otro plugin de optimización mientras utilizas LiteSpeed Cache, ya que esto podría desencadenar errores del sistema y de procesamiento.
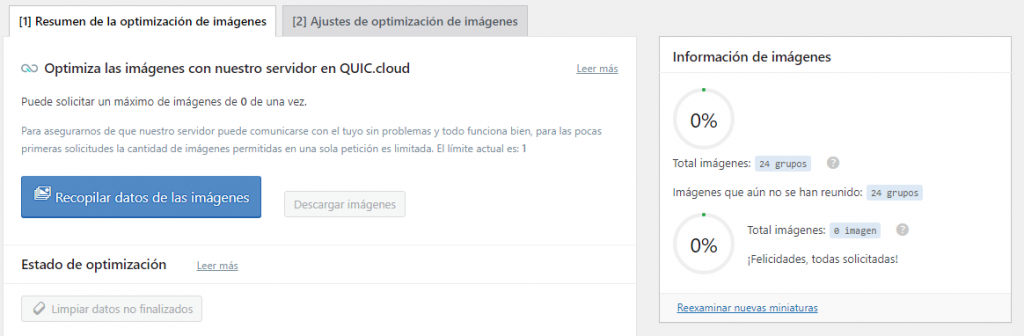
Al ingresar a la página de optimización de imágenes, verás la pestaña Resumen de la optimización de imágenes. Esta pestaña monitorea múltiples métricas, como la reducción de tamaño y la cantidad total de imágenes extraídas de tu sitio web.

Además, aquí puedes encontrar algunas otras funciones, como:
- Recopilar datos de las imágenes: esta opción estará disponible después de cargar nuevas imágenes. Una vez hecho esto, aparecerá el botón Enviar solicitud de optimización, lo que te permitirá enviar las imágenes al servidor en la nube de LiteSpeed.
¡Importante! Esta funcionalidad solo está disponible después de haber agregado tu clave de dominio y activado el CDN de QUIC.Cloud.
- Descargar imágenes: esta opción extrae tus imágenes optimizadas desde la nube a tu sitio de WordPress.
- Limpiar datos no finalizados: esta función borra los procesos inconclusos y los vuelve a iniciar cada vez que el proceso de optimización se atasca.
- Calcular espacio en disco de las copias de seguridad: esta opción calcula el espacio en disco disponible para los archivos de copia de seguridad.
- Eliminar copias de seguridad de las imágenes originales: elimina las copias de seguridad de las imágenes originales para liberar espacio en el disco. Recomendamos descargar las copias de seguridad a tu ordenador local antes de optar por esta función. No podrás revertir la configuración de optimización después de eliminar todas las copias de seguridad.
- Reexaminar nuevas miniaturas: escanea imágenes recién agregadas en tu sitio web y envía solicitudes de optimización al sistema.
- Usar archivos originales / Usar archivos optimizados: brinda opciones para cambiar entre las imágenes no optimizadas y optimizadas en tu sitio web.
- Destruir todos los datos de optimización: elimina todos los datos y revierte todas las configuraciones a los valores originales.
Ahora, pasemos a la siguiente pestaña y apliquemos los mejores ajustes de optimización para tu sitio web de WordPress. Simplemente haz clic en Ajustes de optimización de imágenes y verás múltiples funcionalidades para modificar:
- Cron de petición automática: ON. Esta función envía automáticamente solicitudes de optimización a través un trabajo cron de WordPress cada vez que se cargan nuevas imágenes.
- Cron de obtención automática: ON. Funciona junto con la opción anterior. Por lo tanto, debes habilitar ambas funciones. De lo contrario, deberás enviar todas las imágenes cargadas recientemente mediante el botón Descargar imágenes.
- Optimizar imágenes originales: ON. Siempre debes mantener esta función activada, ya que esta optimiza las imágenes .png y .jpg y genera los archivos de respaldo. Solo desactívala si no deseas optimizar las imágenes.
- Eliminar copias de seguridad del original: OFF. Ten en cuenta que esta función es irreversible. Habilitarla borrará todas las copias de seguridad, lo que te impedirá revertir cualquier configuración de optimización.
- Optimizar sin pérdidas: ON. Esto optimizará tus imágenes utilizando la compresión sin pérdidas.
- Conservar datos EXIF/XMP: OFF. Este ajuste está activado por defecto. Sin embargo, conservar los datos EXIF/XMP podría aumentar el tamaño de las imágenes optimizadas. Por lo tanto, es mejor desactivar esta función.
- Crear versiones de WebP: ON. Activar esta función generará archivos .webp de tus imágenes. Esto da como resultado una mayor reducción de tamaño, de hasta un 30%, acelerando los tiempos de carga del sitio web.
- Reemplazo de imagen WebP: ON. Si has habilitado la configuración anterior, también debes activar esta opción, ya que esta reemplaza las imágenes .jpg y .png con archivos .webp.
- Atributo WebP a reemplazar: controla qué formatos de imagen reemplazar con .webp. Simplemente ingresa un atributo de imagen por línea dentro del cuadro.
- WebP para src estra: ON. Funciona para entregar código personalizado con elementos srcset como versiones .webp.
- Control de calidad de imagen de WordPress: la calidad de imagen predeterminada debería funcionar bien. Puedes modificar la configuración según lo necesites, pero recuerda mantener el valor por debajo de 100.
Optimización de página
Una vez que hayas establecido los ajustes de optimización de imagen de LiteSpeed Cache, el siguiente paso es ajustar las funciones de optimización de página. Si no lo haces, es probable que los tiempos de carga sean más lentos y los puntajes del sitio sean peores.
Afortunadamente, cuando se trata de la optimización de páginas, el plugin LiteSpeed Cache ofrece múltiples opciones para mejorar el rendimiento de tu sitio de WordPress. Esta página contiene las configuraciones más importantes para optimizar los archivos HTML, CSS y JS.

La sección de optimización de la página tiene varias secciones; revisaremos cada una junto con sus funcionalidades.
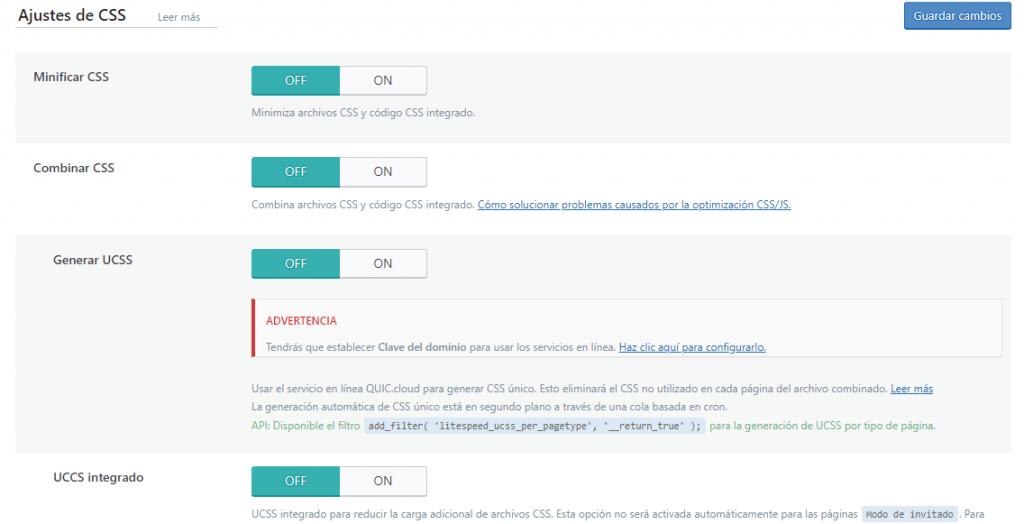
Ajustes de CSS
- Minificar CSS: ON. Esta configuración elimina elementos innecesarios, como espacios en blanco adicionales y saltos de línea de los archivos CSS.
- Combinar CSS: OFF. Habilitar esta opción hará que el sistema combine todos los archivos CSS individuales en un solo archivo CSS. Sin embargo, recomendamos desactivarla a menos que tengas espacio adicional, ya que esta función puede consumir recursos.
- Generar UCSS: OFF. Esta configuración funciona de la mano con la función de combinar CSS. Por lo tanto, si decides deshabilitar la función anterior, también debes mantener esta configuración desactivada.
- UCSS integrado: OFF. Reduce la carga adicional de archivos CSS al almacenar el UCSS integrado con el HTML. Este ajuste también funciona en colaboración con Combinar CSS, así que habilítala solo si has activado la configuración anterior. Además, habilitar esto omitirá la opción Cargar CSS asíncronamente.
- Combinación CSS externo e integrado: OFF. Esta opción ayuda a combinar archivos CSS externos con los que se encuentran con los elementos HTML integrados. Para evitar errores, habilita esta opción junto con la de Combinar CSS.
- Cargar CSS asíncronamente: OFF. Activar esta opción permite que tus elementos CSS y HTML se carguen al mismo tiempo. Sin embargo, es posible que se carguen sin formatear. Esto puede resultar en un cambio de diseño o un destello de contenido sin estilo (FOUC).
- CCSS por URL: OFF. Desactivar esta función generará CSS crítico para cada tipo de entrada en lugar de para páginas individuales. Esto ahorrará la cuota CCSS y el espacio en disco.
- Biblioteca de CSS integrado asíncrono: ON. Esta opción evita el bloqueo de procesamiento al incorporar la biblioteca CSS asíncrona.
- Optimización de visualización de fuentes: mantén el valor predeterminado, ya que la modificación de esta configuración puede causar problemas de FOUC.
Ajustes de JS
- Minificar JS: ON. Esta opción elimina scripts innecesarios para la optimización de JS.
- Combinar JS: OFF. Esto compila todos los archivos JS individuales en un solo archivo.
- Combinación de JS externo e integrado: OFF. Esta función opera de manera similar a las opciones de combinación de CSS externo e integrado. Habilita esto solo si también has activado la función anterior.
- Deferir carga de JS: depende. Antes de modificar esta opción, realiza algunas pruebas, ya que los resultados pueden variar. Si eliges Diferido, el sistema cargará JS justo después del HTML. Mientras tanto, con la opción Retrasado, esto solo se iniciará si el sistema detecta actividad por parte del usuario.
Ajustes HTML
- Minificar HTML: ON. Borra caracteres innecesarios dentro del código HTML.
- Prefetch DNS: lleva a cabo la resolución de DNS de los dominios enumerados antes de que tus visitantes los soliciten, lo que reduce el tiempo de carga de tu página. Esto es útil para cargar enlaces externos, como AdSense o Facebook.
- Control del prefetch DNS: ON. Si agregas enlaces en la configuración anterior, esta función precargará automáticamente el DNS enumerado junto con todas las URL en tus publicaciones y páginas, incluido CSS, JavaScript e imágenes.
- Selectores HTML de carga diferida: especifica la clase o ID de los elementos a los que quieres aplicar la carga diferida agregando uno por línea en el campo provisto.
- Eliminar query strings: OFF. Esta opción por lo general no afecta directamente el rendimiento de tu sitio web, por lo que mantenerla desactivada no debería causar problemas.
- Cargar Google Fonts asíncronamente: OFF. Esta función carga Google Fonts de forma asíncrona mientras deja intactos otros elementos CSS. Sin embargo, recomendamos deshabilitar esta opción, ya que la mayoría de las fuentes de Google ya están almacenadas en caché en los navegadores de tus visitantes.
- Eliminar Google Fonts: ON. Habilita esta configuración solo si almacenas fuentes localmente y no deseas que se carguen fuentes de terceros en tu sitio de WordPress.
- Eliminar emojis de WordPress: ON. La activación de esta función evitará que el sistema cargue los emoji de WordPress.org y, en su lugar, cargue los predeterminados.
- Eliminar la etiqueta Noscript: OFF. Mantener esta opción activada ayuda a garantizar la compatibilidad con todos los navegadores, incluidas las versiones anteriores.
Ajustes de medios
- Retrasar la carga de imágenes: ON. Esta opción permite que el sistema cargue imágenes de forma diferida en tu sitio web. Aunque hacer esto puede acelerar el tiempo de carga, podría afectar la experiencia del usuario.
- Marcador de posición de imagen básica: cuando habilites la carga diferida, se mostrará un marcador de posición de imagen de color gris. Sin embargo, también puedes personalizarlo definiendo la base64 de una imagen y agregándola al campo. Utiliza una herramienta en línea para averiguar la base64 de una imagen.
- Marcador de posición adaptable: ON. Esta opción permite que el marcador de posición de tu imagen se ajuste a las dimensiones de la imagen, lo que reduce la reorganización del diseño.
- Marcador de posición SVG adaptable: especifica un archivo SVG para utilizar como tu imagen de marcador de posición. El sistema lo convertirá automáticamente en un marcador de posición base64.
- Color del marcador de posición adaptable: el valor predeterminado funciona bien. Alternativamente, personaliza el color moviendo el selector de color.
- Generador de LQIP en la nube: OFF. Habilitar esto generará un marcador de posición de imagen de baja calidad que muestra una versión borrosa de tu imagen a medida que se carga. Mantén esta configuración desactivada si prefieres utilizar un color uniforme como marcador de posición.
- Calidad de LQIP: define la calidad de tu LQIP. El valor oscila entre 1 y 20, y cuanto mayor sea el valor, mayor será la resolución. Sin embargo, establecerla en un valor mayor podría aumentar los tiempos de carga.
- Dimensiones mínimas de LQIP: el LQIP solo aparecerá en imágenes con las mismas dimensiones que las especificadas en la configuración. No se cargará en imágenes que tengan alturas y anchos más pequeños.
- Generar LQIP en segundo plano: ON. Activar esto permite que el sistema cargue el LQIP en segundo plano a través de una cola basada en cron. Desactivar esto podría aumentar los tiempos de carga.
- Retrasar la carga de iframes: ON. Esta opción funciona de manera similar a la carga diferida de imágenes. La misma ayuda a la carga diferida de cuadros, como mapas y videos.
- Añadir tamaños que faltan: ON. Establece un ancho y una altura definidos para tus imágenes y ayuda al plugin LiteSpeed Cache a agregar automáticamente las dimensiones de la imagen que faltan. Esta configuración sólo funciona si la carga diferida de imágenes está activada.
- Biblioteca integrada de imágenes de carga diferida: ON. Activar esto ayuda a mejorar la puntuación de tu página.
Exclusiones de medios
Esta configuración excluirá ciertas imágenes de la carga diferida. La exclusión de imágenes en la mitad superior de la página, como logotipos e imágenes de fondo, puede mejorar la experiencia del usuario. Esto se debe a que querrás que esos elementos se carguen antes que el resto de la página.
Para excluir los medios de la carga diferida, simplemente completa la información en el campo proporcionado. Por ejemplo, excluye las imágenes por su clase y el nombre de la clase principal.
Localización
- Caché de Gravatar: ON. Esto permite que el sistema almacene gravatares localmente. Esta opción funciona mejor para los sitios web de WordPress que tienen muchos comentarios con gravatares.
- Cron de la caché de Gravatar: ON. Si has habilitado la opción anterior, también debes habilitar esta para actualizar el caché de gravatar a través de un trabajo cron.
- TTL de la caché de Gravatar: esta opción define cuánto tiempo se almacenan en caché los gravatares. El valor predeterminado debería funcionar bien. Sin embargo, puedes personalizar este valor siempre que sea superior a 3600 segundos.
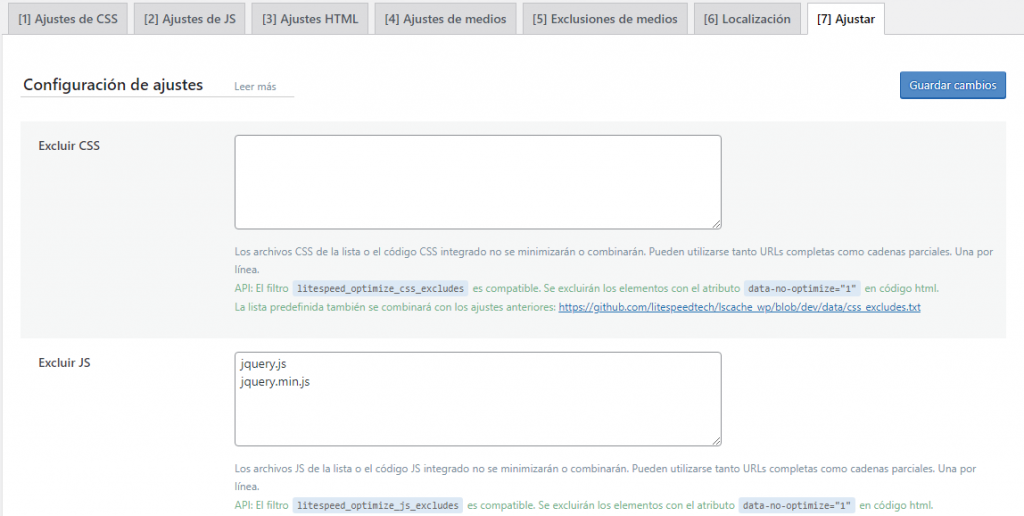
Ajustes
Todas las configuraciones en esta sección te permiten excluir elementos específicos, como CSS, JS y URL, para evitar que sean minificados o combinados.
Por lo general, no tienes que modificar tanto esta configuración a menos que encuentres un archivo inusual en tu código fuente después de minificar o combinar CSS/JS. En tales casos, puedes enumerar los archivos dentro de los campos proporcionados.

Una vez que hayas terminado de configurar los ajustes, asegúrate de hacer clic en Guardar cambios.
4. Configura la CDN de QUIC.cloud (opcional)
QUIC.cloud es una red de entrega de contenido de LiteSpeed Technologies que ofrece almacenamiento en caché dinámico. Esta CDN utiliza servidores en todo el mundo para almacenar en caché el contenido del sitio web.
Cada vez que un visitante realiza una solicitud, el servidor obtendrá los recursos del servidor más cercano.
Vincular la CDN de QUIC.cloud con las funciones de caché de LiteSpeed Cache puede mejorar en gran medida la velocidad de tu página. Esta sección explicará los pasos para activar esta red de entrega de contenido.
Para hacerlo, comienza configurando Cloudflare para WordPress. Hacer esto garantiza que todo el contenido de tu sitio web se almacene en caché de manera óptima: la CDN de QUIC.cloud almacenará en caché todas las páginas dinámicas, mientras que la CDN de Cloudflare manejará el contenido estático.
Una vez que hayas configurado Cloudflare en tu servidor, el siguiente paso es obtener tu clave de dominio. Dirígete a la página Ajustes generales y haz clic en el botón Solicitar clave de dominio.

Luego, espera a que el sistema procese tu solicitud.

Actualiza la página de administración de WordPress. Una vez que se complete el proceso, el sistema completará automáticamente la clave de dominio. A continuación, haz clic en el botón Enlace a QUIC.cloud.

Esto te llevará a la página de registro. Continúa completando toda la información.

Si aún no tienes una cuenta de QUIC.cloud, regístrate para obtener una. Una vez hecho esto, el sistema enviará un correo electrónico de validación a la dirección registrada. Abre tu correo electrónico y haz clic en el enlace adjunto.

Si ves el mensaje anterior, has vinculado con éxito tu sitio web de WordPress con la CDN de QUIC.cloud. Ahora, haz clic en el botón Mi escritorio para volver.
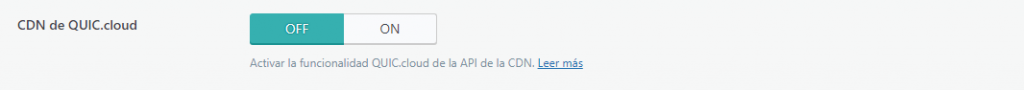
Aunque hayas completado el proceso de registro, aún necesitas configurar correctamente tu ajuste de DNS. Para hacerlo, navega a la sección CDN y busca la opción QUIC.cloud.

Cambia el botón a ON para habilitar la funcionalidad de la API de la CDN de QUIC.cloud.
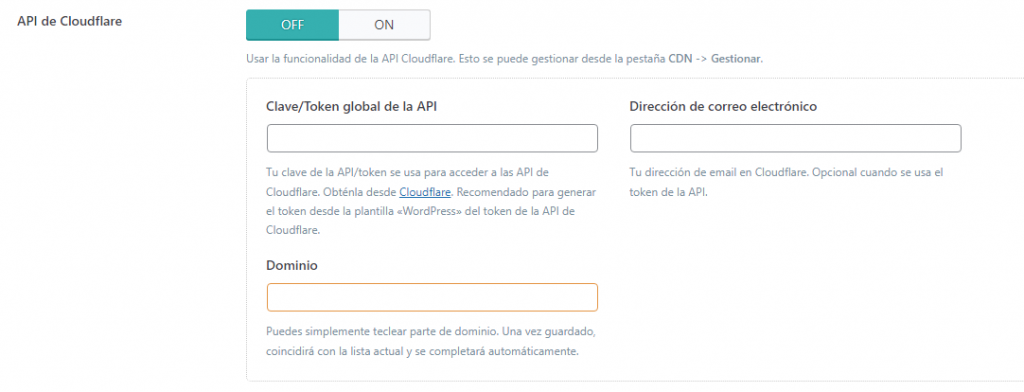
A continuación, configura QUIC.cloud con los detalles de Cloudflare. Antes de hacerlo, accede a tu panel de control de Cloudflare para obtener la clave de API global.

Ahora que tienes la información, simplemente completa los campos correspondientes.

Una vez hecho esto, haz clic en Guardar cambios.
Consejo profesional
Si Cloudflare está conectado al plugin LS Cache, puedes utilizar el botón “Vaciar caché” en hPanel para vaciar la caché de Litespeed, Cloudflare y del lado del servidor en un solo clic.
5. Obtén contenido estático a través de una CDN (opcional)
Obtener contenido estático a través de una CDN puede reducir la latencia de tu red. Esto se debe a que la CDN replicará los recursos más solicitados en los servidores de almacenamiento en caché globales. Siempre que los visitantes accedan a esos recursos, el servidor más cercano los entregará.
Para obtener contenido estático de una CDN deberás crear un subdominio que entregue los recursos, por ejemplo, cdn.tu-sitioweb.com. Este subdominio debe estar en la misma carpeta que tu dominio principal.
¡Importante! Los usuarios de planes compartidos y en la nube de Hostinger deberán agregar el nuevo dominio como un nuevo sitio web en lugar de un subdominio.
Además, es fundamental asegurarse de que el subdominio CDN funcione bien. De lo contrario, tus recursos estáticos no se cargarán y esto podría dañar tu sitio web.
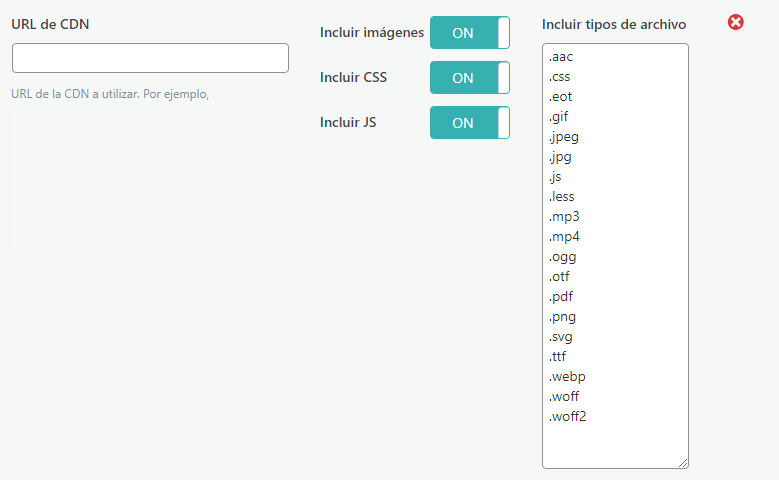
Si estás seguro de que el subdominio funciona correctamente, habilita la opción Usar mapeo de CDN para el subdominio recién creado:

Ahora que hemos terminado de configurar el plugin LiteSpeed Cache, echemos un vistazo a los siguientes gráficos:

Estos muestran el rendimiento de los tres sitios web analizados antes y después de aplicar los ajustes de configuración de LiteSpeed adecuados.
Antes de aplicar la optimización de imágenes y páginas, el sitio web de portfolio obtuvo solo 45 puntos en la categoría móvil de PageSpeed. Después de que se optimizó, el puntaje se disparó a 100. Mientras tanto, los mismos cambios mejoraron el puntaje de la tienda de comercio electrónico de 53 puntos a 99.
En términos de rendimiento de GTMetrix, la puntuación del sitio de blog aumentó de 84 a 100.
¡Importante! Todos los sitios web (el blog, la tienda de comercio electrónico y el sitio de portfolio) demostraron mejores resultados después de activar LiteSpeed Cache para WordPress y aplicar la optimización de imágenes y páginas.
¿Qué más puede hacer LiteSpeed?
Una vez que hayas configurado todos los ajustes del plugin LiteSpeed Cache para WordPress, el sistema debería funcionar correctamente. Por lo tanto, se requerirá poca administración de caché adicional. Sin embargo, LiteSpeed ofrece más funcionalidades para modificar según lo necesites.
Las siguientes secciones hablarán sobre la optimización de la base de datos de LiteSpeed, su crawler y las herramientas para ayudarte a mejorar aún más el rendimiento de tu sitio web.
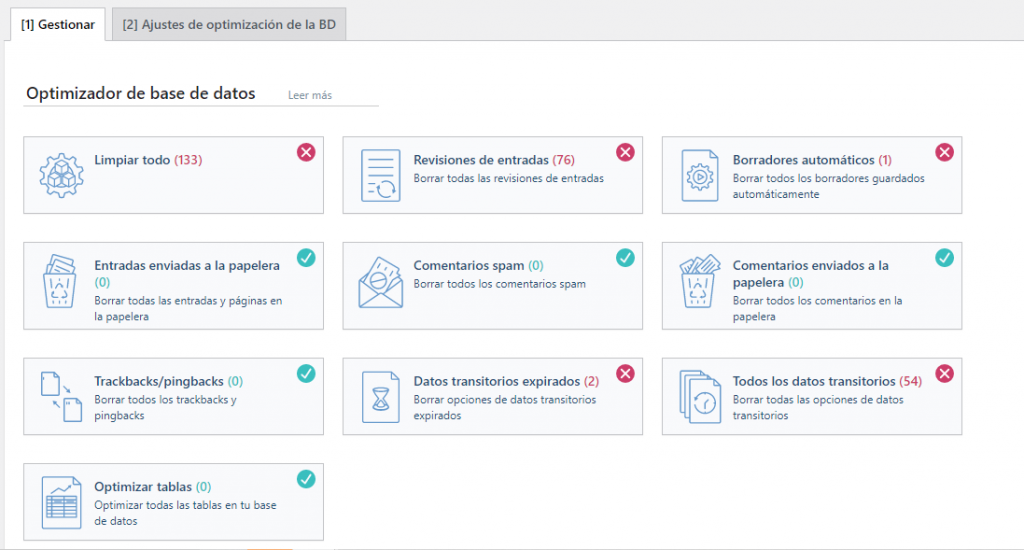
Optimización de la base de datos
La sección Base de datos ofrece funciones para ayudarte a ejecutar varias tareas en tu base de datos de WordPress de manera más conveniente. Esto incluye borrar las revisiones de publicaciones antiguas y eliminar los pingbacks con un solo clic.

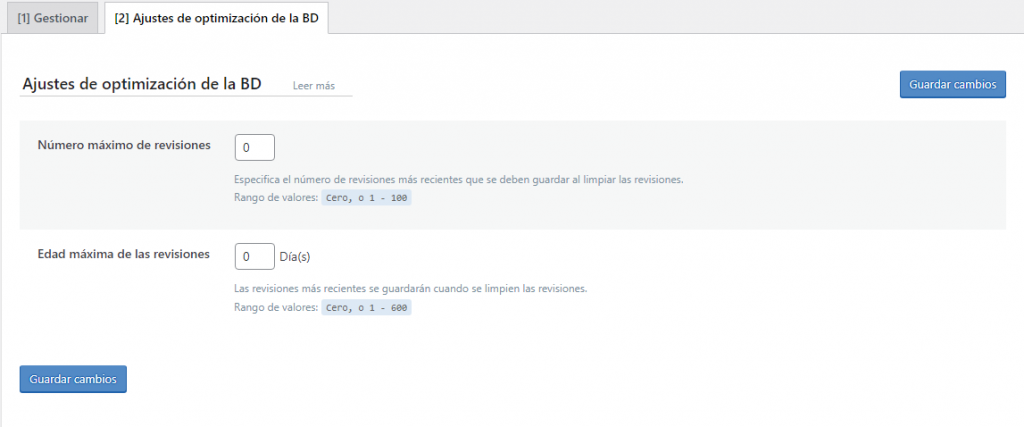
Además, los ajustes de optimización de la base de datos controlan el número de revisiones de las entradas para aliviar y automatizar el proceso.

Por ejemplo, si deseas guardar dos revisiones anteriores para cada entrada, cambia el valor de Número máximo de revisiones a 2. Mientras tanto, para mantener las revisiones de entradas antiguas durante un período específico, cambia la Edad máxima de las revisiones.
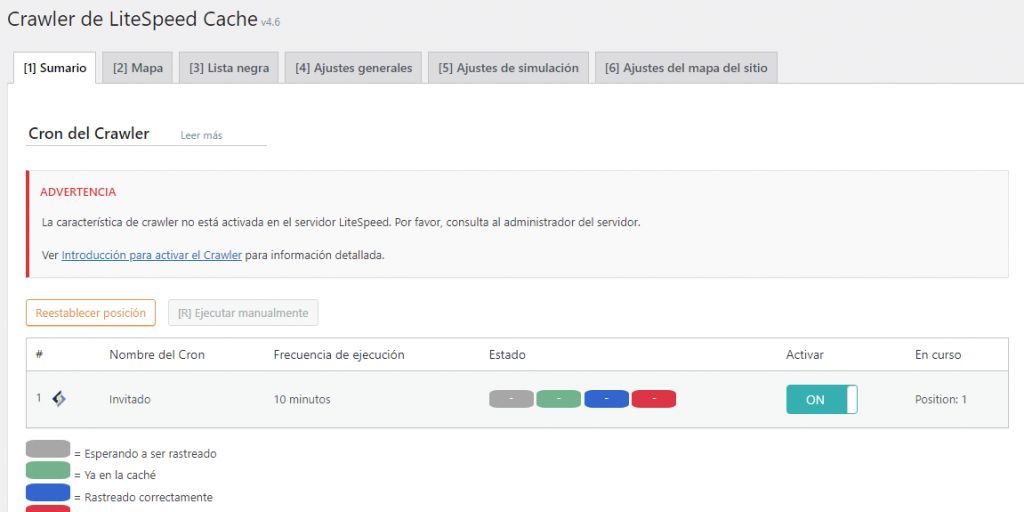
Crawler
El plugin LSCache incluye una funcionalidad de Crawler, el cual navega por el backend de tu sitio web, busca páginas caducadas y las actualiza en el proceso. Esto evita que los visitantes vean cualquier página no almacenada en caché.

Esta función está deshabilitada de forma predeterminada y debe habilitarse desde el lado del servidor; deberás consultar al administrador del servidor o al proveedor de alojamiento web.
Esto se debe a que la activación de la funcionalidad del crawler sin suficientes recursos del servidor podría afectar negativamente el rendimiento de tu sitio.
¡Importante! La funcionalidad de Crawler solo está disponible en los planes de alojamiento en la nube de Hostinger.
Herramientas
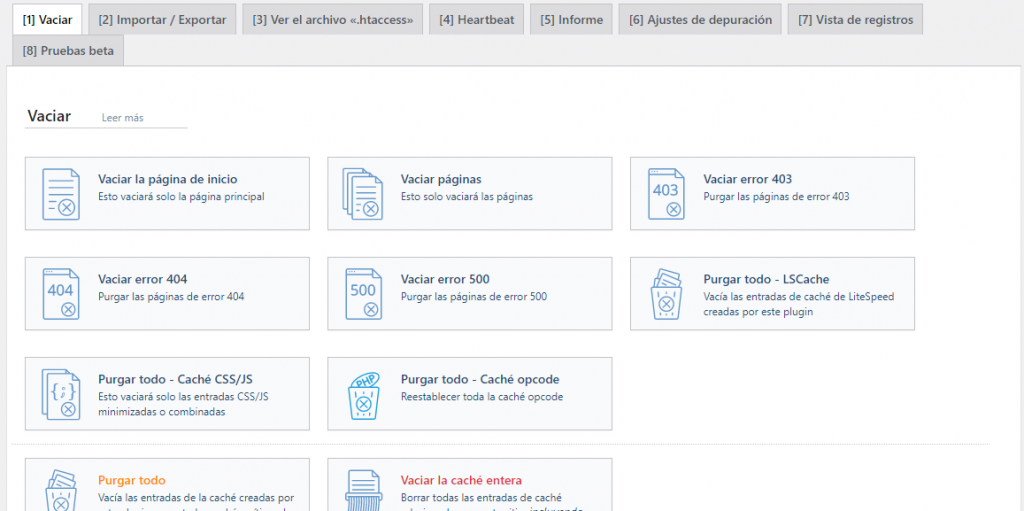
Utiliza la sección Herramientas de LiteSpeed Cache para ajustar tus configuraciones de caché manualmente. Esta sección proporciona funciones de almacenamiento en caché más específicas, desde vaciar páginas de error 403 hasta editar la ruta del archivo .htaccess.

Aunque la pestaña Vaciar contiene funciones sencillas, otras pestañas como Editar .htaccess y Heartbeat están destinadas a usuarios avanzados. Por lo tanto, es mejor dejar los valores predeterminados para estas configuraciones o consultar a tu servidor web antes de realizar cambios.
Para más detalles, ampliaremos la funcionalidad de cada sección:
- Vaciar. Esta pestaña enumera diferentes tipos de contenido para que los purgues de forma selectiva. Las funciones son especialmente útiles para realizar cambios en un archivo que se almacena en caché. De esta manera, solo se purgan los archivos seleccionados, sin afectar el resto de tu contenido.
- Importar / Exportar. Esta función incluye herramientas para exportar o importar varias configuraciones de LiteSpeed. Estas herramientas son útiles si estás experimentando con tu sitio y deseas restaurar las configuraciones anteriores en un futuro. Además, también puedes transferir la configuración de tu sitio a un archivo local y utilizarlo en otro sitio web.
- Ver .htaccess. Utiliza las herramientas disponibles dentro de esta pestaña para editar directamente tu archivo .htaccess sin tener que configurar un cliente FTP o SSH. Ten en cuenta que cambiar el archivo .htaccess podría dañar tu sitio. Si no estás seguro, siempre consulta a tu proveedor de alojamiento web antes de realizar cualquier cambio.
- Heartbeat. WordPress Heartbeat API permite que tu navegador se comunique con los servidores mediante llamadas AJAX. Esta funcionalidad te permite administrar la carga del servidor. Sin embargo, ten cuidado al ajustar los intervalos del heartbeat de WordPress, ya que esto puede consumir una gran cantidad de energía de la CPU.
- Informe. En caso de que experimentes problemas con el plugin LiteSpeed Cache, puedes enviar informes presionando el botón Enviar a LiteSpeed en esta pestaña. Luego, el sistema enviará una copia de tu informe al equipo de LiteSpeed.
- Ajustes de depuración. Si deseas deshabilitar el plugin LiteSpeed Cache para depurar tu sitio web, utiliza las herramientas disponibles en esta pestaña.
Conclusión
El almacenamiento en caché web es una de las formas más efectivas y eficientes de mejorar el rendimiento de un sitio web.
Cuando se implementa correctamente, este puede acelerar su tiempo de carga y reducir la carga del servidor. La forma más sencilla de configurar el almacenamiento en caché web es instalar un plugin de caché.
LiteSpeed Cache es uno de los mejores plugins de WordPress con técnicas avanzadas de almacenamiento en caché. Además, cuando se combina con el servidor LiteSpeed, su almacenamiento en caché de páginas a nivel de servidor puede mejorar el rendimiento de manera efectiva.
En este artículo, hemos explicado la mejor forma de configurar LiteSpeed Cache para WordPress. Aunque aplicar la mejor configuración te brindará un rendimiento optimizado, no es necesario modificar los ajustes predeterminados si no te sientes cómodo haciéndolo.
Esperamos que este artículo te haya ayudado a configurar LiteSpeed Cache para WordPress y que puedas aprovecharlo al máximo. Si tienes alguna pregunta, no dudes en dejarla en la sección de comentarios a continuación.
LiteSpeed Cache – Preguntas frecuentes
A continuación vamos a responder a algunas de las preguntas más comunes sobre LiteSpeed web server.
¿Debería usar LiteSpeed Cache?
LiteSpeed Cache es una magnífica elección como plugin de caché si estás buscando un plugin con amplias opciones de configuración, buenas críticas y un rápido almacenamiento en caché a nivel de servidor.
¿Es LiteSpeed Cache gratuito?
Sí, LiteSpeed Cache es gratuito, pero sólo te beneficiarás del almacenamiento en caché si los servidores de tu sitio web también utilizan LiteSpeed.

