Cómo hacer una web responsive: 10 consejos
Saber cómo crear una web apta para móviles es imprescindible para todos los dueños de sitios web. El 56% del tráfico web procede del uso de móviles, lo que indica que cada vez más personas prefieren acceder a Internet a través de este tipo de dispositivos.
Por ello, Google ha cambiado a la indexación centrada en los móviles, dando prioridad a los sitios web optimizados para móviles a la hora de posicionar las páginas. Es decir, si quieres anticiparte a la competencia y aumentar el tráfico, tienes que hacer que tu sitio web tenga un diseño web responsive.
En este artículo, compartiremos algunos consejos útiles sobre cómo hacer una web responsive y explicaremos por qué es esencial que lo sea.

Tabla de Contenidos
10 consejos para tener un sitio web responsive
Hacer que tu sitio tenga un diseño web responsive requiere un poco de conocimiento técnico, pero nosotros te guiaremos. Aquí tienes varias maneras de hacer que un sitio web sea apto para dispositivos móviles:
1. Comienza con un enfoque centrado en los móviles
El enfoque “mobile-first” es la práctica de desarrollar y diseñar para dispositivos móviles y luego pasar a los de escritorio.
Algunos desarrolladores y diseñadores trabajan primero para el escritorio y luego reducen el diseño para el móvil. Sin embargo, ahora que existe la indexación mobile-first, invertir este flujo de trabajo te ayudará a optimizar el diseño desde el principio.
2. Pasa tu sitio de escritorio a móvil
En caso de que ya tengas un sitio de escritorio totalmente funcional que aún no se haya optimizado para uso móvil, lo primero que debes hacer es convertirlo en una versión para móviles.
Hay dos métodos para hacer esto: usando un constructor de sitios web o plugins de CMS.
Convertir tu sitio de escritorio con un constructor de sitios web
Si optas por crear una página web nueva para usuarios de móviles, utiliza un constructor de sitios web para recrear el diseño de escritorio de forma sencilla y sin tener que programar. Ten en cuenta que no es posible importar los archivos de tu sitio web desde otra plataforma, pero puedes aproximarte a su diseño original.
Los creadores de sitios web ofrecen una interfaz intuitiva de arrastrar y soltar que te ahorra tiempo y recursos a la hora de desarrollar un sitio web apto para móviles.
También ofrecen plantillas responsivas que se adaptan automáticamente a cualquier dispositivo que utilicen los visitantes, por lo que no tienes que volver a diseñar desde cero.
Algunos de los creadores de sitios web más populares son Shopify y Wix.
Convertir tu sitio de escritorio usando un plugin CMS
Los temas de los CMS de hoy en día ya están diseñados para ser responsivos. Sin embargo, si tu tema aún no está preparado para dispositivos móviles, lo mejor es utilizar un plugin.
Para los usuarios de WordPress, WPtouch Pro ayuda a transformar el aspecto y el funcionamiento de tu sitio de WordPress para dispositivos móviles. Incluye o excluye páginas específicas para tu sitio móvil, e incluso puedes indicar una página de inicio diferente para él.

Al instalarlo y activarlo, podrás convertir o adaptar tu sitio de escritorio a un sitio apto para móviles en unos pocos pasos.
Si usas Joomla, convierte tu sitio con Responsivizer. Sus funciones incluyen el redimensionamiento y la optimización de imágenes adaptables, lo que es ideal para acelerar tu sitio.
3. Usa un tema responsive
El uso de un tema responsive es una opción sencilla y cómoda que los usuarios principiantes o sin conocimientos técnicos pueden utilizar para crear un sitio web adaptado a los dispositivos móviles. Al instalar este tipo de tema, tu sitio web se adaptará automáticamente a cualquier dispositivo.
Si recién empiezas a crear un sitio web, el uso de un tema responsivo lo hará amigable para los móviles desde el principio. Sin embargo, si ya tienes un sitio web de escritorio establecido, asegúrate de hacer una copia de seguridad del sitio web antes de cambiar de tema.
Comprueba que es posible restaurar la versión anterior del sitio en caso de que algún cambio provoque una caída.
Casi todos los temas de los CMS y las plantillas de los creadores de páginas web profesionales vienen con un diseño web responsive, por lo que tendrás muchas opciones para elegir.
Si todavía no encuentras uno que se adapte a tus necesidades y preferencias, los mercados de temas de terceros como Theme Forest también ofrecen numerosas opciones.

Lee reseñas de los temas y visita los sitios que utilizan el tema deseado desde un dispositivo móvil. Así podrás comprobar la experiencia de usuario y el rendimiento del tema.
Como la velocidad es uno de los factores más importantes de un diseño web responsive, utiliza Pingdom para comprobar la velocidad del tema.

Por ejemplo, vamos a utilizar uno de los temas responsivos de WordPress más populares del mercado, Avada. Usaremos la demostración en vivo de Avada Festival para este test.
Introduce la URL de la demo en Pingdom y elige la ubicación del test. Es posible probar el rendimiento de tu sitio en cualquier región del mundo. Haz clic en el botón Start Test.

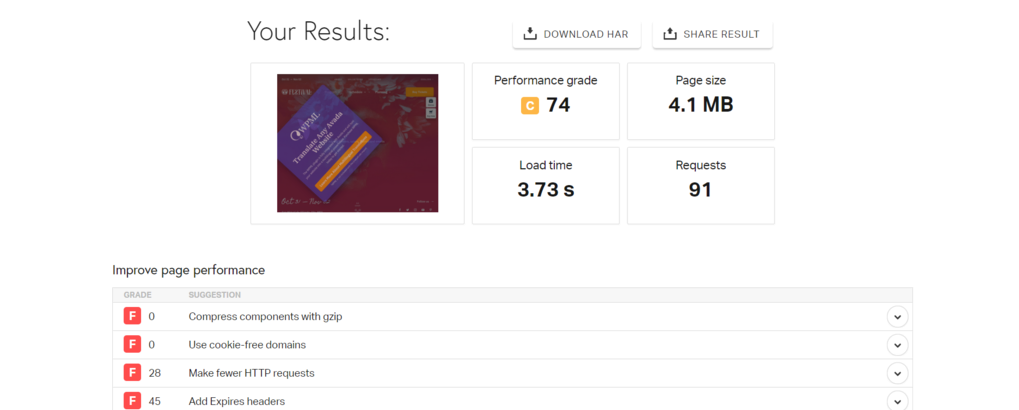
El test mostrará el grado de rendimiento del sitio web, el tamaño de la página, el tiempo de carga y el número de peticiones. También dará algunas sugerencias sobre cómo mejorar la velocidad.
Te ayuda a evaluar la velocidad del tema, si es liviano y qué puedes hacer para mejorar su velocidad, haciéndolo más compatible con los dispositivos móviles.
4. No uses Flash
Adobe dejó de desarrollar Flash el 30 de diciembre de 2020, lo que significa que ninguno de los principales navegadores, como Google Chrome, Safari o Mozilla Firefox, lo soporta.
Ahora, la mayoría de los contenidos basados en Flash se han actualizado a estándares modernos como HTML5 y WebGL.
5. Optimiza la velocidad de tu sitio
El alojamiento web y la calidad del servidor influyen en gran medida en el rendimiento de tu sitio web. Elige un proveedor de alojamiento web rápido y confiable para que tu sitio web funcione a una velocidad óptima.

Para un mejor rendimiento, te recomendamos utilizar un servidor cloud o comprar un hosting VPS. Estos ofrecen la mejor velocidad de respuesta del servidor, un aspecto crucial para el rendimiento de tu sitio.
Otro aspecto que debes tener en cuenta a la hora de optimizar la velocidad de tu sitio es el número de páginas de contenido que requieren un plugin adicional para funcionar. Esto se aplica especialmente a la página de inicio.
Aquí tienes algunos consejos para asegurarte de que tu página de inicio no esté ralentizando tu sitio web:
- Limita el número de artículos en la página de inicio a unos 5-10 posts.
- Elimina los widgets innecesarios o no utilizados.
- Quita los plugins inactivos o irrelevantes.
6. Presta atención a la apariencia de tu sitio
Si bien el contenido es la principal razón por la que la gente visita tu sitio web, el diseño tiene un impacto significativo en la tasa de rebote. Por lo tanto, es importante causar una buena impresión desde el principio.
Para revisar el grado de compatibilidad de tu sitio con los dispositivos móviles, utiliza la herramienta de prueba de compatibilidad con dispositivos móviles de Google. Sólo se necesita la URL de tu sitio para realizar la prueba.

Esta herramienta te dará un análisis detallado de tu sitio web. Visualizará su sitio en varios dispositivos móviles y comentará si es apto para móviles o no.
También te recomendará varias acciones para mejorar el rendimiento de tu sitio web.
7. Habilita la opción de páginas móviles aceleradas (AMP)
Páginas móviles aceleradas (AMP) es un framework que tiene como objetivo acelerar el proceso de carga de tu sitio web en móviles.
Restringe el HTML/CSS y el JavaScript, comprimiendo los datos del sitio a un tamaño ocho veces menor que el de una página web móvil normal. Esto hace que los procesos de carga sean hasta cuatro veces más rápidos.
Las siguientes son algunas de las otras ventajas de usar AMP.
Acelera el tiempo de carga del sitio en dispositivos móviles
Más del 50% de los usuarios móviles abandonarán un sitio web si tarda más de 3 segundos en cargarse. Por suerte, AMP aumenta la velocidad de tu sitio para que no pierdas ese valioso tráfico orgánico.
AMP en sí mismo no es un factor de posicionamiento SEO, pero la velocidad sí lo es. Por eso las páginas de AMP tienden a posicionarse mejor en las SERPs.
Utiliza el caché de Google AMP para mejorar el rendimiento de tu servidor
Google AMP Cache es una red de entrega de contenido (CDN) basada en proxy que se utiliza para facilitar el proceso de transferencia de documentos AMP válidos a los usuarios.
En otras palabras, Google AMP Cache guardará los datos de tu sitio, lo que permitirá que se cargue más rápido y que sea más compatible con los dispositivos móviles.
Estas son algunas características de Google AMP Cache que pueden mejorar el rendimiento de tu servidor:
- Guarda datos de imágenes y fuentes.
- Limita automáticamente las dimensiones máximas de la imagen.
- Los formatos de imagen se convierten a WebP para que sean más fáciles de usar en los móviles.
- Baja la calidad de las imágenes para acelerar el proceso de carga sin que afecte a su aspecto.
- Utiliza canales HTTP seguros y la última tecnología de protocolo web, como SPDY y HTTP/2.
Activar AMP depende del CMS que utilices. Si tu sitio web funciona con WordPress, utiliza el plugin AMP para generar versiones AMP de tus páginas automáticamente.
Si tu sitio no está basado en WordPress, crea una página AMP desde cero o convierte una página HTML a AMP.
8. Utiliza Media Queries
Las Media Queries se usan para presentar una hoja de estilo adaptada a los diferentes dispositivos. Preguntan al dispositivo qué tamaño tiene y luego dirigen al navegador para que muestre una página web basada en el conjunto de hojas de estilo CSS que hayas establecido.
Son una parte crucial de un sitio móvil, ya que posibilitan que tu sitio se adapte automáticamente a los diferentes tamaños de pantalla.
Este es un ejemplo de media query en un archivo CSS:
}
/* En pantallas de 640px de ancho o menos, usar dos columnas en lugar de cuatro */
@media screen and (max-width: 640px) {
.column {
width: 50%;
}
En el ejemplo anterior, el código sólo se aplicará a las pantallas de 640 píxeles de ancho o menos, cambiando la disposición de las columnas para que se ajusten mejor.
Asegúrate de configurar tus media queries para todos los tamaños de dispositivos, no sólo para los tipos más populares.
Las herramientas de prueba visual como CrossBrowserTesting pueden ayudarte a probar tu sitio en más de 2000 navegadores y dispositivos móviles.
9. Utiliza fuentes estándar
Las fuentes estándar como Open Sans y Droid Sans son fáciles de leer, incluso en las pantallas más pequeñas de los teléfonos móviles.
Por otro lado, las fuentes personalizadas y creativas como Pacifico pueden hacer que tu sitio sea más atractivo visualmente, pero son difíciles de leer si las utilizas en el cuerpo del contenido.
Además, podría llevar a los visitantes de tu sitio a descargar nuevas fuentes en sus teléfonos, perjudicando la experiencia del usuario y haciendo que se vayan inmediatamente.
Ten en cuenta también el tamaño de la fuente: el tamaño ideal del cuerpo del texto principal en un sitio móvil es de 16 píxeles. Los textos secundarios y terciarios, como los pies de foto y las etiquetas, pueden ser 2 píxeles más pequeños que el cuerpo del texto.
Los diferentes tipos de letra pueden ser más o menos legibles con el mismo tamaño, por lo que siempre hay que probarlos leyendo el texto en un dispositivo móvil real.
10. Optimiza las imágenes
Cuando se trata de sitios móviles, el objetivo es crear el tamaño más pequeño posible sin perder la calidad general de las imágenes. Esto se debe a que los dispositivos móviles tienen un ancho de banda mucho menor que los ordenadores de escritorio, por lo que las imágenes de gran tamaño tardarán más en cargarse.
Muchos usuarios de móviles también utilizan un plan de datos limitado y los tamaños de imagen pequeños pueden ayudarles a consumir menos datos.
Hay dos formas de optimizar las imágenes: utilizando un software de edición visual o plugins.
Si eliges optimizar tus imágenes con un software de edición visual, tienes que hacerlo antes de subir esos archivos. Utiliza Adobe Photoshop o herramientas web como TinyPNG o ImageResizer.
Si usas WordPress, plugins como ShortPixel o Compress JPEG & PNG Images pueden comprimir automáticamente tus imágenes cuando las subes.
¿Por qué una página web tiene que ser responsive?
La gente prefiere acceder a Internet a través de dispositivos móviles. Les permite realizar muchas actividades diferentes, como leer artículos en línea o realizar transacciones monetarias en cualquier momento y desde cualquier lugar. Por lo tanto, tener un sitio web apto para móviles te ayudará a llegar a un sector demográfico más amplio.
Además, los ingresos por ventas de comercio móvil en 2021 superarán los 3,5 billones de dólares, 3,5 veces más que en 2016. Esto significa que los sitios optimizados para móviles pueden ayudar a expandir tu negocio a un nuevo nivel.
En cambio, si tu sitio web no está optimizado para móviles, Google lo situará en una posición inferior en sus SERP, lo que puede provocar una importante pérdida de tráfico.

La importancia de un diseño web responsive
Tener un sitio web adaptado a los dispositivos móviles significa que los visitantes de tu sitio web tendrán la mejor experiencia de usuario independientemente del dispositivo que utilicen para acceder a él.
Esto se puede conseguir aplicando alguna de estas prácticas:
- Diseño responsivo. Un enfoque del diseño web que adapta automáticamente el contenido a los diferentes tamaños y orientaciones de pantalla.
- Publicación dinámica. Una configuración en la que el servidor responde con diferentes códigos para la misma URL en función del dispositivo del usuario.
- URL diferente. Un dominio individual dedicado a los usuarios móviles, como m.misitio.com.
- Aplicación móvil. Una aplicación totalmente independiente para los usuarios de dispositivos móviles.
Entre los cuatro métodos, el diseño web responsive es la opción más popular, incluso Google recomienda su uso. He aquí algunas razones por las que utilizar el diseño web responsivo aporta más beneficios que los otros métodos:
1. Mejor SEO
Los sitios web responsivos utilizan la misma URL y el mismo HTML independientemente del dispositivo con el que se acceda a la página. Esto le permite a Google explorar, indexar y gestionar el contenido del sitio de forma más fácil y eficiente. Como resultado, tu sitio web tendrá un mejor SEO.
Por otro lado, una URL separada requiere un mayor esfuerzo de SEO, ya que Google podría tratarlas como sitios web independientes. Por lo tanto, tu URL para móviles podría no posicionarse tan bien como el sitio original o viceversa.
La optimización de la aplicación móvil es diferente, ya que el SEO sólo se aplica a los motores de búsqueda de sitios web. En su lugar, debes utilizar la optimización de búsqueda de aplicaciones (ASO): la práctica es similar al SEO, sólo que en una plataforma diferente.
2. No es necesario crear un nuevo diseño
Un diseño web responsive ajustará automáticamente la altura, el ancho y la resolución para adaptarse a varios tamaños de pantalla. El contenido seguirá siendo el mismo, pero la página web adaptará su diseño al dispositivo concreto del visitante.
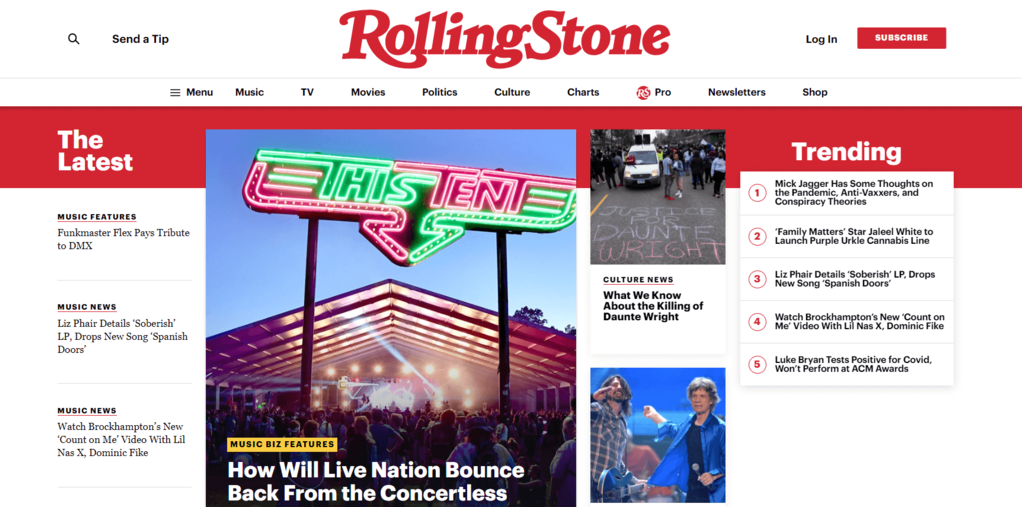
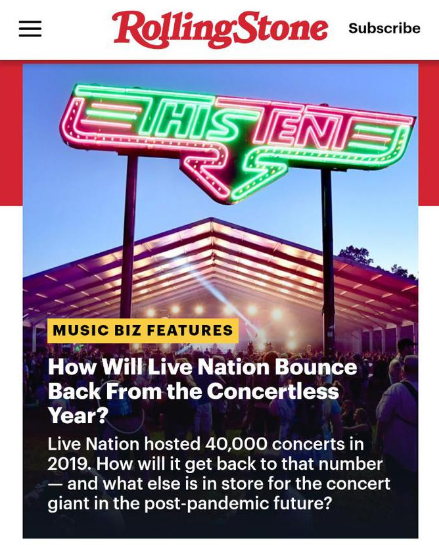
Por ejemplo, Rolling Stone tiene numerosos elementos en su barra de menú superior si se abre el sitio a través de un navegador de escritorio. Esto ayuda a los usuarios de escritorio a hacer clic directamente en el tema que les interesa.

En cambio, el sitio para móviles tiene un menú más sencillo: pone todos los elementos dentro de un ‘botón hamburguesa’. Este botón no ocupa mucho espacio en las pantallas pequeñas, lo que permite a los usuarios centrarse en el contenido.

El diseño web responsive ofrece una solución optimizada que te permite ahorrar mucho tiempo y energía, ya que no tienes que crear dos diseños web diferentes desde cero.
Ahora bien, si eliges una URL independiente o una aplicación móvil, tendrás que crear diseños diferentes.
3. Fácil de manejar
Un sitio web responsivo es fácil de gestionar y mantener, ya que todas las actualizaciones que hagas aparecerán en todas las versiones del sitio web. No habrá diferencias entre el contenido que aparece en un PC o en un dispositivo móvil.
Además, los costes operativos de un sitio web responsivo son menores, ya que no es necesario desarrollar sitios web diferentes para el escritorio y los dispositivos móviles.
La publicación dinámica también te permite mantener varias versiones del sitio a través de un único sitio web, pero su implementación requiere mayores costes y un personal informático dedicado a gestionar el código fuente.
Conclusión
Buscar el éxito en Internet significa adaptarse a las últimas tendencias tecnológicas. Ahora que más de la mitad de los usuarios de Internet prefieren acceder a los sitios web a través de dispositivos móviles, lo mejor es dar prioridad a la optimización para móviles.
Para que tu sitio web sea apto para móviles, la mejor solución es empezar con un enfoque “mobile-first”. Esto significa crear su sitio utilizando un diseño web responsive y seguir otras recomendaciones como:
- Optimizar la velocidad de tu sitio y activar las páginas móviles aceleradas (AMP).
- Elegir un tema responsive para tu sitio web.
- Utilizar media queries.
- Usar fuentes estándar.
- Optimizar las imágenes de tu sitio.
Si utilizas WordPress u otros CMS, existen plugins y herramientas útiles para convertir tu sitio de escritorio en un sitio móvil. Otra opción es utilizar un constructor de sitios web para recrear el diseño para móviles rápidamente.
Aplicando los consejos mencionados más arriba, creemos que tu sitio web tendrá más posibilidades de prosperar y obtener mejor tráfico orgánico en el futuro.
Haznos saber en los comentarios si tienes alguna otra sugerencia para hacer un sitio web apto para móviles.

Comentarios
May 31 2020
Muy buen tutorial Deyimar. Coincido contigo respecto a Avada, carga los sitios web de forma muy rápida y tiene funcionalidades muy sencillas para poder realizar al sitio web responsivo. No habrá más que siempre tener en mente estar al día, para así nuestro sitio web pueda prosperar digitalmente y captar a nuevos prospectos y clientes. ¡Saludos!
June 01 2020
¡Es así Ricardo! Muchas gracias por tus buenos comentarios. ¡Saludos!