Las 20 mejores herramientas gratuitas para hacer un test de velocidad web

El rendimiento deficiente de la velocidad es algo que ningún propietario de un sitio web quiere experimentar. Asegúrate de que eso no te suceda controlando el rendimiento general de tu sitio web a través de un test de velocidad web.
Las herramientas para medir velocidad web te permite monitorear la velocidad de tu página y tomar acciones sobre tus puntos débiles. De esa forma, puedes realizar las mejoras necesarias cuando sea necesario.
En este artículo cubrimos las razones por las que deberías preocuparte por el tiempo de carga de tu sitio web, junto con las 20 mejores herramientas de prueba de velocidad para tus necesidades futuras.

Tabla de Contenidos
¿Por qué es importante la velocidad de la página?
Como visitante, ¿cómo te sientes si encuentras un sitio web o un blog que tarda mucho en cargar?
Si tu respuesta no rima con la palabra “frustrado”, aplaudimos tu paciencia.
Porque, según Kissmetrics, el 40% de los visitantes hacen clic fuera de un sitio si el proceso de carga demora más de tres segundos.
En base a eso, el tiempo de carga web es importante por las razones que se indican a continuación:
- Afecta los SERP: un motor de búsqueda tiene poco tiempo para recopilar resultados. Si tu página no se carga en ese breve período de tiempo, ocupará un lugar más bajo en la lista de la página de resultados del motor de búsqueda.
- Afecta el tráfico del sitio web: esto es consecuencia de lo que decimos en el punto anterior. El proceso de carga lento equivale a un 40% de riesgo de perder visitantes potenciales (o, peor aún, compradores).
- Afecta al SEO: los motores de búsqueda tienen su propia reputación que mantener, y la baja velocidad de tu página puede dañar tu experiencia de usuario.
En general, cada propietario debe mantener el rendimiento de su sitio web para brindar la mejor experiencia de usuario posible. Una de las formas de hacerlo es realizando un chequeo web periódico utilizando herramientas para realizar un test de velocidad web.
Si bien no cubrimos el tema de la optimización web, puedes consultar este tutorial sobre cómo mejorar la velocidad de carga.
Las 20 mejores herramientas gratuitas de prueba de velocidad de sitios web
Hay muchas herramientas de prueba de velocidad que pueden adaptarse a tus necesidades. Hemos elaborado una lista de las 20 mejores gratuitos para ahorrarte tiempo.
1. GTmetrix

Encargándose de la velocidad del sitio web y la optimización del rendimiento, las características clave de GTmetrix son adecuadas para la mayoría de los monitoreos del rendimiento web.
Te brindará un resumen de los indicadores clave de rendimiento, la supervisión del sitio web y la capacidad de probar tu sitio web en varias regiones de todo el mundo. Todo gratis.
También puedes realizar una prueba de aceleración de la conexión para ver qué tan bien se está desempeñando tu sitio web en varias velocidades de conexión.
2. WebPagetest

La herramienta de test de velocidad web WebPagetest te permite realizar una prueba de velocidad desde múltiples ubicaciones en todo el mundo utilizando Internet Explorer y Chrome de forma gratuita.
Sus características clave incluyen pruebas de transacciones de varios pasos, captura de video y bloqueo de contenido.
Al final de la prueba, obtendrás gráficos en cascada de carga de recursos, comprobaciones de optimización de la velocidad de la página y sugerencias de mejoras.
3. Google PageSpeed Insights

Dado que Google es propietario de esta herramienta de test de velocidad web, las métricas de la experiencia del usuario se basan en el rendimiento del sitio web en el Informe UX de Chrome, tanto en dispositivos móviles como de escritorio.
La prueba te proporcionará datos de laboratorio y de campo. Los primeros están relacionados con problemas de rendimiento, mientras que los segundos contienen datos de rendimiento en tiempo real que experimentan tus visitantes.
Esta herramienta de prueba de velocidad es ideal para empresas pequeñas y medianas y propietarios de sitios web independientes que buscan una forma fácil y directa de mantener el rendimiento de su web.
4. Site Speed (Google Analytics)

Como parte de Google Analytics, Site Speed evalúa el rendimiento web en función de tres aspectos: tiempo de carga de la página, velocidad de ejecución y duración del análisis.
El informe del test de velocidad web contiene un análisis detallado de las páginas individuales y el rendimiento de los recursos, así como consejos de optimización personalizados.
5. Google Test My Site

Como los teléfonos móviles se están volviendo cada vez más comunes en estos días, los sitios móviles deben mantener el mismo rendimiento en comparación con los de escritorio.
Test My Site mide la velocidad móvil del sitio web, compara con la competencia y proporciona un informe personalizado junto con sugerencias sobre cómo mejorar el rendimiento de tus páginas.
6. YSlow

Esta herramienta gratuita de prueba de velocidad y proyecto de código abierto analiza el rendimiento de un sitio en función de 23 de 34 reglas de Yahoo! para sitios web de alto rendimiento. Viene en forma de complementos para navegadores web y scripts de línea de comandos para el servidor Node.js y PhantomJS.
Al ser el navegador web en el que se implementó originalmente YSlow, Firefox permite el acceso completo a la información de los componentes de la página a través de Firebug Net Panel.
7. Pingdom

No solo Pingdom realiza una supervisión exhaustiva del rendimiento web, sino que también supervisa el tiempo de inactividad.
Pingdom utiliza más de 70 lugares a nivel global para probar las páginas web. Al final de la prueba, obtendrás estadísticas de rendimiento y los cuellos de botella que obstaculizan la velocidad de tu página.
Si deseas un monitoreo más completo, puedes comprar sus planes pagos y obtener otros servicios como monitoreo del tiempo de actividad, monitoreo de la velocidad de la página, monitoreo de transacciones, información de los visitantes y monitoreo del servidor. Siempre que haya un problema, la función de alerta te lo informará de inmediato.
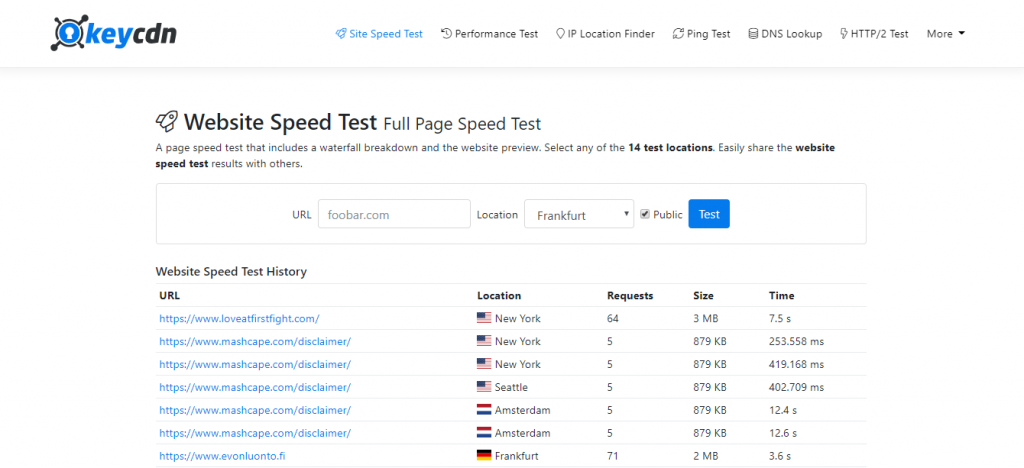
8. KeyCDN Website Speed Test

Con la opción de realizar una prueba de velocidad desde 14 ubicaciones diferentes, los chequeos online de KeyCDN sirven como una herramienta práctica de prueba de velocidad sobre la marcha.
Además de un test de velocidad web de página completa y una verificación de geolocalización, la herramienta también puede realizar un probador de ataques SSL FREAK para garantizar la seguridad del SSL/TLS de tu sitio web.
9. Dotcom-Monitor

Las herramientas gratuitas de Dotcom te permiten realizar pruebas de tiempo de carga basadas en navegador a través de varios navegadores web móviles y de escritorio, desde 20 ubicaciones de prueba en todo el mundo.
El punto positivo de las herramientas Dotcom es que todas las pruebas geográficas se pueden realizar al mismo tiempo. Al final, obtendrás un informe de rendimiento individual y un informe en cascada de cada ubicación.
10. Dareboost

La herramienta de test de velocidad web de Dareboost es capaz de realizar un seguimiento del rendimiento desde 13 ubicaciones de prueba y siete dispositivos. Este último incluye varios tipos de dispositivos móviles.
Las funciones clave de esta herramienta incluyen la capacidad de simular una prueba de velocidad con y sin bloqueo de anuncios y bloquear dominios específicos para descubrir el culpable de un rendimiento web deficiente.
La prueba produce un informe completo junto con recomendaciones divididas en varias categorías. Los clusters facilitan la priorización de las mejoras necesarias.

11. Geek Flare

Geek Flare brinda un monitoreo de rendimiento estándar como cualquier otra herramienta de prueba de velocidad. Podrás probar el tiempo de carga de tu sitio web en computadoras de escritorio o dispositivos móviles desde numerosas ubicaciones en todo el mundo.
Las métricas del test de velocidad web incluyen tamaño de página, tiempo hasta el primer byte, capturas de pantalla, y recuentos de solicitudes por tipo.
12. New Relic

Como empresa de análisis de software, New Relic conoce todo sobre el sector del rendimiento de las aplicaciones.
Su prueba online gratuita te permite probar el rendimiento de tu web desde nueve regiones diferentes.
Si necesitas un alcance más amplio de pruebas, sus planes pagos son capaces de monitorear tus sistemas que cambian dinámicamente, simulando el comportamiento para aislar el problema y analizar el impacto comercial del desempeño web.
13. LoadImpact

Esta herramienta de test de velocidad web basada en la nube se especializa en problemas de rendimiento web, de aplicaciones y API. Utilizando k6 como herramienta de prueba de carga de código abierto, impulsada por línea de comandos, los problemas se pueden detectar fácilmente dentro del ciclo de vida del desarrollo de software.
Si bien la prueba de velocidad de la página está disponible de forma gratuita, debes comprar su plan para hacer uso de las herramientas.
14. Web Page Analyzer

Esta herramienta gratuita te brinda el cálculo del tamaño de la página, la composición, el tiempo de descarga y el tamaño de los componentes individuales de tu sitio web.
Las recomendaciones personalizadas se basan en los siguientes datos: pautas de tamaño de página web, así como tendencias y métodos de optimización web.
15. Herramienta de análisis de imágenes (Cloudinary)

Si tu sitio web contiene muchas imágenes, la velocidad de carga podría estar obstruida. Utiliza esta herramienta de Cloudinary para evaluar problemas relacionados con las imágenes, como el tamaño, el formato, la calidad y la codificación.
16. Monitis

La herramienta de prueba de velocidad gratuita de Monitis te brinda el tiempo de carga de los elementos de tu sitio web. La prueba se realiza desde EE. UU., Europa y Asia simultáneamente.
Con sus planes pagos, obtienes un alcance más amplio de monitoreo: sitio web, red, servidor y aplicación. También puedes realizar un seguimiento personalizado de tu sistema y métricas comerciales mediante API.
17. Chrome DevTools

Esta es otra herramienta de Google que podría ayudar a mejorar el tiempo de carga de tu sitio web. Las herramientas, que se dirigen a los desarrolladores como usuarios principales, facilitan el proceso de edición de páginas sobre la marcha y el diagnóstico de problemas.
La herramienta está integrada directamente en el navegador Chrome. Su página de inicio oficial ofrece tutoriales para principiantes que quieran incursionar en programación simple y consejos para la optimización web.
18. GiftOfSpeed

Evalúa el tiempo de carga de tu sitio web desde ocho ubicaciones diferentes utilizando la prueba de velocidad GiftOfSpeed. También puedes mejorar directamente el rendimiento de tu web utilizando sus otras herramientas gratuitas, como la prueba de optimización CSS, la prueba de solicitudes fallidas y el compresor de JavaScript.
19. Uptrends

Uptrends ofrece una herramienta de prueba de velocidad gratuita que evalúa el tiempo de carga de tu sitio web en computadoras de escritorio o dispositivos móviles desde diez ubicaciones diferentes. También puedes configurar la limitación del ancho de banda y el navegador web en el que se realizará la prueba.
La herramienta de seguimiento del sitio web también está disponible de forma gratuita. Sus características incluyen un amplio alcance de ubicación de prueba, alertas por correo electrónico y paneles de control.
20. BatchSpeed

Al incorporar la API PageSpeed de Google, la herramienta de BatchSpeed se especializa en rastrear sitios web, varias URL y XML de mapas del sitio antes de realizar pruebas de velocidad.
El resultado se puede ordenar por velocidad, tamaño, recomendaciones o niveles de prioridad.
Conclusión
El rendimiento web es un aspecto importante que necesita la atención de todos los propietarios de sitios web. Como la mayoría de los visitantes no tienen tiempo para lidiar con sitios de carga lenta, el tiempo de carga web se convierte en un factor importante para determinar la calidad de la experiencia del usuario.
El tiempo de carga lento también juega un papel importante en hacer que tu web sufra un ranking bajo en SERP y bajo tráfico web. La conclusión es que no deseas que estos problemas ocurran en tu sitio web.
Hay muchas herramientas de test de velocidad web para lograrlo, así que seguramente habrán muchas que se adaptan a tus necesidades.
Si estás buscando una fácil de usar, Google tiene muchas herramientas útiles, como PageSpeed Insights y Test My Site, que pueden hacer el trabajo. Son gratuitas y están integradas directamente en Google Chrome, por lo que es muy accesible para todos.
Si tu sitio web contiene una gran cantidad de imágenes, la herramienta de análisis de imágenes es la elección perfecta para ti. Ayuda a mejorar el uso de imágenes de alta calidad sin sacrificar el tiempo de carga.
Para más opciones de pruebas de monitoreo y métodos de optimización, Pingdom y Monitis son algunas de las mejores opciones. Su reputación y experiencia en el manejo de sitios web a gran escala le permiten realizar las mejores pruebas de monitoreo de rendimiento web y detección de cuellos de botella.
Con todas estas herramientas para hacer un test de velocidad web, simplemente no hay excusa para no supervisar el rendimiento de tu web.
